Zalo hiện tại đang chặn đường link: zalo.me/SĐT như hình bên dưới, cho nên tôi sẽ hướng dẫn các bạn cách sửa lỗi phần này.

Cách 1: Cách sửa lỗi Zalo tạm thời không thể sử dụng được chức năng zalo.me/SĐT #
Sẽ có 2 hình thức để cài đặt Zalo cho giao diện desktop và giao diện mobi, sau đây tôi sẽ hướng dẫn chi tiết cho các bạn để có thể sử dụng được tính năng zalo trên website này.
– Cài zalo cho Desktop:
+ Đầu tiên các bạn chèn đường link này vào zalo trên website là có thể sử dụng được zalo trên desktop: https://chat.zalo.me/?phone=+84828822226
+ Sẽ tùy vào từng website, với code wordpress hay php, bootstrap thì hình thức chèn vào web sẽ như nhau.

==> Đối với desktop thì trên bản mobi sẽ không sử dụng được cho nên tôi sẽ hướng dẫn bạn cài tiếp bản mobi để có thể sử dụng được cả desktop và mobi.
– Cài zalo cho Mobi:
Hướng dẫn lấy mã Qr code của zalo #
Bước 1: Vào zalo của bạn => Chọn vào icon Quét mã QR góc trên bên phải ==> Sau đó click vào ” mã Qr của tôi ” ==> Rồi bạn chụp lại màn hình mã QR đó. Sau đó dùng trình quét mã QR (Tải app android hoặc IOS tùy máy) hoặc camera của máy điện thoại để quét mã QR vừa các bạn đã chụp lại màn hình, để lấy Link QR code ==> Rồi lấy mã.
- Link QR lấy được sẽ có dạng: zalo://zaloapp.com/qr/p/xxxxxyz
- Thì mã cần lấy sẽ là: xxxxxyz
Đây là mã QR của tôi sau khi thao tác: https://zaloapp.com/qr/p/8pq1jlu69xbn
Bước 2: Lần này các bạn sẽ chèn đoạn link: ” https://zaloapp.com/qr/p/8pq1jlu69xbn ” vào trong phần mà bạn muốn chèn zalo, đối với code wordpress của tôi thì tôi sẽ chèn cả đoạn dưới như sau:
<p class=”btn primary btn-zalo-mobile”><a href=”https://zaloapp.com/qr/p/8pq1jlu69xbn” >ZALO</a></p>
Giải thích cho đoạn trên:
+ class=”btn primary btn-zalo-mobile” : Trường này tôi sẽ thêm vào để chút nữa mình sẽ CSS trong customs.css
+ <a href=”https://zaloapp.com/qr/p/8pq1jlu69xbn” >ZALO</a> : Đoạn này là link về zalo trên mobi
+ 8pq1jlu69xbn : Đây là mã vừa các bạn lấy ở phía trên, mã này là mã zalo của các bạn nhé.
