UX và UI là gì? Những tác động của chúng đối với quá trình seo website
Trong những năm gần đây, UX và UI được xem là một trong những yếu tố quan trọng đối với SEO tổng thể của một website. Tuy nhiên, không phải ai cũng biết UX và UI là gì? Trong bài viết hôm nay hãy cùng chúng tôi tìm hiểu những thông tin chi tiết về UX /UI và những tác động của chúng đối với kết quả SEO website như thế nào nhé!
Bài viết dưới đây sẽ cung cấp cho các bạn những thông tin chi tiết để biết UX và UI là gì nhé!

UX và UI là hai khái niệm phổ biến trong ngôn ngữ lập trình.
Nội dung chính
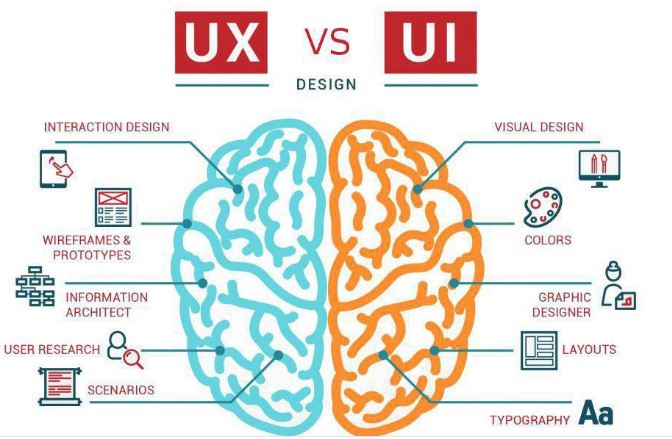
Tìm hiểu khái niệm UX và UI là gì?
UX và UI thực chất là những thuật ngữ trong lĩnh vực lập trình có liên quan trực tiếp đến việc thiết kế giao diện của một website. Tuy nhiên, nhiều người vẫn nhầm lẫn UX và UI với nhau. Dưới đây, SEOPLUS sẽ giúp các bạn phân biệt một cách rõ ràng:
Định nghĩa về UX
UX thực chất là viết tắt của từ tiếng Anh: User Experience dịch ra có nghĩa: Trải nghiệm của người dùng. Thuật ngữ này được sử dụng để ám chỉ đến sự tương tác của người dùng với một trang web cụ thể.
UX thường được dùng để đánh giá mức độ hài lòng hoặc có trải nghiệm tích cực khi truy cập vào một trang web. Các chỉ số được sử dụng để đánh giá UX đó chính là:
- Tỷ lệ thoát trang (Bounce Rate): Một website có tỷ lệ thoát trang càng thấp thì càng tốt.
- Số trang trên mỗi phiên (Page per Session): Chỉ số này được đề cập đến số trang mà người dùng xem mỗi khi truy cập vào trang web. Càng nhiều trang được dùng trong mỗi phiên thể hiện nội dung của website đó tốt.
- Thời gian trên trang (Dwell Time): Chỉ số này đại diện cho thời gian mà người dùng có thể tiêu tốn trên mỗi trang. Thời gian người dùng ở lại càng lâu càng tốt.
- Tốc độ tải trang (Page Speed): Một website có tốc độ tải trang càng nhanh sẽ giúp cho người dùng dễ dàng truy cập vào trang web đó. Hay nói một cách đơn giản thì thời gian tải trang càng ít nghĩa là UX của website càng tốt.
Định nghĩa về UI
UI thực chất là viết tắt của từ User Interface dịch ra có nghĩa là Giao diện người dùng. Nó bao gồm tất cả các yếu tố mà người dùng sẽ được tương tác trực tiếp trên website. Ví dụ như: màu sắc, kích cỡ phông chữ, bố cục trang…Muốn có giao diện đẹp thu hút người dùng thì các nhà thiết kế website cần phải chú ý tập trung vào thị hiếu của người dùng.
Các chỉ số cần biết khi xây dựng UI cho trang website:
- Bố cục của trang web cần đơn giản, dễ hiểu và dễ điều hướng.
- Thiết kế đồ họa của website cần phải sinh động, hấp dẫn người dùng.
