[BÍ KÍP] 14 điều mọi webmaster cần nhớ khi làm SEO mobile
Khi lần đầu Google tung ra mobile-first index (ưu tiên index cho thiết bị di động), các chuyên gia SEO đã tìm đủ mọi cách để đảm bảo rằng điểm Core Web Vitals trên trang web của họ đáp ứng được tiêu chuẩn của Google và thực hiện tốt nhất các nguyên tắc phát triển trên thiết bị di động.
SEO mobile là một vấn đề không hề đơn giản, đòi hỏi kiến thức ở cấp độ chuyên gia và các phương pháp riêng để đạt được hiệu quả. Điều này quan trọng đến mức mà nhiều ngành công nghiệp còn yêu cầu cải tiến hiệu suất của website trên mobile cao hơn cả trên desktop. Và không phải website nào cũng làm được điều này.
Rõ ràng, đây là một sai lầm vì thực tế là thiết kế di động là một phần phổ biến trong xã hội kỹ thuật số của chúng ta:
- Tính đến năm 2020, đã có hơn 3,6 tỷ người dùng sử dụng thiết bị điện thoại thông minh trên toàn thế giới. Sẽ có 4,3 tỷ vào năm 2023.
- Vào năm 2020, người dùng di động đã dành 90% thời gian của họ cho các ứng dụng thay vì trình duyệt trên thiết bị di động.
- Kết quả tìm kiếm trên thiết bị di động ban đầu trên Google có xu hướng đạt được 26,9% CTR organic (tỷ lệ nhấp).
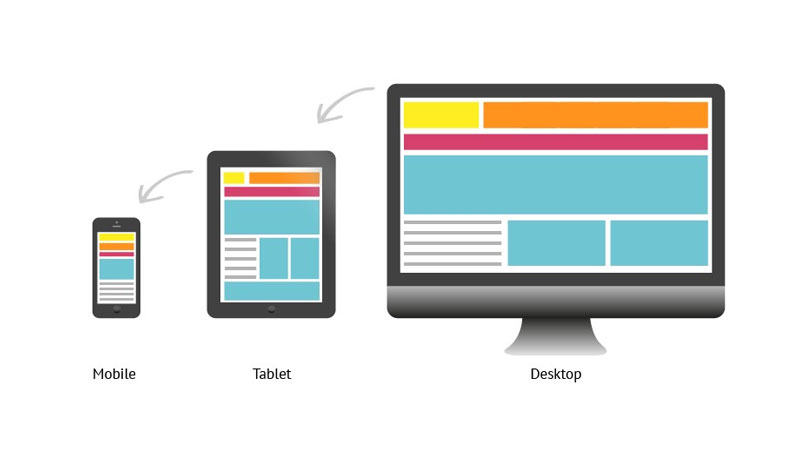
Để tận dụng tuyệt đối và tốt nhất có thể sự hiện diện online của mình, bạn phải tối ưu hóa cho nhiều loại thiết bị và độ phân giải màn hình khác nhau thay vì chỉ thiết lập cho desktop.
Và muốn đạt được điều này, điều quan trọng là đảm bảo rằng bạn tạo ra một mobile site tuân thủ các phương pháp hay nhất, từ đó tạo cơ hội để tăng số lượng Core Web Vitals của bạn.
Bằng cách sử dụng thiết kế đáp ứng thay vì m-dot subdomain, tuân thủ các phương pháp hay nhất về tạo và tối ưu hóa hình ảnh, đồng thời quan sát quá trình nén và giảm tải, bạn có thể đạt được một mobile site có thể tiếp cận được càng nhiều người trong đối tượng của mình càng tốt. Khi đó, mobile site của bạn sẽ thành công.
Nội dung chính
1. Đảm bảo thống nhất nội dung trên Mobile & Desktop
Ý tưởng việc đảm bảo tất cả nội dung trên Mobile & Desktop đều giống nhau là tránh nội dung trùng lặp và nội dung ẩn.
Một trong những kỹ thuật tốt nhất để sử dụng và đảm bảo điều này xảy ra chính là thiết kế đáp ứng (responsive design).Responsive design liên quan đến việc tạo một style sheet sử dụng media queries để tự động chuyển đổi thiết kế giữa nhiều nền tảng và thiết bị. Nếu bạn muốn tận dụng tất cả tốc độ có thể và làm cho thiết kế của mình sẵn sàng làm việc hiệu quả, hãy cân nhắc xem xét các CSS sprite để giảm tải các yêu cầu từ phía máy chủ.

2. Vẫn còn nội dung ở nửa trên website
Above the fold (Nửa trên website) là phần người đọc nhìn thấy đầu tiên mà không phải kéo chuột xuống. Trên nền tảng di động, nơi mọi thứ đều được cuộn lên cuộn xuống không ngừng thì nửa trên website không hoàn toàn biến mất.
Bạn vẫn nên có ít nhất một số nội dung văn bản trong nửa trên website trên thiết kế di động để cho người dùng thấy rằng họ có lý do để kéo xuống. Lợi ích tâm lý và mong muốn muốn xem những gì bạn cung cấp không hoàn toàn biến mất, vì vậy bạn vẫn phải tối ưu hóa phần nào cho điều này trên nhiều thiết bị di động khác nhau.
3. Sử dụng Phương pháp tiếp cận Phát triển ‘Top Down’ (Từ trên xuống)
Phương pháp phát triển “từ trên xuống” có nghĩa là bạn xem xét tất cả các hậu quả tiềm ẩn của mỗi quyết định được đưa ra trong một thiết kế từ đầu đến cuối.
Bạn ưu tiên phát triển cho thiết bị di động thay vì cho desktop, sau đó tiến hành phát triển thiết kế dành cho thiết bị di động. Cách tiếp cận phát triển này là lý tưởng vì bạn không đưa các vấn đề vào thiết kế cuối cùng.
Ví dụ: Bạn tạo một website trên desktop. Nhưng khi đi được 3/4 chặng đường của quá trình này, bạn bỗng quyết định rằng bạn muốn tạo một mobile site. Bạn bắt đầu thử tạo mô hình. Tuy nhiên, sau khi mã hóa mô hình và thay đổi trong suốt quá trình chuyển đổi, bạn tìm thấy mỗi nơi lại có một số lỗi khác nhau. Điều này là do cách tiếp cận từ dưới lên không hiệu quả và gây ra mất kiểm soát phạm vi dự án.
Đây là hiện tượng mà các vấn đề không nhìn thấy thường xuất hiện vào phút cuối, gây ra các lỗi không lường trước được và làm tăng thời gian khi dự án được mở rộng so với phạm vi ban đầu.
Sự thật là, nếu phương pháp tiếp cận từ trên xuống cho responsive design trên thiết bị di động được xem xét ngay từ đầu, thì những lỗi và những thứ cần được khắc phục này sẽ không xuất hiện ở cuối và gây ra vấn đề.
4. Không hoàn toàn tập trung vào người dùng di động
Khi thiết bị di động và desktop hợp nhất, mục tiêu và mong muốn của người dùng các nền tảng này cũng vậy.
Khi bạn tập trung vào những gì người dùng của bạn mong muốn đạt được dựa trên nền tảng, bạn sẽ tạo ra một phương pháp tiếp cận toàn diện để tiếp cận khách hàng thông qua trang web của mình một cách hiệu quả hơn.
Cho dù người dùng đang mua một sản phẩm hay thực hiện nghiên cứu về các dịch vụ mà bạn cung cấp, thì sự hoà hợp giữa mục tiêu của người dùng và việc thu hút khách hàng của doanh nghiệp cũng sẽ tiếp tục.
Vì vậy, việc tập trung đặc biệt vào những lý tưởng và giá trị này sẽ trở nên ít cần thiết hơn. Nhưng cũng hãy nhớ rằng điều này chỉ ít cần thiết hơn khi sự hoà hợp giữa thiết bị di động và desktop vẫn còn được tiếp tục.

5. Sử dụng các kỹ thuật Responsive Design
Thời của các trang web m-dot riêng biệt (m.example.com) đã qua. Không có lý do nào để sử dụng cách triển khai như vậy trong kỷ nguyên ưu tiên cho thiết bị di động. Bởi cấu trúc có thể rất lộn xộn, với quá nhiều URL có thể tạo ra các vấn đề nội dung trùng lặp nếu chúng không được tối ưu hóa đúng cách.
Có nhiều kỹ thuật sẵn có giúp đảm bảo rằng quá trình chuyển đổi hiệu quả được hoàn thiện, nhưng mặt khác, việc triển khai m-dot đã đi theo con đường của dodo với sự ra đời của các công nghệ mới.
Ngày nay, một sự triển khai lý tưởng phải liên quan đến responsive design. Những thiết kế này sử dụng truy vấn phương tiện (media queries) để xác định độ phân giải hiển thị mà thiết kế sẽ hỗ trợ.
Mỗi độ phân giải riêng biệt được gọi là “breakpoint” trong thiết kế hoặc điểm mà thiết kế đáp ứng chuyển đổi từ độ phân giải này sang độ phân giải tiếp theo.
Lợi ích của việc sử dụng loại cấu trúc này là bạn không gặp phải các vấn đề về nội dung trùng lặp mà bạn thường gặp phải khi triển khai m-dot. Ngoài ra, việc triển khai trên thiết bị di động của bạn cũng sẽ được sử dụng các công nghệ mới nhất.
6. Ưu tiên ‘Code’ thay vì ‘Hình ảnh’ để tăng tốc độ trang web
Mặc dù một cái gì đó quá nhỏ sẽ không ảnh hưởng nhiều đến tốc độ trang web, nhưng chúng lại hoàn toàn có thể gia tăng tốc độ tối ưu hóa khi hoàn thành. Nếu hình ảnh thực sự không cần thiết, việc mã hóa đối tượng có thể giúp tăng tốc độ trang web theo cấp số nhân, đặc biệt là các thiết kế tại khu vực sử dụng quá nhiều đồ họa.

7. Tùy chỉnh WordPress cho điện thoại di động
Có rất nhiều plug-in có sẵn cho WordPress. Nhiều đến mức một số thậm chí còn cung cấp chức năng để tăng khả năng tương thích với thiết bị di động. Các plug-in hữu ích nhất cho việc này là Duda Mobile, W3 Total Cache, cũng như các plug-in để giảm thiểu HTML và CSS.
8. Không sử dụng quảng cáo xen kẽ để bán sản phẩm
Mặc dù sản phẩm của bạn là lý do tại sao người dùng có thể đang truy cập trang web của bạn và nghiên cứu về nó, tuy nhiên, chúng ta không cần phải có một quảng cáo xâm nhập chặn hoạt động của người dùng trên toàn bộ trang web của bạn để gây khó khăn cho các hoạt động bán hàng. Ngoài ra, Google cũng phạt các quảng cáo xen kẽ xâm nhập.
Nếu có thể, hãy giữ cho các quảng cáo xen kẽ xâm nhập ở mức tối thiểu và giữ quảng cáo ở phía dưới cùng hoặc ở bên cạnh với tùy chọn nhấp vào quảng cáo và tối thiểu có thể loại bỏ nó.

9. Kiểm tra trang web của bạn trên nhiều hệ điều hành và hệ thống hiển thị
Bất kỳ chuyên gia SEO nào cũng nên biết cách xác định điểm yếu trong quá trình triển khai hiện tại của trang web, bao gồm vị trí và cách tìm ra các vấn đề trên các hệ thống hiển thị và thiết bị khác nhau. Thực hiện điều này giúp đảm bảo rằng trang web của bạn tương thích với nhiều loại màn hình và nền tảng nhất có thể.
Nhưng, điều gì sẽ xảy ra nếu bạn không đủ tiền mua một nghìn thiết bị để kiểm tra chúng? Hãy chỉ sử dụng một vài ứng dụng dưới đây để kiểm tra các loại vấn đề này!
Google’s Web Developer Chrome Extension
Sử dụng Google’s Web Developer Chrome Extension có thể giúp bạn kiểm tra trang web của mình trông như thế nào ở nhiều kích thước và độ phân giải màn hình khác nhau.
Ứng dụng cũng cung cấp khả năng xem trang web của bạn trông như thế nào thông qua các định hướng thiết bị khác nhau, cách đầu vào cảm ứng tương tác thông qua mô phỏng và hơn thế nữa. Bạn cũng có thể sử dụng debugging tool của họ để kiểm tra code của trang web để tìm ra các vấn đề.
BrowserStack
BrowserStack.com là một công cụ tuyệt vời để kiểm tra trên nhiều trình duyệt, nhiều hệ điều hành và nhiều độ phân giải màn hình khác nhau. Bạn cũng có thể tận dụng phiên bản tiện ích mở rộng của BrowserStack.com trên Google Chrome.
Với ứng dụng này, bạn có thể kiểm tra bất kỳ trang web nào trên hơn 2.000 thiết bị, trình duyệt và hệ điều hành thực. Bằng cách có tài khoản trả phí, bạn có quyền truy cập không giới hạn vào tiện ích mở rộng trình duyệt của họ để thử nghiệm.
Cross Browser Testing
CrossBrowserTesting.com là một giải pháp thay thế cho BrowserStack mà bạn có thể sử dụng để kiểm tra các trình duyệt và thiết bị. Cung cấp hơn 1.500 trình duyệt và nền tảng để thử nghiệm, tài nguyên sử dụng của ứng dụng này còn vượt xa những gì bạn cần làm.
Bạn có thể thể thực hiện các so sánh ảnh chụp màn hình với công cụ này, cùng với đó có thể thực hiện mô phỏng cách trang web của bạn hoạt động trên các thiết bị trong thế giới thực.

10. Tham khảo các phương pháp Mobile Video tốt nhất
Có rất nhiều phương pháp hay về SEO video trên thiết bị di động! Google vẫn cần một số tín hiệu được nhúng trên trang để công cụ tìm kiếm có thể hiểu rõ hơn về video trên trang đó.
Có 5 phương pháp hay nhất về SEO video được đề xuất của Google. Những thứ như văn bản trên trang, referral links, dữ liệu có cấu trúc và tệp video đều được đánh giá là rất quan trọng bên cạnh một số thứ khác.
Ví dụ: Bạn muốn đảm bảo rằng người dùng có thể truy cập video của mình. Điều này có nghĩa là bạn cần đảm bảo rằng cài đặt quyền riêng tư trên YouTube của bạn được đặt ở chế độ công khai và bạn phải có trang web Google có thể truy cập được với video đó. Với dữ liệu có cấu trúc, nên sử dụng kiểu dữ liệu VideoObject trên Schema.org.
Hãy tham khảo các phương pháp Mobile Video tốt nhất sau đây để có một chế độ triển khai hoàn hảo nếu chúng:
- Sử dụng các điều khiển tùy chỉnh với phần tử gốc div, cùng với phần tử phương tiện video và phần tử con div dành riêng cho điều khiển video.
- Sử dụng nút phát/tạm dừng video.
- Đảm bảo rằng người dùng có thể tìm kiếm lùi và chuyển tiếp.
- Việc triển khai kỹ thuật toàn diện của họ đối với mobile video là không ai sánh kịp và hướng dẫn bạn từng bước quy trình.
Như Google từng nhận định:
“If the user’s primary reason for visiting is for video, this user experience must become immersive and re-engaging.”
Tạm dịch:
“Nếu lý do chính của người dùng để truy cập là vì video, thì trải nghiệm người dùng này phải trở nên sống động và có thể tái tham gia.”
Ngoài những điều hiển nhiên, các phương pháp hay nhất khác về SEO video trên thiết bị di động bao gồm việc giúp Google thực sự tìm thấy video của bạn dễ dàng nhất có thể. Điều này có nghĩa là:
- Sử dụng video sitemap: Nếu bạn không gửi video sitemap, Google có thể không tìm thấy video của bạn trực tiếp. Video sitemap giúp bạn gửi sitemap này trong Google Search Console dễ dàng hơn, giúp Google thu thập dữ liệu và có khả năng index video của bạn dễ dàng hơn.
- Không phức tạp hoá thao tác người dùng hoặc sử dụng các đoạn URL: Nếu chúng được sử dụng để tải video, thì có thể Google hoàn toàn không tìm thấy video của bạn vì những thứ này trên trang của bạn quá phức tạp để Google có thể hiểu được.
- Sử dụng thẻ HTML dễ nhận dạng: Một số thẻ hợp lệ bao gồm video, iframe, đối tượng hoặc nhúng. Google dễ dàng xác định video hơn khi chúng được nhúng trong các thẻ chung.
- Đảm bảo rằng video của bạn thực sự có thể được index. Điều đó xảy ra chỉ khi ai đó có thể thực hiện thay đổi đối với tệp robots.txt để chặn thu thập dữ liệu tệp video. Nếu video của bạn đang được index và đột nhiên không được index, bạn nên xem tệp robots.txt của mình để đảm bảo rằng chúng không bị chặn.
- Sử dụng các định dạng thumbnail do Google hỗ trợ: Ngoài ra còn có các phương pháp về định dạng thumbnail mà bạn cần đọc trong các tài liệu dành cho nhà phát triển web của Google.
Có thể thấy, SEO video trên thiết bị di động không phải lúc nào cũng dễ dàng như người ta nghĩ. Mặc dù không phải tất cả các phương pháp trên đều cần được tuân thủ, nhưng có những thứ có thể gây bất lợi cho việc thu thập dữ liệu và index video trên thiết bị di động của bạn nếu bạn không tuân thủ.