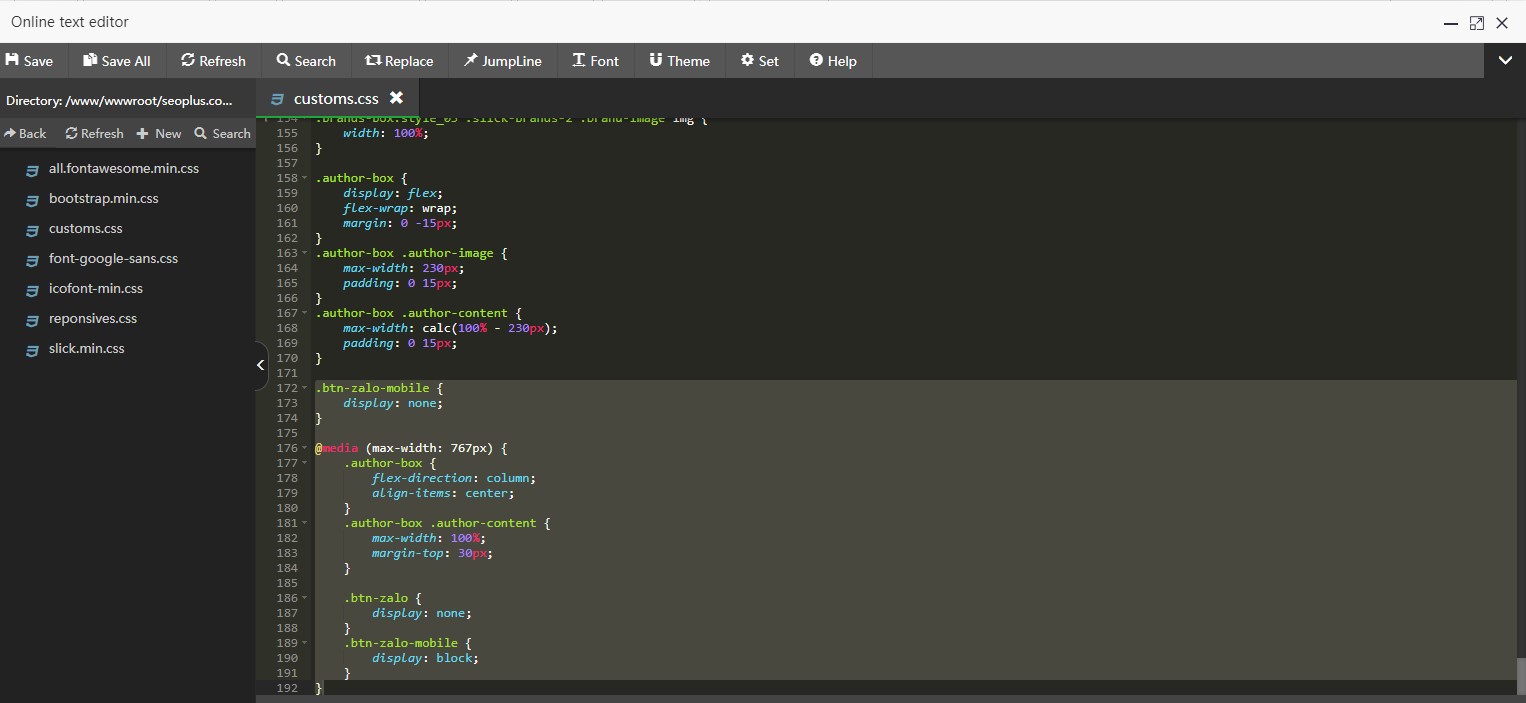
Bước 3: Sau khi đã lấy được mã QR và thêm dòng trên vào website thì sau đây các bạn sẽ vào customs.css thêm đoạn code sau:
.btn-zalo-mobile {
display: none;
}
@media (max-width: 767px) {
.btn-zalo {
display: none;
}
.btn-zalo-mobile {
display: block;
}
}

==> Như vậy là xong rồi, các bạn truy cập website bằng điện thoại để xem kết quả nhé.
