Xin chào tất cả các bạn, mình sẽ hướng dẫn các bạn đưa phần nội dung mô tả danh mục của sản phẩm trong Woocommerce xuống phía dưới cùng của phần hiển thị sản phẩm. Sau đây mình sẽ chia sẻ cho các bạn cách thực hiện thành công 100%.
Chèn đoạn code vào file Funtions.php của theme. #
Đầu tiên, các bạn truy cập vào trang quản trị ( Hoặc hosting), sau đó vào phần ” Giao diện ” / Chọn phần ” Theme file Editor ‘ ( Sửa giao diện).
Tiếp theo, bạn chọn giao diện mà mình đang sử dụng, tìm file: funtions.php. Bạn bấm vào đó và dán đoạn code sau vào cuối cùng.
Đoạn code 1: Đây là đoạn code đã test trên rất nhiều site và thành công.
add_action( 'wp', 'tu_move_wc_archive_description' );function tu_move_wc_archive_description() { if ( is_archive() ) { remove_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 ); remove_action( 'woocommerce_archive_description', 'woocommerce_product_archive_description', 10 ); add_action( 'woocommerce_after_main_content', 'woocommerce_taxonomy_archive_description', 10 ); add_action( 'woocommerce_after_main_content', 'woocommerce_product_archive_description', 10 ); }} |
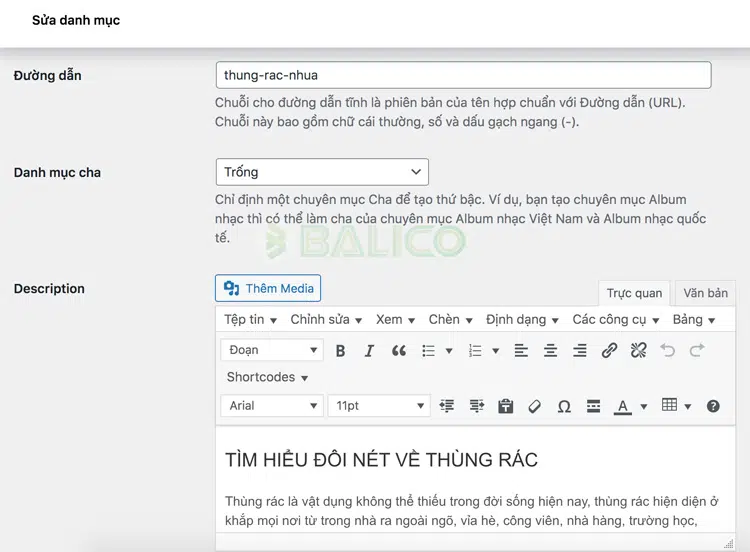
Sau khi bạn dán code trên vào funtions.php. Bạn bấm lưu lại và chuyển qua phần danh mục sản phẩm, thử viết đoạn mô tả sản phẩm như hình minh họa dưới đây: \

Đoạn code 2: Nếu bạn đã dán đoạn code trên mà không thành công thì có thể thay bằng đoạn code sau. Cách thực hiện cũng tương tự như khi dán đoạn code 1, chèn vào cuối file funtions.php
remove_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 );add_action( 'woocommerce_after_shop_loop', 'woocommerce_taxonomy_archive_description', 100 ); |
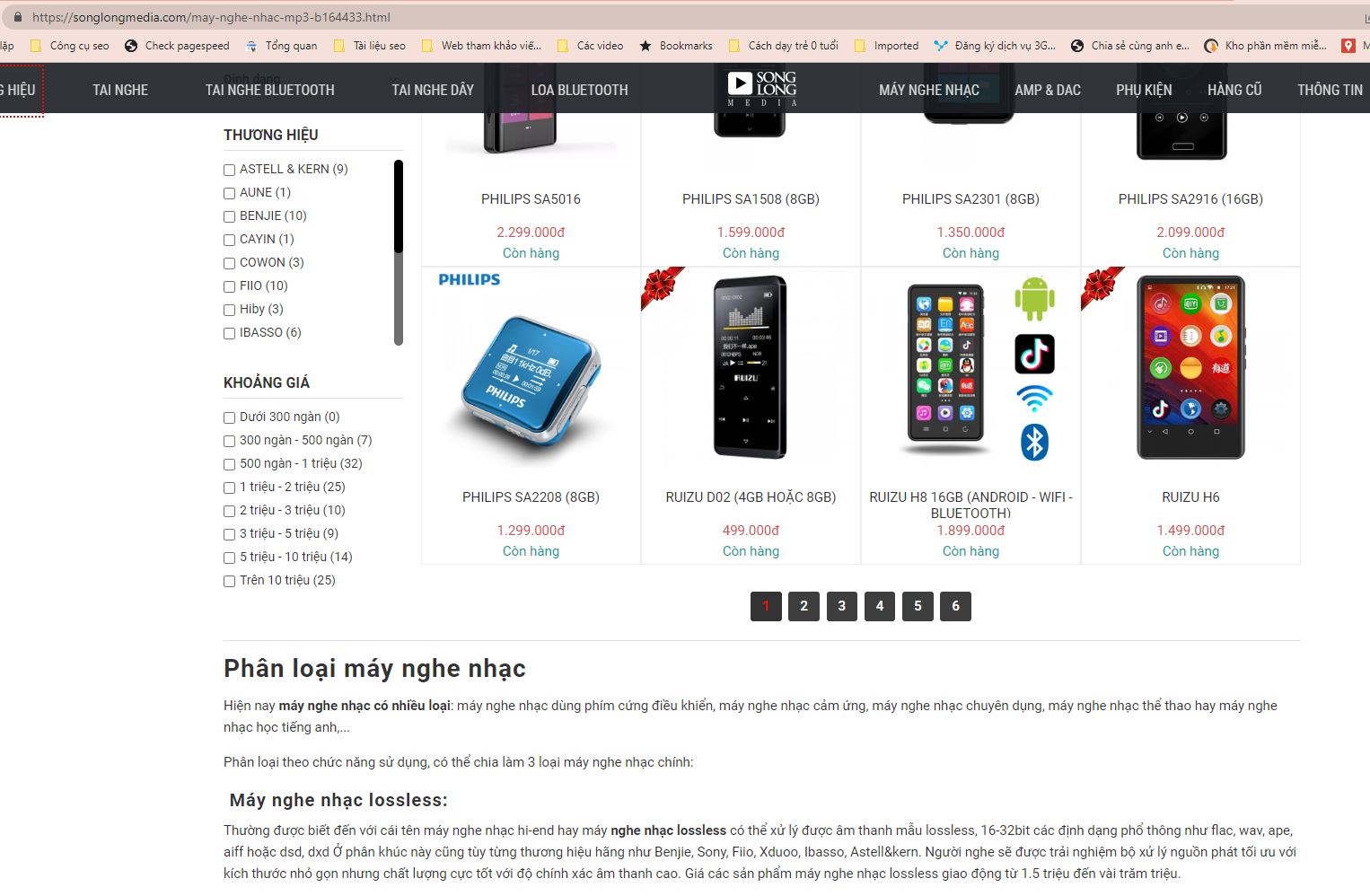
Và thành quả khi bạn ra ngoài xem đoạn mô tả danh mục đã được chuyển xuống dưới cùng của phần sản phẩm

Chúc các bạn thực hiện thành công, nếu có bất kỳ vướng mắc nào thì liên hệ với tôi để được hướng dẫn chi tiết qua số điện thoại/Zalo: 082 88 22226