- Thiết kế website cần hiệu quả và truyền đạt được mục đích sử dụng của trang.
- Nên hiển thị những nội dung chất lượng và phù hợp với nhu cầu của khách hàng.

UI và UX sẽ giúp cho bố cục website đẹp mắt và hợp với thị hiếu của người dùng.
Mối quan hệ giữa 2 yếu tố UI và UX
Nếu các bạn muốn tạo nên một website chất lượng thì thiết kết theo chuẩn UI/UX là điều không thể thiếu. Nguyên nhân vì nếu website của bạn chỉ đơn thuần có giao diện đẹp. Mà các bước thao tác bên trong lại phức tạp và khó sử dụng thì sẽ khiến cho người dùng cảm thấy khó chịu. Ngược lại, nếu một website được điều hướng tốt, tối ưu và hoạt động mượt mà nhưng giao diện lại quá xấu thì cũng không thể hấp dẫn người dùng. Vì thế tuy là 2 yếu tố nhưng nó tựu chung lại là 1. Và trong một thiết kế website đẹp sẽ không thể thiếu đi UX hay UI.
Lợi ích của UX/UI với seo website
Trong quá trình seo website, nếu như website của bạn mang đến những trải nghiệm tích cực cho người dùng thì sẽ giúp cải thiện thứ hạng của bạn trên website hiệu quả. Do đó, khi tối ưu website thì các seoer cũng không bỏ qua việc tối ưu phần giao diện UX/UI sao cho phù hợp nhất. Nếu như seo website đưa trang web của bạn lên trang đầu của trang tìm kiếm. Thì UX/UI lại chính là yếu tố quyết định hiệu suất của SEO. Chính vì thế mà nếu bạn có một website thiết kế chuẩn UI và UX sẽ gián tiếp cải thiện kết quả SEO.
Cách xây dựng chiến lược UX cho SEO hiệu quả
Ở trên chúng ta đã biết UX/UI có ý nghĩa quan trọng như thế nào đối với seo website. Dưới đây chúng tôi sẽ hướng dẫn các bạn cách xây dựng chiến lược UX/UI cho seo website hiệu quả:
Xây dựng chiến lược cho SEO UX
Đầu tiên, các bạn cần xem xét hành trình người dùng để tạo cho mình một cấu trúc trang web đơn giản nhất có thể. Các bạn cần chú ý thiết kế trang web thân thiện với người dùng. Giao diện của website cần dễ dàng điều hướng trên toàn bộ trang web và truy cập vào trang họ mong muốn một cách nhanh chóng và thuận tiện nhất.
Tiếp theo, các bạn cần cân nhắc đến việc sử dụng ngôn ngữ chung trên các thanh điều hướng. Lưu ý tuyệt đối không sử dụng các thuật ngữ kỹ thuật mà dùng thông thường không hiểu được. Nên sử dụng từ ngữ đơn giản, ngắn gọn để tránh nhầm lẫn bằng cách sử dụng từ hoặc văn bản rõ ràng và dễ nhận biết.
Các bạn cần phải tối ưu hóa thời gian tải trang càng nhiều càng tốt để ngăn người dùng rời khỏi trang. Bạn cần xem xét thêm việc sử dụng các yếu tố đồ họa và hiệu ứng và đảm bảo rằng chúng không làm gián đoạn trải nghiệm của người truy cập.
Các bạn nên ưu tiên tối ưu các trải nghiệm trên thiết bị di động. Vì hiện nay, người dùng thường xem trang web từ các thiết bị di động nhiều hơn. Tuy nhiên, các bạn cũng cần đảm bảo kiểm tra giao diện của UX/UI của trang web trên các thiết bị khác.
Các bạn nên sử dụng các định dạng thân thiện với người dùng, bao gồm việc thiết kế bố cục nội dung và phông chữ sao cho dễ nhìn và dễ đọc với khán giả mục tiêu.
Cuối cùng, bạn cần chắc chắn rằng việc xây dựng thương hiệu phù hợp với việc xây dựng uy tín và sự tin cậy của trang web của bạn. Nên chú ý tạo nên các nội dung chất lượng mang lại giá trị. Khi viết bài nên ưu tiên những nội dung thực sự hữu ích cho khán giả của bạn để tăng cường sự tương tác với người dùng. Từ đó sẽ giúp cải thiện hiệu suất trang web.