Cách 2: Cách sửa lỗi Zalo tạm thời không thể sử dụng được chức năng zalo.me/SĐT bằng plugin #
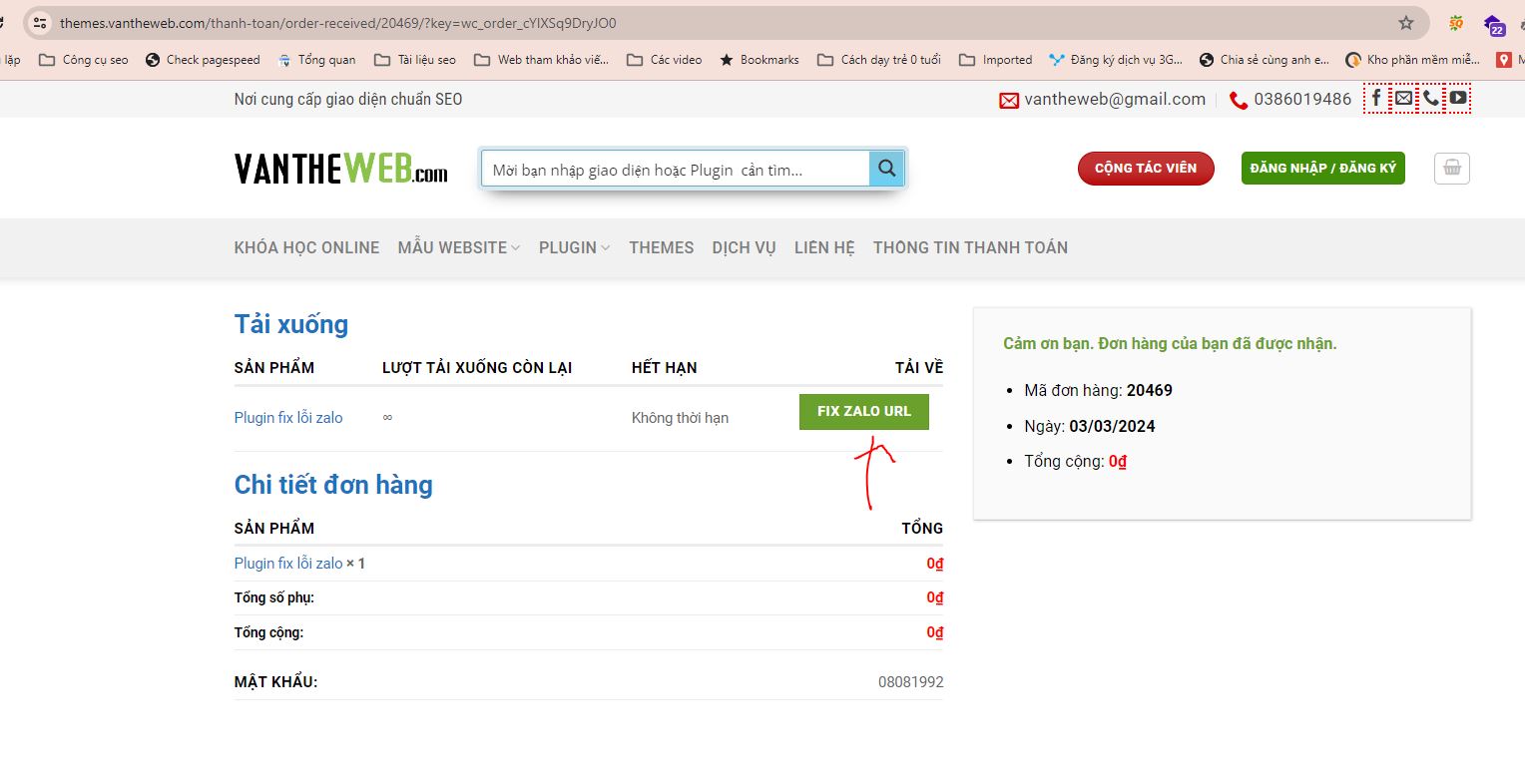
Bước 1: Các bạn truy cập vào đường link sau để tải plugin về: https://themes.vantheweb.com/giaodien/plugin-fix-loi-zalo/
(Plugin này miễn phí, các bạn ấn “Thêm vào giỏ hàng” –> Ấn ” Tiến hành thanh toán”, tiếp theo nhập thông tin thanh toán rồi ấn ” Đặt hàng”. Sau đó nó hiển thị ra đường link plugin thì các bạn tải nó về)

Bước 2: Sau khi tải về thì các bạn cài đặt plugin đó lên website.
