Core Web Vitals là gì? Cách tối ưu chỉ số Core Web Vitals
Tối ưu hóa công cụ tìm kiếm chủ yếu là để cải thiện chất lượng trang web của bạn và do đó, mang lại trải nghiệm người dùng tốt. Ngày nay, một yếu tố quan trọng đối với SEO là Core Web Vitals, nhưng chính xác thì thuật ngữ này có nghĩa là gì?
Nội dung chính
Các kiến thức nền tảng về Core Web Vitals
Web Vitals là gì?
Web Vitals là một tập hợp các số liệu hữu ích nhằm tối ưu trải nghiệm người dùng trên một trang web. Trong Create React App, thư viện của bên thứ ba được sử dụng để đo lường các chỉ số này.
Với Web Vitals, Google đang chỉ định một bộ 3 chỉ số hiệu suất để tạo nên “Core Web Vitals” mà họ sử dụng để đưa ra đánh giá về việc trang web của bạn có trải nghiệm người dùng tốt hay không. Google cũng đang chỉ định một số chỉ số hàng đầu trong thông số kỹ thuật của Web Vitals không được phân loại là “cốt lõi”.
Core web vitals là gì?
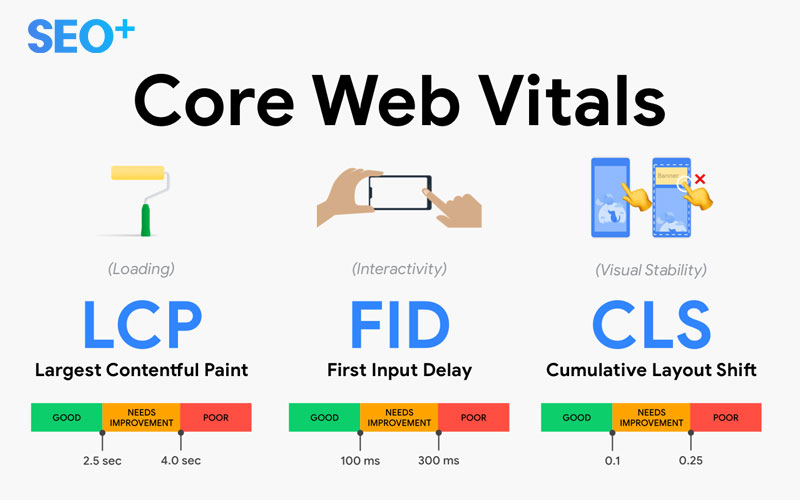
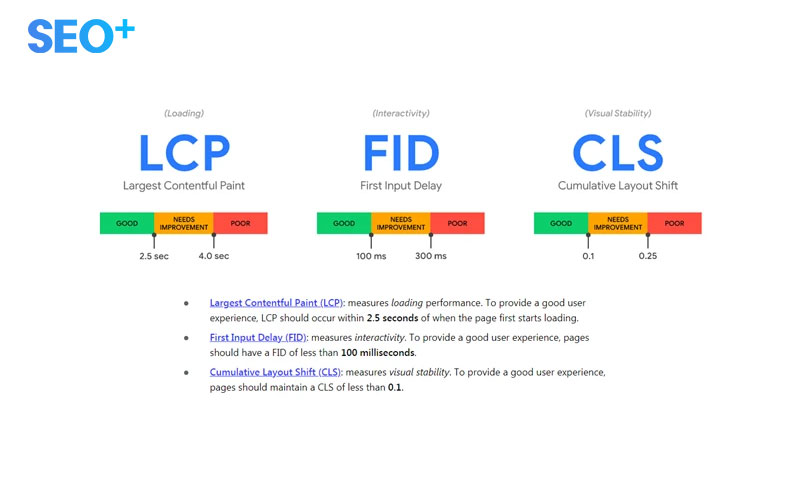
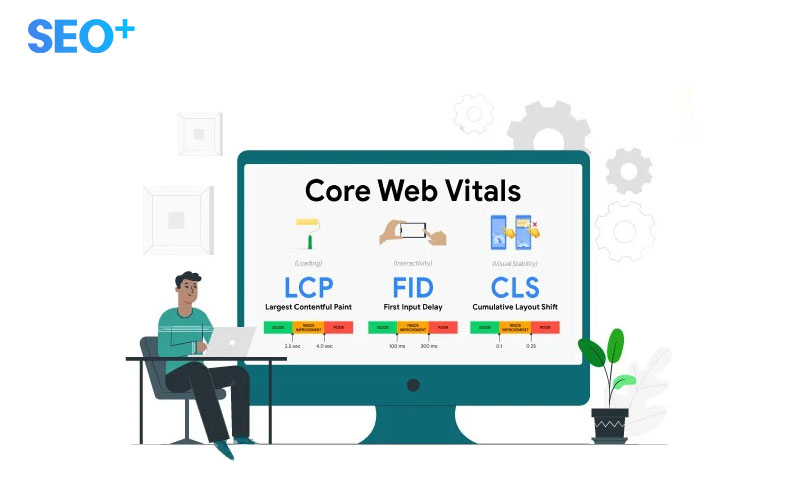
Core Web Vitals (CWV) là một tập hợp các chỉ số hiệu suất định lượng mà Google đã phát triển để đo lường trải nghiệm định tính của người dùng trên một trang web. Các chỉ số này đo lường cụ thể trải nghiệm tải (LCP), tính tương tác (FID) và độ ổn định hình ảnh (CLS) của nội dung trang web.