Các chiến lược xây dựng SEO UI hiệu quả
Muốn xây dựng website có UI hiệu quả, các bạn cần chú ý những yếu tố dưới đây:
- Hiển thị trạng thái hệ thống của website: Các bạn cần phải truyền đạt các thay đổi và cập nhật hệ thống đó cho người dùng để xây dựng được niềm tin và sự uy tín trên website. Bạn cũng cần đảm bảo rằng thông điệp của bạn rõ ràng và được truyền tải thống nhất bằng một giọng điệu nhất quán.
- Xây dựng website có tính thích ứng với thực tế: Giao diện của một website sẽ được thiết kế dựa trên những yêu cầu của người dùng. Nó phải tạo nên sự quen thuộc và tạo nên cảm giác dễ sử dụng.
- Sự kiểm soát và sự tự do của người dùng. Thiết kế giao diện người dùng nên cho phép người dùng quay lại hoặc hủy bỏ nếu họ gặp lỗi trên trang web.
- Sự nhất quán và tiêu chuẩn: Điều này hết sức quan trọng vì thế khi thiết kế giao diện website, các bạn cần sử dụng nhất quán một tông màu, phông chữ, kiểu nút và chú ý đên các yếu tố đồ họa phải tạo nên được sự đồng nhất. Áp dụng theo tiêu chuẩn nhất quán trên toàn bộ trang web.
- Thiết kế tối giản và tinh tế: Khi các bạn thiết kế trang web phải chú ý chọn những gì đơn giản và dễ nhìn để người đọc có thể dễ dàng thao tác, điều hướng.
- Sự nhận dạng và ghi nhớ: Các bạn cần lưu ý sử dụng các yếu tố dễ nhận biết và ghi nhớ cho người dùng. Từ việc cung cấp các tính năng thuận tiện như hiển thị danh mục sản phẩm, hiển thị sản phẩm đã xem trước đó hoặc cung cấp tất cả các sản phẩm người dùng đã mua để họ dễ so sánh và tìm đọc lại.
- Tính linh hoạt và hiệu quả sử dụng: Khi các bạn thiết kế trang web thì phải chú ý đến các cấp độ người dùng khác nhau. Từ những người mới bắt đầu đến người dùng chuyên nghiệp đều phải sử dụng website dễ dàng. Các tính năng tiêu chuẩn hoặc cơ bản sẽ được dùng cung cấp cho người dùng mới bắt đầu. Trong khi đó những người dùng chuyên nghiệp có thể truy cập vào các tính năng nâng cao hoặc tùy chỉnh nhiều hơn.
- Phòng ngừa lỗi phát sinh: Khi thiết kế giao diện người dùng các bạn cần chú ý ngăn chặn các lỗi xảy ra. Điều này sẽ được thực hiện bằng cách hiển thị lời nhắc bằng màu đỏ nếu người dùng không hoàn thành một biểu mẫu. Hoặc hiển thị lời nhắc bằng pop-up cho người dùng có thể kiểm tra và xác nhận tính chính xác của thông tin đã nhập.
- Chẩn đoán và khắc phục lỗi cho người dùng: Nếu người dùng đã gặp lỗi trong quá trình thao tác. Các bạn cần phải thông báo cho họ và cung cấp hướng dẫn về cách khắc phục hoặc gợi ý những sự lựa chọn khác.
- Trợ giúp và tài liệu: Các trang web hiện nay thường cung cấp phần FAQ (Câu hỏi thường gặp) để giúp giải đáp cho người dùng một số thắc mắc hoặc yêu cầu cần trợ giúp. Nếu có thể các bạn nên thêm chatbot để trả lời các câu hỏi của người dùng với các tin nhắn được cung cấp bởi quản trị viên trang web.
Hy vọng thông qua bài viết mà SEO PLUS chia sẻ trên đây đã giúp các bạn biết UX và UI là gì? Và các yếu tố này ảnh hưởng như thế nào đến việc seo website. Từ đó sẽ giúp các bạn thiết kế cho mình một website có giao diện đẹp mắt và trải nghiệm người dùng tốt nhất.