Bootstrap Là Gì? Hướng Dẫn Cài Đặt Và Sử Dụng Bootstrap
Bạn đang muốn tìm hiểu Bootstrap là gì? Hãy tham khảo ngay bài viết dưới đây, SEO PLUS sẽ hướng dẫn cách cài đặt và sử dụng Bootstrap hiệu quả cho website nhé!
Bài viết dưới đây sẽ giúp các bạn tìm hiểu những thông tin chi tiết về Bootstrap là gì nhé!
Nội dung chính
Bootstrap là gì?
Bootstrap thực chất là một Framework miễn phí bao gồm HTML, CSS và JavaScript. Nó được sử dụng trong các dự án thiết kế giao diện website theo chuẩn Responsive. Trong đó, Bootstrap sẽ quy định sẵn giao diện và các thuộc tính về mặt kích thước: chiều cao, độ rộng, màu sắc của các vùng trên website…Điều này sẽ giúp cho coder dễ dàng thiết kế ra website như mong muốn, tiết kiệm thời gian tối ưu.

Hiểu một cách đơn giản, Bootstrap chính là một bộ sưu tập các đoạn code lớn có thể tái sử dụng. Đoạn code này có thể được viết bằng ngôn ngữ: HTML, CSS và JavaScript. Nó cũng chính là framework develop front-end cho phép các developer và designer sẽ nhanh chóng xây dựng các trang web responsive theo tiêu chuẩn.
Tính năng của Bootstrap
- Bootstrap thực chất là một framework được thiết kế dưới dạng module nên nó rất dễ dàng tích hợp với nhiều loại mã nguồn mở.
- Bootstrap có nhiều tính năng hiện đại như cho phép người dùng truy cập vào thư viện, tùy chỉnh framework, tái sử dụng, tích hợp jQuery. Hỗ trợ giảm thiểu sử dụng hình ảnh làm biểu tượng để tăng tốc độ tải cho website.
- Các file trong Bootstrap sẽ được nén lại thành tệp cho phép người dùng có thể dễ dàng tải về, sử dụng và lưu trữ.

Tại sao cần sử dụng Bootstrap?
Hiện nay, thuật ngữa thiết kế theo chuẩn Bootstrap đã và đang rất phổ biến. Vậy lý do tại sao cần sử dụng Bootstrap? Dưới đây là những lợi ích do Bootstrap mang lại:
Tiết kiệm thời gian tối ưu
Việc sử dụng Bootstrap sẽ giúp cho các nhà phát triển tiết kiệm được thời gian khi xây dựng website. Do Framework Bootstrap đã chứa rất nhiều các block được xây dựng sẵn. Các bạn sẽ không phải xây dựng mọi thứ ngay từ đầu mà có thể tận dụng mọi thứ có sẵn trong thư viện. Từ đó giúp các bạn có thể dễ dàng xây dựng lên một website hoàn chỉnh.
Dễ dàng thao tác
Bootstrap hoạt động dựa trên xe hướng mã nguồn mở HTML, CSS và Javascript. Các mã nguồn này cho phép các bạn thay đổi và chỉnh sửa cài đặt một cách dễ dàng. Bạn có thể linh hoạt trong việc thiết kế và thoải mái lựa chọn các thuộc tính, phần tử phù hợp với website.
Bên cạnh đó, Bootstrap còn cho phép các bạn có thể sử dụng những đoạn mã một cách dễ dàng mà không cần tải về máy. Từ đó giúp các bạn tiết kiệm được dung lượng cũng như thời gian khi sử dụng.

Mang đến chất lượng đầu ra hoàn hảo
Bootstrap chính là sản phẩm của các lập trình viên tiên tiến khắp nơi trên thế giới. Trước khi đưa vào sử dụng đã được thử nghiệm nhiều lần. Điều này sẽ giúp cho các bạn khi lựa chọn Front-End Framework để thiết kế website sẽ cho ra các sản phẩm hoàn hảo.
Độ tương thích cao
Bootstrap có khả năng tương thích rất cao trên mọi trình duyệt và nền tảng. Đây chính là một trong những điều cực kỳ quan trọng và thiết yếu giúp mang đến trải nghiệm cho người dùng.
Vì thế khi kết hợp cùng Grid System và hai bộ tiền xử lý Less và Sass, Front -End Framework sẽ mặc định hỗ trợ Responsive. Ưu tiên cho các giao diện trên thiết bị di động.
Khi sử dụng, Bootstrap để điều chỉnh kích thước website theo khung Browser. Các bạn sẽ thấy website có khả năng tự điều chỉnh và có độ tương thích cao hơn phù hợp với màn hình máy tính để bàn, tablet và điện thoại.
Tìm hiểu về 3 file chính của Bootstrap
Công cụ Bootstrap có 3 file chính với những chức năng khác nhau được thiết kế phù hợp với nhu cầu sử dụng. Cụ thể:
File Bootstrap.CSS
Đây là file Framework CSS có chức năng quản lý và sắp xếp bố cục của các trang Web. Nếu như HTML có nhiệm vụ quản lý cấu trúc và nội dung thì CSS sẽ giúp xử lý bố cục của Website. Vì vậy mà hai cấu trúc này phải tồn tại cùng nhau để thực hiện được một hành động cụ thể.
Lúc này, bạn sẽ không phải tốn thời gian để chỉnh sửa thủ công để thay đổi một chi tiết nhỏ. Thay vào đó, bạn có thể dùng CSS để tạo cho mình giao diện thống nhất trên nhiều Website mà không bị giới hạn.

Trong hàm CSS không chỉ quy định ở các kiểu văn bản mà còn dùng định dạng như bảng, bố cục hình để sử dụng. Các bạn sẽ cần mất một ít thời gian để CSS ghi nhớ hết tất cả các khai báo và bộ chọn.
File Bootstrap.JS
Bootstrap.JS chính phần cốt lõi vì chứa các File JavaScript. Nó chịu trách nhiệm cho việc các bạn tương tác với Website. Và để các bạn có thể tiết kiệm thời gian viết cú pháp JavaScript thì nhiều nhà phát triển đã sử dụng jQuery. Đây chính là thư viện JavaScript mã nguồn mở phục vụ đa nền tảng giúp các bạn thêm nhiều chức năng vào trang Web.
jQuery sẽ giúp các bạn thực hiện một số chức năng như:
- Thực hiện các yêu cầu của Ajax bao gồm việc loại trừ dữ liệu đến từ một vị trí khác một cách linh hoạt.
- jQuery cũng giúp bạn tạo ra các tiện ích bằng bộ sưu tập Plugin JavaScript.
- jQuery sẽ hỗ trợ tạo hình động tùy chỉnh bằng các thuộc tính của CSS.
- jQuery sẽ giúp bạn thêm một số tính năng động cho nội dung các trang Web của bạn.
Mặc dù, Bootstrap với các thuộc tính Element HTML và CSS có thể hoạt động tốt. Nhưng chúng ta vẫn cần jQuery để tạo thiết kế Responsive. Nếu như thiếu đi phần này, bạn sẽ chỉ có thể dùng các phần tĩnh của CSS mà thôi.
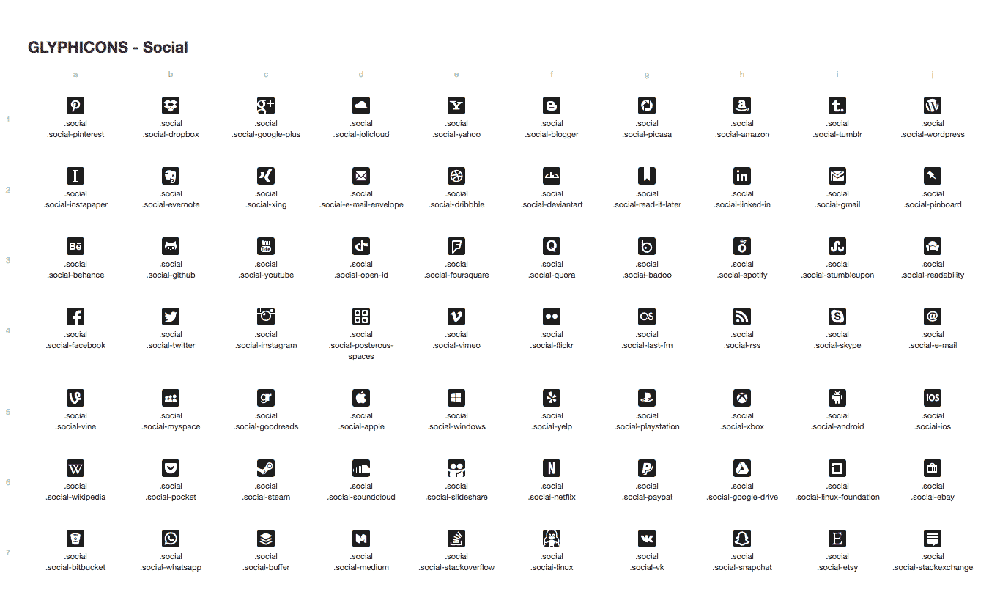
Glyphicons
Trong giao diện của trang Web, một phần không thể thiếu chính là Icons. Chúng sẽ được liên kết với các dữ liệu nhất định và đi kèm các hành động trong giao diện người dùng.
Bootstrap sẽ dùng Glyphicons để đáp ứng nhu cầu trên giúp mở khóa bộ Halflings Glyphicons cho bạn sử dụng miễn phí. Tuy nhiên, bản miễn phí thường chỉ có giao diện chuẩn nhưng lại phù hợp với các chức năng thiết yếu.

Nếu như các bạn muốn sử dụng những Icon phong cách hơn thì có thể mua một bộ Icon Premium khác nhau. Chắc chắn, các loại Icon tại Glyphicons sẽ giúp cho trang Web trông đẹp mắt và nổi bật hơn.
Hướng dẫn cách cài đặt Bootstrap chi tiết
Sau khi hiểu Bootstrap là gì? Các bạn muốn sử dụng Bootstrap, bạn phải thực hiện các bước như sau:
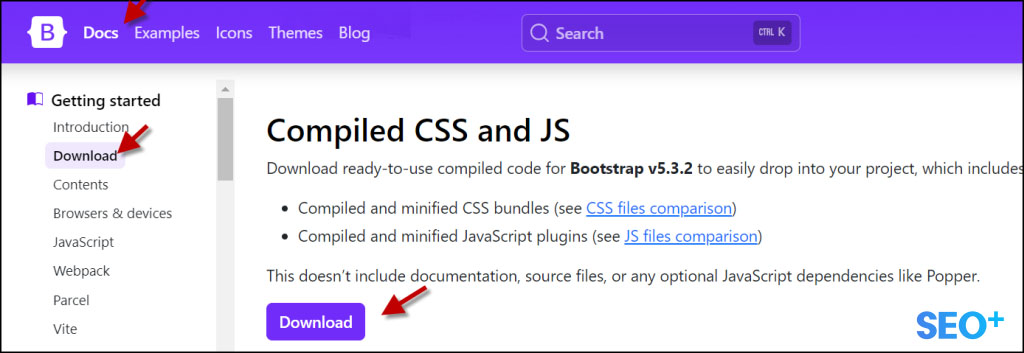
Tải trực tiếp từ trang web nhà cung cấp
Các bạn có thể tải Bootstrap trực tiếp từ trang cung cấp. Bạn hãy truy cập vào trang chủ của Bootstrap tại đường link: https://getbootstrap.com/ sau đó tải về ở phần Download.

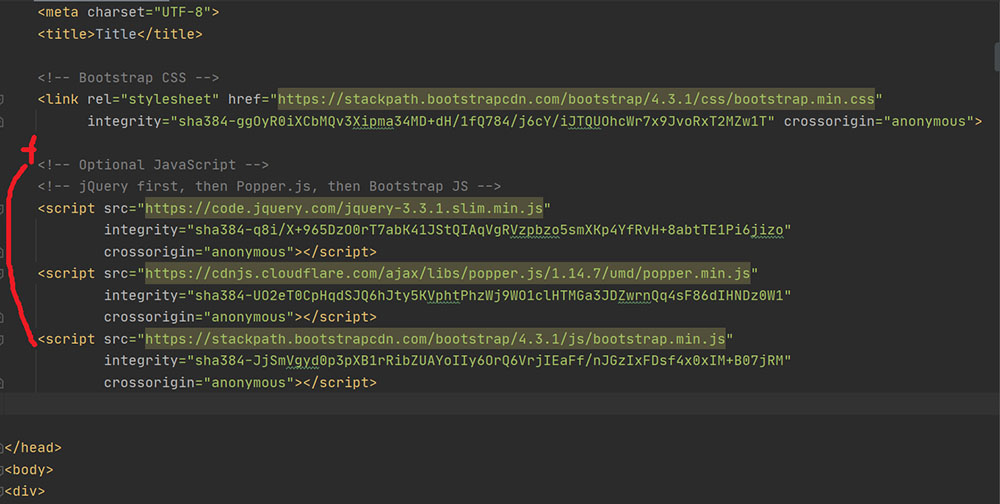
Tải qua CDN Bootstrap
Bước 1: Nếu các bạn muốn tải Bootstrap qua CDN thì việc đầu tiên vẫn là truy cập vào trang chủ của Bootstrap tại đường link https://getbootstrap.com/.
Bước 2: Các bạn hãy copy mã CDN của Bootstrap vào trang HTML. Mã CDN được cung cấp trên trang chủ. Bạn chỉ cần nhấn tìm kiếm “Bootstrap CDN” trên công cụ sẽ có rất nhiều kết quả.

Hướng dẫn 2 cách nhúng Bootstrap vào HTML
Ở trên chúng tôi đã hướng dẫn các bạn cách tải Bootstrap về máy. Dưới đây là hướng dẫn nhúng Bootstrap vào HTML đơn giản:
Cách 1: Nhúng bằng liên kết của Bootstrap
Các bạn có thể nhúng Bootstrap vào HTML thông qua liên kết của Bootstrap (CDN). Dưới đây là bước thực hiện chi tiết:
- Bạn sẽ cần truy cập vào trang chủ của Bootstrap.
- Bạn hãy sao chép đoạn mã CDN của Bootstrap vào thẻ <head> của trang HTML.
Cấu trúc cụ thể:
<!DOCTYPE html><html lang=”vi”>
<head> <meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<title>Chào mừng bạn đến với Website BKNS</title>
<linkrel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css”/>
</head> <body><h1>Chào mừng bạn đến với Website BKNS </h1> </body></html>

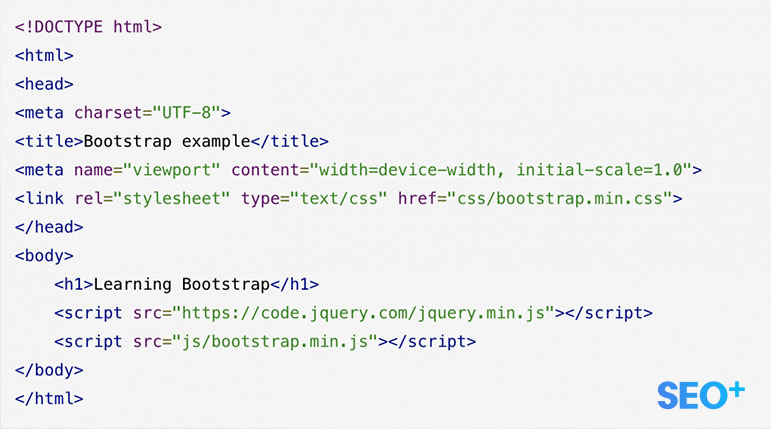
Cách 2: Nhúng bằng cách tự Host
Để có thể nhúng Bootstrap vào HTML bằng cách tự host, các bạn cần thực hiện theo một số bước sau đây:
- Bước 1: Các bạn cần tải Bootstrap từ trang chủ tại địa chỉ: https://getbootstrap.com/
- Bước 2: Tiếp theo hãy giải nén thư mục ra và đặt tại đường dẫn chuyển đến các tệp CSS và JS. Trong phần thư mục tải xuống, bạn hãy sao chép chúng vào thư mục của dự án của bạn.
- Bước 3: Các bạn có thể nhúng các tệp CSS và JS vào trong thẻ <head> của trang HTML của mình.
Cấu trúc cụ thể:
<!DOCTYPE html>
<html lang=”vi”>
<head> <meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<title>Chào mừng bạn đến với website bkns.vn</title>
<link rel=”stylesheet” href=”css/bootstrap.min.css”/>
<link rel=”stylesheet” href=”css/style.css”/> </head>
<body><h1>Chào mừng bạn đến với website BKNS </h1> </body></html>
Hướng dẫn sử dụng Bootstrap 4 chi tiết
Trong số các Bootstrap được giới thiệu trên thị trường hiện nay, Bootstrap 4 là một framework front-end miễn phí được sử dụng nhiều nhất. Nó được dùng để thiết kế các trang web có giao diện đẹp và tương thích với nhiều thiết bị khác nhau. Để sử dụng Bootstrap 4, các bạn cần phải thực hiện một số mẹo sau:
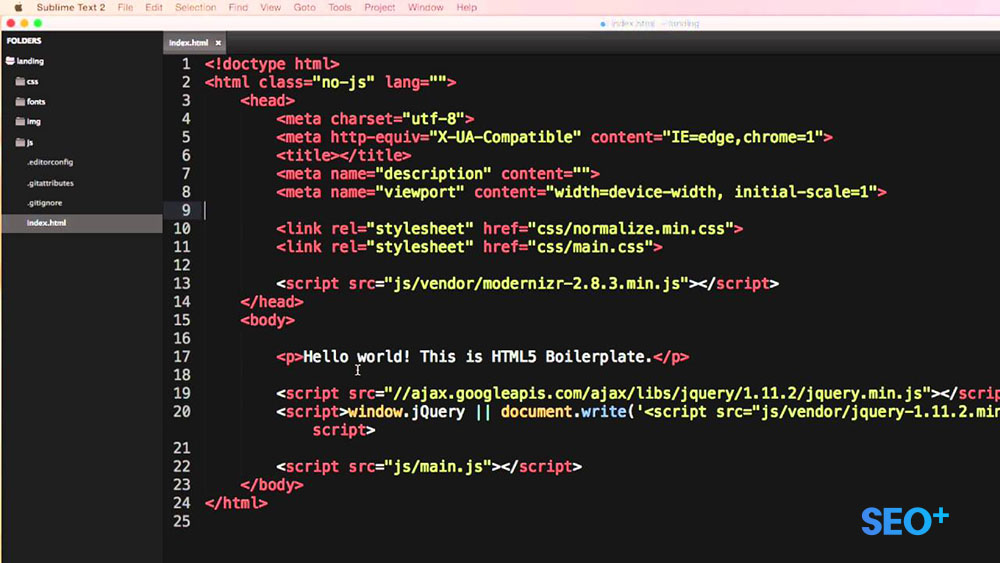
Thêm HTML doctype

Bootstrap 4 được thiết kế để sử dụng HTML và file CSS. Chính vì vậy muốn sử dụng phiên bản mới này, các bạn cần thêm HTML5 Doctype vào trang web. Tuy nhiên, các bạn cần đảm bảo rằng cài đặt Bootstrap 4 trên máy tính của mình trước khi thêm HTML5 ở trên đầu trang.
Bootstrap 4 mobile first

Đây chính là phiên bản mới của Bootstrap được sử dụng trên thiết bị di động. Nếu các bạn muốn thay đổi kích thước website chính xác và nhanh chóng. Việc đầu tiên bạn cần dùng thêm mẻ <meta> và thiết lập chiều rộng trang web bằng lệnh Width = device-width. Cài đặt lệnh Initial-scale = 1 để thu phóng trang web.
Như vậy, website của bạn sẽ tự động thay đổi giao diện và kích thước phù hợp với giao diện browser mà không làm phá vỡ cấu trúc website.
Bootstrap 4 containers

Bootstrap 4 containers class sẽ giúp các bạn tạo ra chiều rộng phù hợp với nội dung của website. Trong khi đó, Container Fluid Class sẽ giúp cung cấp containers có chiều rộng đầy đủ nhất, phù hợp với khung hình Browser. Và việc sử dụng Bootstrap để bọc các nội dung website là cần thiết để đạt được hiệu quả thiết kế tốt nhất.
Bootstrap 4 Grid System

Bootstrap 4 Grid System là công cụ giúp các bạn có thể tạo ra sự tương thích giữa Bootstrap với giao diện. Nó sẽ giúp giao diện website của bạn hiển thị dưới dạng lưới gồm 12 cột tương ứng với độ phân giải của từng thiết bị như: máy tính, điện thoại, tablet…
Kết luận
Trên đây, chúng tôi đã gửi đến các bạn những thông tin chi tiết về Bootstrap là gì? Hy vọng rằng các bạn đã hiểu hơn về framework này và biết cách ứng dụng nó trong thiết kế website sao cho hiệu quả. Nếu các bạn còn bất cứ thắc mắc gì trong quá trình sử dụng Bootstrap. Cùng dịch vụ SEO tham khảo ngay nhé. Hãy liên hệ ngay với SEO PLUS, chúng tôi sẽ hỗ trợ các bạn giải đáp thắc mắc nhanh chóng nhất!