Các chỉ số Core Web Vitals
Largest Contentful Paint (LCP)
LCP chỉ đơn giản là nội dung lớn nhất mà bạn có, cho dù đó là một trang, bài viết hay hình ảnh. LCP liên quan trực tiếp đến tốc độ tải trang, vì nó đo thời gian tải nội dung lớn nhất trên trang web của bạn. Nói chung, sẽ mất khoảng 2 giây hoặc ít hơn để LCP của bạn tải hoàn toàn.
First Input Delay (FID)
Tiếp theo là Độ trễ đầu vào đầu tiên (FID). Chỉ số này được sử dụng để đo thời gian từ khi người dùng nhập một hành động hoặc lệnh và trang thực thi hành động hoặc lệnh đó. Đầu vào đầu tiên bao gồm nhấp vào liên kết, nút hoặc phím nhấn. Theo Google , điểm FID dưới 100 mili giây là lý tưởng . Tuy nhiên, hơn 300 mili giây FID gây rắc rối cho hiệu suất SEO của bạn.
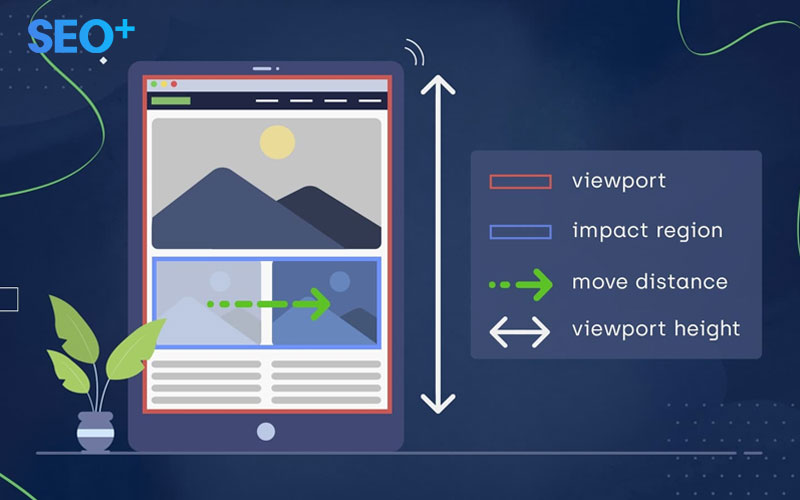
Cumulate Layout Shift (CLS)
CLS đo lường mức độ ổn định của mọi thành phần trên trang web của bạn. Các trang web tốt có các trang ổn định ngay cả khi tải từ trang này sang trang khác. CLS là thứ đảm bảo các chức năng không di chuyển đến một nơi khác trong khi trang đang tải và ngăn người xem nhấn nhầm vào nút trên trang của bạn.