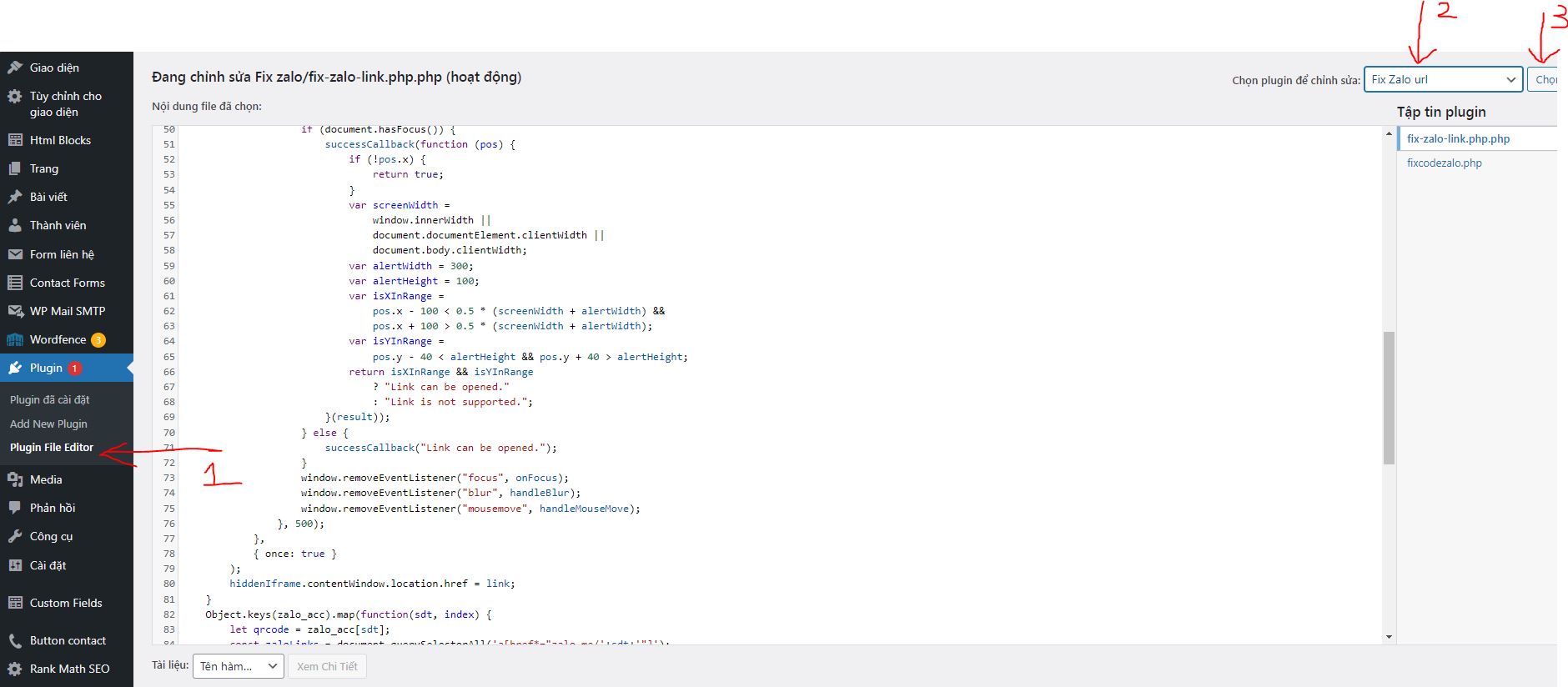
Bước 3: Chọn “Plugin file editor” –> Chọn ” fix zalo url” rồi ấn “Chọn” như hình sau

Bước 4: Lấy mã qr code zalo
- Các bạn vào zalo, chọn QR Code ở trên đầu và nó sẽ ra mã QR của mình, sau đó bạn ấn lưu mã về máy.
- Truy cập vào trang web quét mã QR online để lấy mã qr: https://pageloot.com/vi/quet-ma-qr/
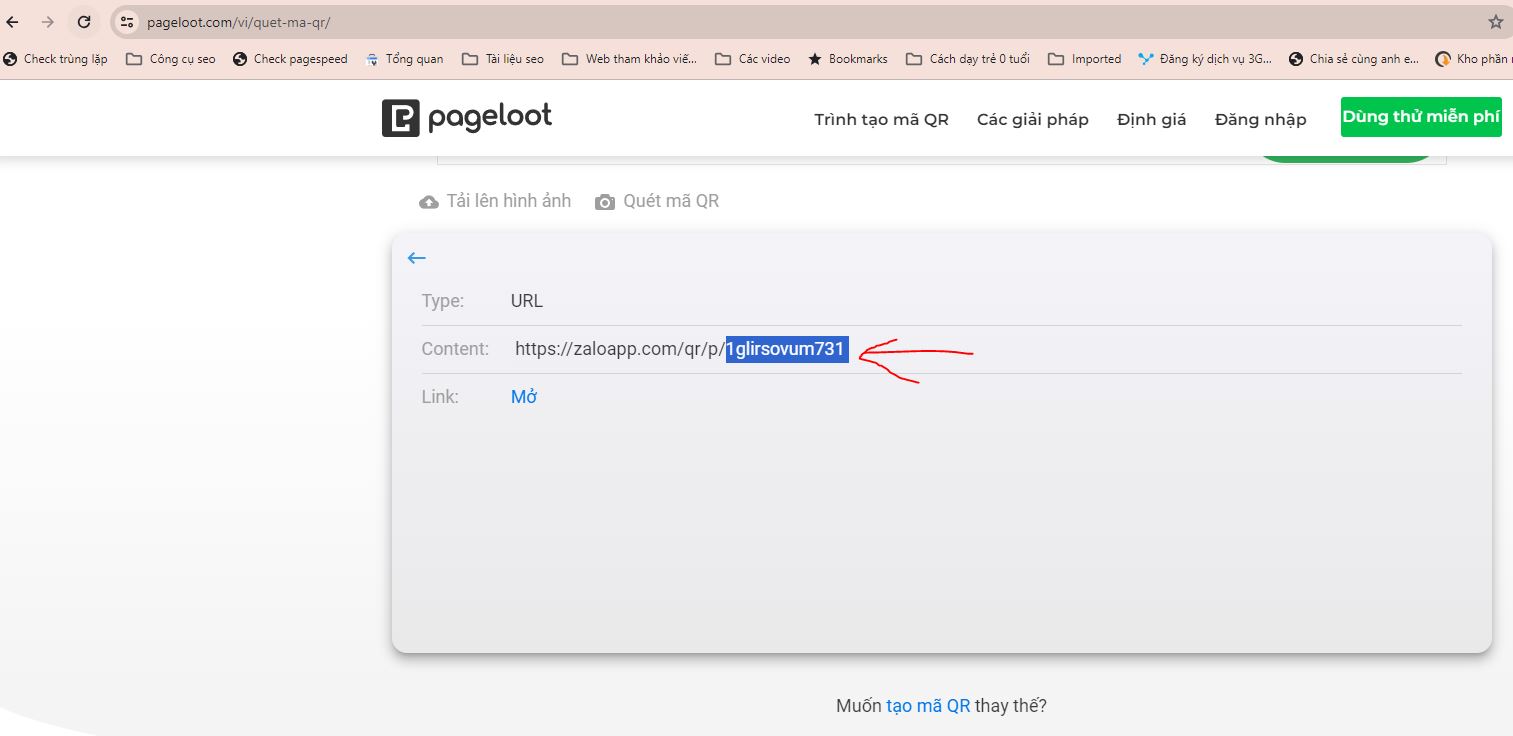
- Tiếp theo các bạn tải mã hình ảnh qr vừa lưu ở trên lên trang web: https://pageloot.com/vi/quet-ma-qr/ ==> Rồi ấn “Quét” nó sẽ xuất hiện như hình bên dưới.

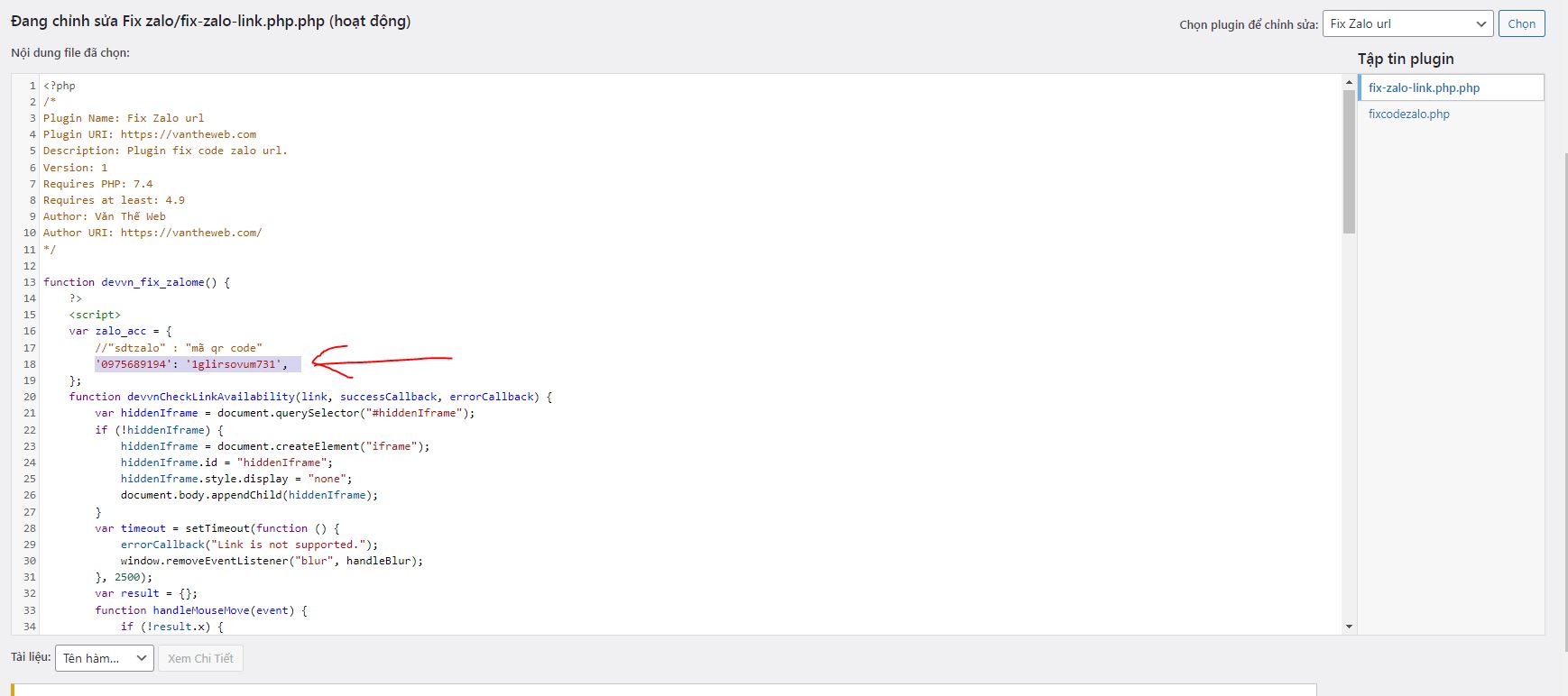
Bước 5: Copy mã trên và chèn vào trong đoạn code như hình bên dưới, dùng số điện thoại nào thì chèn đúng như hình dưới

Bước 6: Lưu lại là xong
Chúc các bạn thành công!