11. Sử dụng dữ liệu có cấu trúc Schema.org
Dữ liệu có cấu trúc Schema.org rất quan trọng để không chỉ xác định các trang trên trang web của bạn có thông tin hay cấu trúc đặc biệt mà các công cụ tìm kiếm cần xem, mà ngay cả khi mobile index phát huy hết tác dụng, bạn sẽ thấy sự phụ thuộc ngày càng nhiều vào Schema.
Đây là một phương pháp ngắn gọn với thông tin dễ hiểu, sau đó có thể được chuyển hoá thành rich snippet trong kết quả tìm kiếm trên thiết bị di động.
Tuy nhiên, theo cách nào đó, dữ liệu có cấu trúc Schema được sử dụng ngay cả khi triển khai trên desktop vì nó có thể giúp bạn xuất hiện trong các rich snippet chi tiết dựa trên từ khóa được target. Điều này có thể giúp nâng cao khả năng hiển thị trang web của bạn khi được triển khai đúng cách.
12. Không chặn các tập lệnh hỗ trợ như JavaScript, CSS hoặc hình ảnh
Không chặn các tập lệnh hỗ trợ như JavaScript, CSS hoặc hình ảnh là lẽ thường khi phát triển các trang web cho bất kỳ nền tảng nào, dù là desktop hay thiết bị di động, nhưng một số người vẫn làm điều đó.
Đảm bảo rằng các tập lệnh hỗ trợ cho thiết kế di động của bạn không bị chặn là 1 điều quan trọng vì sự tắc nghẽn này có thể dẫn đến các sự cố như mobile soft 404s không hoạt động. Nó cũng có thể dẫn đến lỗi desktop 404s.
Tuy nhiên, nếu bạn chặn Google thu thập dữ liệu các tệp này, chúng sẽ không thể thu thập thông tin các tệp này để thấy rằng trang web của bạn hoạt động chính xác và sẽ dẫn đến thứ hạng trang web của bạn thấp hơn.
13. Nén và tối ưu hóa hình ảnh
Đối với mobile web, tối ưu hóa hình ảnh là một thành phần quan trọng cần thực hiện. Điều này có nghĩa là bạn phải đảm bảo rằng hình ảnh được tối ưu hóa phù hợp cho tất cả các kích thước hình ảnh trên tất cả các độ phân giải có thể.
Bạn hoàn toàn có thể tạo một hình ảnh và đảm bảo rằng nó có thể xem được ở mọi nơi. Nhưng nó sẽ trông méo mó về độ phân giải mà nó không được tạo ra.
Thay vào đó, hãy sử dụng các phương pháp hay nhất về SEO toàn diện và đảm bảo rằng bạn tạo hình ảnh có chất lượng cao ở mọi độ phân giải nhưng cũng đồng thời load dữ liệu nhanh.
Đây là lý do tại sao có một số phương pháp hay nhất về responsive design mà Google khuyên bạn nên sử dụng để tối ưu hóa hình ảnh của bạn cho nền tảng di động. Trong đó bao gồm:
- Sử dụng kích thước hình ảnh tương đối. Nếu bạn sử dụng kích thước hình ảnh tương đối, bạn sẽ ngăn chúng tràn ra thẻ vùng chứa có chứa hình ảnh.
- Sử dụng hình ảnh inline. Có thể giảm tốc độ trang bằng cách đảm bảo rằng hình ảnh inline được sử dụng để giảm tải các yêu cầu tệp. Chúng nên được sử dụng trên các trang nhưng không được sử dụng trên site của bạn.
- Đối với các thiết bị DPI cao hơn, hãy sử dụng thuộc tính srcset cho hình ảnh. Điều này giúp bạn thêm được nhiều hơn một tệp hình ảnh cho các thiết bị khác nhau.
- Nếu bạn đang làm SEO thương mại điện tử, hãy phóng to kích cỡ hình ảnh sản phẩm của mình. Khách hàng có thể muốn phóng to hình ảnh mà họ có khả năng mua trên thiết bị của họ để xem rõ hơn. Vì vậy, hãy cung cấp tùy chọn phóng to này cho người dùng.
Mẹo để tích hợp hình ảnh trong tối ưu hóa thiết bị di động của bạn là: Cân bằng giữa kích thước hình ảnh, tải chúng trên thiết bị di động và đảm bảo tốc độ trang phù hợp mà không làm giảm chất lượng hình ảnh trên bất kỳ thiết bị chính nào mà khán giả của bạn đang tìm kiếm.

14. Tối ưu hóa kích thước trang tổng thể
Kích thước trang là yếu tố cần cân nhắc đối với một trang web thân thiện với thiết bị di động. Để thực sự thân thiện với thiết bị di động, kích thước trang phải tải nhanh. Để làm điều này, việc tối ưu hóa kích thước DOM tổng thể là cần thiết.
Và để tối ưu hóa kích thước DOM tổng thể một cách hiệu quả, bạn phải xem xét những điều dưới đây:
Không sử dụng phông chữ tùy chỉnh không cần thiết
Việc sử dụng các phông chữ tùy chỉnh không cần thiết có thể làm phức tạp quá trình tải trang của bạn và tăng số lượng tập lệnh được yêu cầu để xử lý trang. Điều này sẽ làm tăng thời gian tải trang và có thể tăng điểm Core Web Vitals của bạn ra khỏi phạm vi mong muốn.
Nếu có thể, hãy sử dụng phông chữ hệ thống để thay thế và từ đó giảm thiểu tác động mà điều này gây ra.
Tối ưu hóa hình ảnh của bạn
Hãy đảm bảo rằng bạn tối ưu hóa hình ảnh của mình trong khi vẫn giữ được chất lượng hình ảnh. Sẽ không chuyên nghiệp nếu ai đó truy cập vào trang web của bạn và chất lượng hình ảnh của bạn bị nhiễu hạt do nén quá mức.
Tốt nhất, bạn nên sử dụng kích thước tệp hình ảnh phù hợp với những gì sẽ tạo ra chất lượng cao nhất trên thiết bị di động mà trang web của bạn được tối ưu hóa trong khi đảm bảo rằng bạn không giảm xuống dưới điểm chất lượng đó.

Giảm lượng tài nguyên nhu cầu về DOM tổng thể và đường dẫn hiển thị cần thiết
Trang của bạn càng cần nhiều tài nguyên để hiển thị, tốc độ tải trang của bạn sẽ càng cao. Bạn không bao giờ cần nhiều hơn 10 plugin (tối đa) và ba đến bốn tệp tập lệnh để xử lý một trang web.
Để đạt hiệu quả cao nhất, các trang trên trang web WordPress không bao giờ được vượt quá 150-250 KB – trung bình – và không được bao gồm tối đa hơn 5 đến 7 tài nguyên (CSS, phông chữ bên ngoài nếu cần, tệp quảng cáo, một tệp JavaScript và ba plugin). Nếu nhiều hơn, thì nó có thể không được tối ưu hóa như bạn nghĩ.
Thu nhỏ các trang của bạn
Quá trình thu nhỏ trên các trang của bạn bao gồm việc nén các tệp của bạn để tiết kiệm dung lượng và làm giảm thời gian tải trang tổng thể của chúng.
Sử dụng quy trình thu nhỏ sẽ giúp bạn loại bỏ khoảng trắng không mong muốn trong code của mình và nén code đó để nó chiếm ít không gian nhất có thể cần thiết. Lý tưởng nhất là quy trình này không nên không liên quan đến plugin. Nếu bạn đã quá tải với các plugin, thì việc thêm một plugin khác để thu nhỏ các trang của bạn là một ý tưởng tồi. Trong những trường hợp này, bạn sẽ cần đến một nhà phát triển chuyên nghiệp để đảm bảo kết quả tốt nhất.
Trong trường hợp bạn đã có các plugin, việc sử dụng một web developer chuyên nghiệp cho tác vụ này sẽ giúp bạn đạt được thời gian tải trang và điểm Core Web Vitals thậm chí tốt hơn.
Nếu bạn nhất thiết phải sử dụng plugin, chỉ cần đảm bảo sử dụng nó như một biện pháp tạm thời cho đến khi bạn có thể nhờ một web developer rút gọn code theo cách thủ công.

Nhu cầu ưu tiên cho thiết bị di động ngày càng quan trọng
Với sự xuất hiện của Google index ưu tiên cho thiết bị di động, việc triển khai trang web tương thích chéo, đa nền tảng, thiết bị chéo đang ngày càng trở nên quan trọng. Nếu bạn càng trì hoãn việc triển khai trên thiết bị di động, bạn sẽ càng phải trả giá theo nhiều cách, không đơn thuần là thứ hạng.