Vai trò của Core Web Vitals trong SEO
Core Web Vitals rất quan trọng đối với SEO, bởi vì chúng giúp các nhà phát triển web cung cấp trải nghiệm người dùng tuyệt vời. Kết quả là, người dùng hài lòng hơn, có nhiều khả năng quay lại hơn và nhiều khả năng sẽ giới thiệu trang web của bạn cho người khác. Ngược lại, nếu các trang chạy chậm, không ổn định hoặc có nhiều cửa sổ bật lên, người dùng sẽ ngại quay lại.
Google Core Web Vitals là các chỉ số hiệu suất SEO có thể đo lường cho bạn cảm nhận về cách mọi người trải nghiệm trang web của bạn. Chúng cung cấp cho bạn các điểm dữ liệu cụ thể, có thể đo lường được để cải thiện trải nghiệm người dùng tổng thể trên website. Khi người dùng có trải nghiệm tốt hơn, nhiều khả năng họ sẽ quay lại.
Cuối cùng, CWV không chỉ cải thiện thứ hạng tự nhiên, mà nó còn cung cấp cho khách hàng của bạn trải nghiệm tuyệt vời. Và điều đó chuyển thành nhiều khách hàng tương tác hơn, tỷ lệ chuyển đổi cao hơn và những lợi ích tích cực tiềm năng khác.

Các công cụ hỗ trợ tối ưu Core Web Vitals
PageSpeed Insights của Google
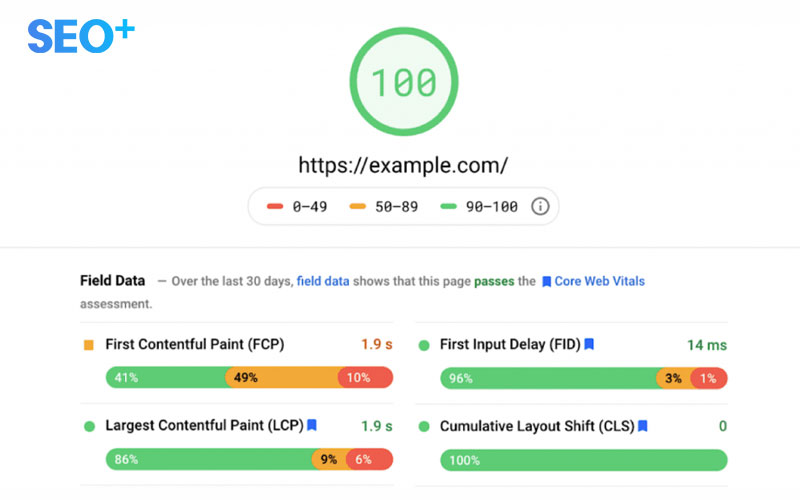
PageSpeed Insights là cách dễ nhất để kiểm tra Core Web Vitals cho các trang web WordPress. Nó chỉ cần URL trang web của bạn, vì vậy chỉ cần nhập URL và nhấp vào nút phân tích. Sau khi công cụ kiểm tra PageSpeed Insights phân tích kỹ lưỡng URL, các chỉ số web cốt lõi sẽ được hiển thị trong phần ‘Dữ liệu trường’.

Công cụ kiểm tra của web.dev
Google Web.Dev cho phép bạn nhập bất kỳ URL nào trên trang web của mình và nhận các đề xuất để cải thiện Core Web Vitals, cũng như các đề xuất về phương pháp hay nhất chung để cải thiện trải nghiệm người dùng tổng thể. Từ Google Chrome 88 trở lên, giờ đây bạn có thể xem dữ liệu Core Web Vitals trong bảng hiệu suất Chrome DevTools. Từ Chrome 90, có một công cụ lớp bảo mật.

Google Search Console
Một trong những cách dễ nhất là báo cáo Core Web Vitals (trong tab Trải nghiệm) trong Google Search Console. Nó sẽ cho bạn biết URL nào là “tốt” (tải nhanh), URL nào cần cải thiện và URL nào đạt điểm kém, trên cả thiết bị di động và máy tính để bàn. Chỉ cần lưu ý rằng dữ liệu bị trễ một chút.
Nếu bạn nhấp vào một URL cụ thể, sau đó nhấp vào “Thông tin chi tiết về tốc độ trang”, bạn sẽ thấy các đề xuất cụ thể về cách cải thiện trải nghiệm trên trang, chẳng hạn như tối ưu hóa kích thước hình ảnh để giảm thời gian tải. Những thứ khác sẽ phức tạp hơn, đòi hỏi bạn phải đào sâu vào mã trang web của mình để giảm bớt JavaScript không sử dụng hoặc loại bỏ các tài nguyên chặn hiển thị.

Web Vitals Extension for Chrome
Nếu bạn đang tìm kiếm một tiện ích mở rộng Google Chrome, thì Web Vitals Extension là một cách nhanh chóng và dễ dàng để xem liệu trang nào có đáp ứng các tiêu chuẩn của Core Web Vitals do Google cung cấp hay không. Chỉ cần lưu ý rằng tiện ích mở rộng không phải là một công cụ do chính Google phát triển.

Cách tối ưu core web vitals 2022 để lên top Google
Bằng cách áp dụng một số mẹo tối ưu hóa hiệu suất cần thiết, bạn có thể dễ dàng cải thiện Core Web Vitals của mình trong WordPress.
Tối ưu hóa hosting WordPress
Hosting WordPress là phần quan trọng nhất đối với hiệu suất trang web của bạn. Bạn có thể áp dụng nhiều cách kỹ thuật và phi kỹ thuật để cải thiện hiệu suất trang web của mình, nhưng nếu dịch vụ hosting của bạn không tốt, các kỹ thuật tối ưu hóa của bạn có thể không có giá trị.
Bạn nên đầu tư vào lưu trữ WordPress tốt vì nó tiết kiệm nhân lực, thời gian và mang lại hiệu suất tốt hơn. Ngoài ra, dịch vụ hosting WordPress có rất nhiều tính năng trong đó quan trọng nhất là:
- Tốc độ nhanh hơn.
- Bộ nhớ đệm phía máy chủ.
- Bảo mật tốt hơn.
- Tổ chức các trang web.
- Cải thiện LCP.
Mục tiêu của người dùng là đưa nội dung hữu ích lên màn hình nhanh nhất có thể. Nội dung tải càng nhanh, điểm LCP của bạn sẽ càng cao. Nếu phần tử lớn nhất là văn bản, bạn có thể cải thiện nội dung bằng cách chia nhỏ thành nhiều đoạn văn và tiêu đề.
Nếu các tệp phương tiện là yếu tố lớn nhất trong điểm LCP, bạn có thể thử chuyển đổi hình ảnh lớn hơn sang hình ảnh nhỏ hơn. Nên sử dụng hình ảnh có kích thước tệp nhỏ hơn vì hình ảnh có kích thước lớn hơn sẽ mất nhiều thời gian hơn để tải và tăng kích thước trang.

Dưới đây là các plugin mà bạn có thể sử dụng để tối ưu hóa hình ảnh của mình nhằm đạt điểm Core Web Vitals tốt hơn cho website WordPress:
- Trình tối ưu hóa hình ảnh EWWW.
- ShortPixel – Trình tối ưu hóa hình ảnh.
- Imagify – Tối ưu hóa Hình ảnh & Chuyển đổi WebP.
- WP Compress – Trình tối ưu hóa hình ảnh.
- Smush – Tải hình ảnh lười biếng, tối ưu hóa & nén hình ảnh.
- Cải thiện First Input Delay.
Mẹo quan trọng nhất để đạt được điểm FID tốt hơn là sử dụng dịch vụ hosting WordPress được quản lý, vì hầu hết các nền tảng hosting WordPress được quản lý đều có cài đặt bộ nhớ cache tích hợp giúp tăng tốc quá trình sự kiện.
Một cách dễ dàng khác để cải thiện điểm FID là áp dụng kỹ thuật JavaScript hoãn trên trang web WordPress của bạn. Nó làm cho các trang web của bạn hiển thị nhanh hơn mà không cần đợi JavaScript được tải. Bạn có thể sử dụng các plugin bộ nhớ cache cung cấp tùy chọn JavaScript được hoãn lại.

Cải thiện Cumulate Layout Shift
Đầu tiên, bạn cần kiểm tra các yếu tố đang ảnh hưởng đến CLS. Đối với điều này, bạn có phần Chẩn đoán trong công cụ PageSpeed Insights nơi bạn có thể tìm thấy các yếu tố cần được sửa để cải thiện Core Web Vitals cho WordPress.
Các nguyên nhân phổ biến nhất của CLS kém có thể là hình ảnh không có kích thước phù hợp, video nhúng và quảng cáo. Vì vậy, giải pháp là sử dụng các thuộc tính kích thước chiều rộng và chiều cao trên các phần tử hình ảnh và video của bạn.
Cách để xác định các thuộc tính kích thước của hình ảnh là kiểm tra hình ảnh bằng cách nhấp chuột phải vào màn hình trình duyệt. Nhấp vào các phần tử trang khác nhau để xem mã nguồn của chúng và kiểm tra tất cả các hình ảnh xem kích thước có thích hợp hay không.

Loại bỏ các yếu tố Render Blocking
Phần tử Render Blocking là các tệp tĩnh, chẳng hạn như tệp HTML, CSS, JavaScript rất quan trọng đối với quá trình hiển thị một trang web. Các tệp này có tập lệnh và các tập lệnh này có thể chặn khách truy cập xem nội dung.
Sau đây là các phương pháp hay nhất để giảm số lượng tập lệnh chặn hiển thị trên trang web của bạn:
- Giảm thiểu JavaScript và CSS của bạn – Loại bỏ tất cả các khoảng trắng và các nhận xét không cần thiết.
- Kết hợp JavaScript và CSS của bạn – Kết hợp các tệp JavaScript khác nhau thành một tệp chính và thực hiện tương tự với các tệp CSS.
- Trì hoãn việc tải JavaScript – Buộc các tệp JavaScript đợi cho đến khi mọi thứ khác trên trang sẵn sàng.
- Sử dụng CDN để cải thiện Core Web Vitals.
Content Delivery Network (CDN) cho phép người dùng tải các tệp trang web như hình ảnh và tập lệnh từ các máy chủ gần nhất. Nó cũng giúp giảm tải trên trang web của bạn. Có nhiều dịch vụ CDN của bên thứ ba có sẵn cho các trang web.
Chúng ta hãy xem xét một số nhà cung cấp CDN bên thứ ba:
- KeyCDN
- Cloudflare CDN
- Amazon CloudFront
- CDN77

Kết luận:
Khi nói đến tốc độ trang web, thực tế là không ai thích các trang web tải chậm, ngay cả công cụ tìm kiếm Google. Với bài viết này, bạn có thể hiểu các khái niệm về Core Web Vitals và cách cải thiện hiệu suất của trang web được tối ưu nhất.
Nếu bạn đang tìm kiếm một đơn vị cung cấp dịch vụ SEO chuyên nghiệp có thể giúp tối ưu Core Web Vitals cũng như tổng thể website hiệu quả, SEO PLUS chắc chắn sẽ không làm bạn thất vọng. Tham khảo báo giá dịch vụ của SEO PLUS hoặc liên hệ tới hotline 0868 913 668 để được tư vấn chi tiết nhé!
Các dịch vụ của SEO PLUS: