Thẻ Hreflang là gì? Cách thêm thẻ Hreflang cho Website
Trong bối cảnh toàn cầu hóa và sự phát triển mạnh mẽ của thương mại điện tử, việc tối ưu hóa website để tiếp cận đa ngôn ngữ và đa quốc gia trở thành yếu tố quan trọng. Một trong những công cụ hỗ trợ đắc lực cho việc này chính là thẻ Hreflang. Vậy Hreflang là gì và làm thế nào để triển khai thẻ Hreflang hiệu quả cho website? Hãy cùng tìm hiểu chi tiết trong bài viết dưới đây.

Nội dung chính
Hreflang là gì?
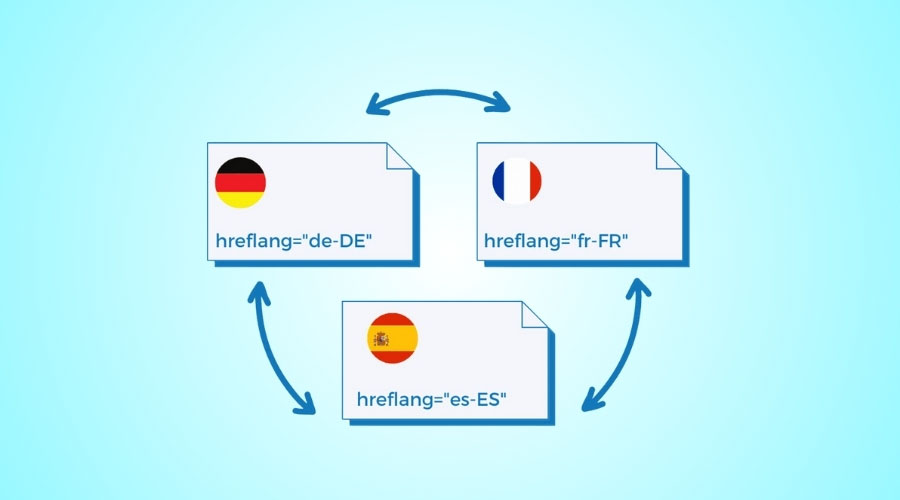
Hreflang là một thẻ HTML hoặc HTTP header được sử dụng để thông báo cho các công cụ tìm kiếm (như Google) về phiên bản ngôn ngữ và khu vực cụ thể của một trang web. Thẻ này giúp công cụ tìm kiếm hiểu rõ trang web nào phù hợp với người dùng dựa trên ngôn ngữ và vị trí địa lý của họ.
Ví dụ: Nếu bạn có một website bán hàng bằng cả tiếng Anh và tiếng Việt, thẻ Hreflang sẽ giúp Google hiển thị phiên bản tiếng Anh cho người dùng ở Mỹ và phiên bản tiếng Việt cho người dùng ở Việt Nam.
Tại sao Hreflang quan trọng?
- Cải thiện trải nghiệm người dùng: Người dùng sẽ truy cập vào đúng phiên bản ngôn ngữ và khu vực phù hợp với họ.
- Tránh trùng lặp nội dung: Hreflang giúp Google hiểu rằng các phiên bản ngôn ngữ khác nhau của cùng một trang là có mục đích riêng, không phải là nội dung trùng lặp.
- Tăng khả năng hiển thị trên công cụ tìm kiếm: Website của bạn sẽ xuất hiện đúng đối tượng mục tiêu, từ đó tăng tỷ lệ chuyển đổi.
Lợi ích của thẻ Hreflang là gì
Thẻ Hreflang là một công cụ quan trọng trong SEO quốc tế, giúp website của bạn tiếp cận đúng đối tượng người dùng dựa trên ngôn ngữ và vị trí địa lý. Dưới đây là những lợi ích nổi bật của việc sử dụng thẻ Hreflang:
Cải Thiện Trải Nghiệm Người Dùng
Thẻ Hreflang đảm bảo người dùng truy cập vào phiên bản ngôn ngữ và khu vực phù hợp nhất với họ. Ví dụ:
- Người dùng ở Mỹ sẽ nhìn thấy phiên bản tiếng Anh (en-us).
- Người dùng ở Việt Nam sẽ nhìn thấy phiên bản tiếng Việt (vi-vn).
Điều này giúp người dùng dễ dàng tìm kiếm thông tin, sản phẩm hoặc dịch vụ mà họ cần, từ đó tăng sự hài lòng và tỷ lệ chuyển đổi.
Tránh Trùng Lặp Nội Dung
Khi bạn có nhiều phiên bản ngôn ngữ của cùng một trang web, các công cụ tìm kiếm như Google có thể xem đó là nội dung trùng lặp. Thẻ Hreflang giúp Google hiểu rằng các phiên bản này là có mục đích riêng biệt, dành cho các đối tượng khác nhau.
Ví dụ:
- Trang tiếng Anh (en-us) dành cho người dùng ở Mỹ.
- Trang tiếng Anh (en-gb) dành cho người dùng ở Anh.
Nhờ đó, website của bạn tránh bị phạt vì nội dung trùng lặp và duy trì thứ hạng tốt trên công cụ tìm kiếm.
Tăng Khả Năng Hiển Thị Trên Công Cụ Tìm Kiếm
Thẻ Hreflang giúp Google hiểu rõ đối tượng mục tiêu của từng phiên bản ngôn ngữ, từ đó hiển thị đúng trang web phù hợp với người dùng. Điều này giúp:
- Tăng lượng truy cập từ các khu vực và ngôn ngữ cụ thể.
- Cải thiện tỷ lệ nhấp chuột (CTR) trên kết quả tìm kiếm.
- Tối ưu hóa hiệu suất SEO quốc tế.
Hỗ Trợ Đa Ngôn Ngữ và Đa Khu Vực
Nếu bạn đang hướng đến thị trường toàn cầu, thẻ Hreflang là công cụ không thể thiếu. Nó giúp bạn:
- Quản lý hiệu quả các phiên bản ngôn ngữ và khu vực khác nhau.
- Đáp ứng nhu cầu của người dùng ở nhiều quốc gia và ngôn ngữ.
- Xây dựng chiến lược tiếp thị đa quốc gia một cách bài bản.
Tăng Tỷ Lệ Chuyển Đổi
Khi người dùng truy cập vào đúng phiên bản ngôn ngữ và khu vực, họ sẽ dễ dàng tìm thấy thông tin hoặc sản phẩm phù hợp. Điều này giúp:
- Tăng tỷ lệ mua hàng hoặc sử dụng dịch vụ.
- Giảm tỷ lệ thoát trang (bounce rate).
- Cải thiện doanh thu và hiệu quả kinh doanh.
Tối Ưu Hóa Chiến Dịch Quảng Cáo
Thẻ Hreflang giúp bạn phân tích và đánh giá hiệu quả của các chiến dịch quảng cáo theo từng khu vực và ngôn ngữ. Bạn có thể:
- Xác định thị trường tiềm năng nhất.
- Điều chỉnh chiến lược tiếp thị phù hợp với từng khu vực.
- Tối ưu hóa ngân sách quảng cáo.
Duy Trì Thứ Hạng Bền Vững
Thẻ Hreflang giúp website của bạn duy trì thứ hạng ổn định trên các công cụ tìm kiếm bằng cách:
- Tránh các vấn đề liên quan đến nội dung trùng lặp.
- Đảm bảo người dùng truy cập vào đúng trang web phù hợp.
- Tăng độ tin cậy và uy tín của website trong mắt Google.

Các Bước Triển Khai Thẻ Hreflang cho Website
Để triển khai thẻ Hreflang hiệu quả, bạn cần tuân thủ các bước sau:
Bước 1. Xác định Cấu Trúc Website Đa Ngôn Ngữ
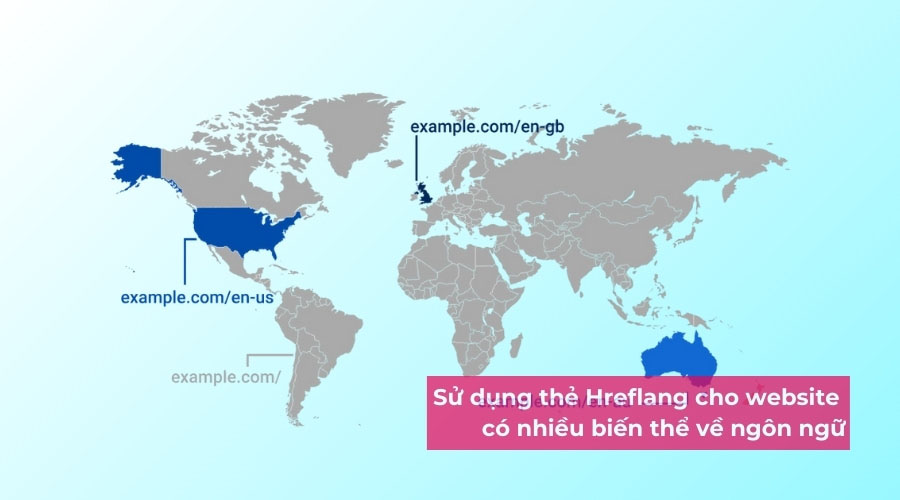
Trước khi thêm thẻ Hreflang, bạn cần xác định rõ cấu trúc website của mình. Có ba cách phổ biến để tổ chức website đa ngôn ngữ:
- Sử dụng tên miền phụ (Subdomains): Ví dụ: en.example.com (tiếng Anh), vi.example.com (tiếng Việt).
- Sử dụng thư mục con (Subdirectories): Ví dụ: example.com/en/, example.com/vi/.
- Sử dụng tên miền cấp cao nhất (ccTLDs): Ví dụ: example.com (tiếng Anh), example.vn (tiếng Việt).
Bước 2. Tạo Bản Đồ Ngôn Ngữ và Khu Vực
Bạn cần liệt kê tất cả các phiên bản ngôn ngữ và khu vực mà website của bạn hỗ trợ. Ví dụ:
- Tiếng Anh cho người dùng ở Mỹ: en-us
- Tiếng Anh cho người dùng ở Anh: en-gb
- Tiếng Việt cho người dùng ở Việt Nam: vi-vn
Bước 3. Thêm Thẻ Hreflang vào Website
Có ba cách để thêm thẻ Hreflang vào website:
a. Sử dụng Thẻ HTML trong Phần <head>
Bạn có thể thêm thẻ Hreflang trực tiếp vào phần <head> của trang web. Ví dụ:
<link rel="alternate" hreflang="en-us" href="https://example.com/en/" />
<link rel="alternate" hreflang="en-gb" href="https://example.com/en-uk/" />
<link rel="alternate" hreflang="vi-vn" href="https://example.com/vi/" />
b. Sử dụng HTTP Header
Nếu bạn không thể chỉnh sửa HTML, bạn có thể sử dụng HTTP header để thêm thẻ Hreflang. Phương pháp này thường áp dụng cho các tệp PDF hoặc trang động.
c. Sử dụng Sitemap
Bạn có thể thêm thông tin Hreflang vào file XML Sitemap. Ví dụ:
<url>
<loc>https://example.com/en/</loc>
<xhtml:link rel="alternate" hreflang="en-us" href="https://example.com/en/" />
<xhtml:link rel="alternate" hreflang="en-gb" href="https://example.com/en-uk/" />
<xhtml:link rel="alternate" hreflang="vi-vn" href="https://example.com/vi/" />
</url>
Bước 4. Kiểm Tra Tính Chính Xác của Thẻ Hreflang
Sau khi triển khai, bạn cần kiểm tra xem thẻ Hreflang đã được thiết lập chính xác chưa. Có thể sử dụng các công cụ như:
- Google Search Console: Kiểm tra báo cáo quốc tế.
- Công cụ kiểm tra Hreflang trực tuyến: Ví dụ: hreflang.ninja, seositecheckup.com.
Bước 5. Cập Nhật và Bảo Trì Định Kỳ
Khi bạn thêm các phiên bản ngôn ngữ mới hoặc thay đổi cấu trúc website, hãy đảm bảo cập nhật lại thẻ Hreflang để tránh lỗi.
Lưu Ý Khi Sử Dụng Thẻ Hreflang
- Sử dụng Mã Ngôn Ngữ và Khu Vực Chuẩn: Theo tiêu chuẩn ISO 639-1 (ngôn ngữ) và ISO 3166-1 Alpha 2 (quốc gia).
- Đảm Bảo Tính Đối Xứng: Mỗi trang phải có thẻ Hreflang trỏ đến các phiên bản khác và ngược lại.
- Tránh Lỗi Trùng Lặp Nội Dung: Đảm bảo mỗi phiên bản ngôn ngữ có URL riêng biệt.
- Kết Hợp với Canonical Tag: Sử dụng thẻ canonical để chỉ định trang chính, tránh xung đột với Hreflang.

Vị Trí Của Thẻ Hreflang
Thẻ Hreflang là công cụ quan trọng giúp các công cụ tìm kiếm như Google hiểu được mối quan hệ giữa các phiên bản ngôn ngữ và khu vực khác nhau của một trang web. Để triển khai thẻ Hreflang hiệu quả, bạn cần biết cách đặt chúng đúng vị trí. Dưới đây là ba vị trí phổ biến để đặt thẻ Hreflang:
Trong Phần Đầu HTML của Trang (Dưới Dạng Liên Kết)
Cách Triển Khai:
Thẻ Hreflang thường được đặt trong phần <head> của trang HTML. Mỗi thẻ Hreflang sẽ trỏ đến các phiên bản ngôn ngữ và khu vực khác nhau của trang.
Ví dụ:
<head>
<link rel="alternate" hreflang="en-us" href="https://example.com/en/" />
<link rel="alternate" hreflang="en-gb" href="https://example.com/en-uk/" />
<link rel="alternate" hreflang="vi-vn" href="https://example.com/vi/" />
<link rel="alternate" hreflang="x-default" href="https://example.com/" />
</head>
Lưu Ý:
- Đảm bảo mọi trang trong nhóm Hreflang đều có thẻ Hreflang trỏ đến nhau.
- Sử dụng mã ngôn ngữ và khu vực chuẩn theo ISO 639-1 và ISO 3166-1 Alpha 2.
Trong Tiêu Đề HTTP (HTTP Header)
Cách Triển Khai:
Đối với các tệp không phải HTML (như PDF) hoặc trang động, bạn có thể sử dụng tiêu đề HTTP để thêm thẻ Hreflang.
Ví dụ:
HTTP/1.1 200 OK
Content-Type: application/pdf
Link: <https://example.com/en/>; rel="alternate"; hreflang="en-us",
<https://example.com/en-uk/>; rel="alternate"; hreflang="en-gb",
<https://example.com/vi/>; rel="alternate"; hreflang="vi-vn"
Lưu Ý:
- Phương pháp này thường được sử dụng cho các tệp PDF hoặc trang động không thể chỉnh sửa HTML.
- Đảm bảo tiêu đề HTTP được cấu hình chính xác trên máy chủ.
Trên XML Sitemap
Cách Triển Khai:
Bạn có thể thêm thông tin Hreflang vào file XML Sitemap. Điều này giúp Google dễ dàng thu thập và hiểu mối quan hệ giữa các phiên bản ngôn ngữ.
Ví dụ:
<url>
<loc>https://example.com/en/</loc>
<xhtml:link rel="alternate" hreflang="en-us" href="https://example.com/en/" />
<xhtml:link rel="alternate" hreflang="en-gb" href="https://example.com/en-uk/" />
<xhtml:link rel="alternate" hreflang="vi-vn" href="https://example.com/vi/" />
</url>
<url>
<loc>https://example.com/en-uk/</loc>
<xhtml:link rel="alternate" hreflang="en-us" href="https://example.com/en/" />
<xhtml:link rel="alternate" hreflang="en-gb" href="https://example.com/en-uk/" />
<xhtml:link rel="alternate" hreflang="vi-vn" href="https://example.com/vi/" />
</url>
Lưu Ý:
- Đảm bảo mọi URL trong sitemap đều có thẻ Hreflang trỏ đến các phiên bản ngôn ngữ khác.
- Sử dụng công cụ Google Search Console để kiểm tra và gửi sitemap.
Thẻ Hreflang có thể được đặt ở ba vị trí chính: trong phần đầu HTML của trang, trong tiêu đề HTTP hoặc trên XML sitemap. Mỗi phương pháp đều có ưu điểm riêng và phù hợp với từng trường hợp cụ thể.
- HTML: Phù hợp cho các trang web thông thường.
- HTTP Header: Phù hợp cho các tệp không phải HTML hoặc trang động.
- XML Sitemap: Phù hợp để quản lý và cập nhật thông tin Hreflang một cách tập trung.
Việc lựa chọn vị trí đặt thẻ Hreflang phụ thuộc vào cấu trúc website và nhu cầu của bạn. Hãy đảm bảo triển khai đúng cách để tối ưu hóa hiệu suất SEO và mang lại trải nghiệm tốt nhất cho người dùng toàn cầu!

Khi nào nên dùng thẻ Hreflang?
Thẻ Hreflang là một công cụ quan trọng trong SEO quốc tế, giúp các công cụ tìm kiếm hiểu được ngữ cảnh và phiên bản ngôn ngữ của trang web, từ đó hiển thị đúng nội dung cho người dùng ở các khu vực địa lý khác nhau. Việc sử dụng thẻ Hreflang đúng cách không chỉ cải thiện thứ hạng trang web mà còn giúp nâng cao trải nghiệm người dùng. Tuy nhiên, không phải lúc nào bạn cũng cần dùng thẻ Hreflang. Dưới đây là các tình huống khi bạn nên sử dụng thẻ Hreflang:
– Trang web của bạn có nhiều phiên bản ngôn ngữ hoặc khu vực địa lý khác nhau Nếu trang web của bạn có các phiên bản khác nhau cho các ngôn ngữ khác nhau, ví dụ như một trang tiếng Anh cho người Mỹ và một trang tiếng Anh cho người Anh, việc sử dụng thẻ Hreflang là cực kỳ cần thiết. Thẻ Hreflang giúp đảm bảo rằng người dùng từ các quốc gia khác nhau sẽ thấy phiên bản trang phù hợp với ngôn ngữ và quốc gia của họ.
Ví dụ: hreflang=”en-us” cho người dùng tại Mỹ và hreflang=”en-gb” cho người dùng tại Anh.
– Trang web có nội dung tương tự nhưng dành cho các quốc gia khác nhau Khi bạn có các trang web với nội dung tương tự nhưng nhắm đến các thị trường quốc gia khác nhau (chẳng hạn như example.com cho Mỹ và example.com/uk cho Anh), thẻ Hreflang sẽ giúp Google hiểu rằng mặc dù nội dung giống nhau nhưng được tối ưu hóa cho người dùng ở các khu vực khác nhau. Điều này giúp tránh tình trạng trùng lặp nội dung và đảm bảo các trang được hiển thị đúng đối tượng.
– Khi bạn có trang web quốc tế với các miền cấp cao quốc gia (ccTLDs) Nếu bạn có một trang web với các miền cấp cao quốc gia, ví dụ như .us, .co.uk, .de cho các quốc gia khác nhau, thẻ Hreflang sẽ giúp Google xác định chính xác mục tiêu quốc gia của từng trang và cung cấp kết quả tìm kiếm phù hợp với người dùng của từng quốc gia.
– Tránh tình trạng trùng lặp nội dung giữa các trang ngôn ngữ hoặc khu vực Nếu bạn không sử dụng thẻ Hreflang khi có các phiên bản ngôn ngữ hoặc quốc gia khác nhau của trang web, Google có thể đánh giá các trang đó là trùng lặp nội dung. Điều này có thể ảnh hưởng xấu đến SEO và giảm thứ hạng của các trang web trong kết quả tìm kiếm. Sử dụng thẻ Hreflang giúp phân biệt rõ ràng giữa các phiên bản ngôn ngữ hoặc khu vực của cùng một nội dung.
– Khi trang web của bạn nhắm đến người dùng quốc tế Nếu trang web của bạn nhắm đến đối tượng người dùng toàn cầu và có nhiều ngôn ngữ và khu vực, việc sử dụng thẻ Hreflang là vô cùng quan trọng để đảm bảo rằng nội dung của bạn được hiển thị chính xác đối với người dùng ở các khu vực và ngôn ngữ khác nhau.

Các Lỗi Thường Gặp Khi Sử Dụng Hreflang và Cách Khắc Phục
Thẻ Hreflang là công cụ mạnh mẽ giúp tối ưu hóa website đa ngôn ngữ và đa khu vực. Tuy nhiên, việc triển khai không đúng cách có thể dẫn đến nhiều lỗi, ảnh hưởng đến hiệu suất SEO và trải nghiệm người dùng. Dưới đây là các lỗi phổ biến khi sử dụng Hreflang và cách khắc phục hiệu quả.
Thiếu Tính Đối Xứng (Non-Reciprocal Links)
Lỗi:
Mỗi trang trong nhóm Hreflang phải có thẻ Hreflang trỏ đến tất cả các phiên bản ngôn ngữ khác. Nếu một trang thiếu liên kết ngược lại, Google sẽ không thể hiểu đúng mối quan hệ giữa các trang.
Cách Khắc Phục:
- Đảm bảo mọi trang trong nhóm Hreflang đều có thẻ Hreflang trỏ đến nhau.
- Sử dụng công cụ kiểm tra Hreflang (như hreflang.ninja) để xác định các liên kết bị thiếu.
Sử Dụng Sai Mã Ngôn Ngữ hoặc Khu Vực
Lỗi:
Sử dụng mã ngôn ngữ hoặc khu vực không đúng chuẩn ISO 639-1 (ngôn ngữ) và ISO 3166-1 Alpha 2 (quốc gia). Ví dụ: sử dụng “en-uk” thay vì “en-gb” cho tiếng Anh ở Anh.
Cách Khắc Phục:
- Kiểm tra và sử dụng mã ngôn ngữ và khu vực chuẩn.
- Tham khảo danh sách mã ngôn ngữ và quốc gia từ các nguồn uy tín như Google.
Thiếu Thẻ Hreflang Trên Một Trang
Lỗi:
Một số trang trong nhóm Hreflang không được thêm thẻ Hreflang, dẫn đến việc Google không nhận diện được mối quan hệ giữa các trang.
Cách Khắc Phục:
- Kiểm tra kỹ từng trang trong nhóm Hreflang để đảm bảo tất cả đều được thêm thẻ.
- Sử dụng công cụ quét website (như Screaming Frog) để phát hiện các trang bị thiếu thẻ.
URL Không Chính Xác hoặc Bị Lỗi
Lỗi:
URL trong thẻ Hreflang bị sai chính tả, không tồn tại hoặc trỏ đến trang lỗi (404).
Cách Khắc Phục:
- Kiểm tra kỹ từng URL trong thẻ Hreflang để đảm bảo chúng chính xác và hoạt động.
- Sử dụng công cụ kiểm tra liên kết (như Dead Link Checker) để tìm và sửa các URL lỗi.
Xung Đột Giữa Hreflang và Canonical Tag
Lỗi:
Thẻ canonical trỏ đến một URL khác với URL được chỉ định trong thẻ Hreflang, gây nhầm lẫn cho Google.
Cách Khắc Phục:
- Đảm bảo thẻ canonical của mỗi trang trỏ đến chính nó (self-referential).
- Kiểm tra và điều chỉnh thẻ canonical để không xung đột với thẻ Hreflang.
Sử Dụng Hreflang Cho Các Trang Không Có Phiên Bản Ngôn Ngữ Khác
Lỗi:
Thêm thẻ Hreflang cho các trang chỉ có một phiên bản ngôn ngữ, gây dư thừa và không cần thiết.
Cách Khắc Phục:
- Chỉ sử dụng thẻ Hreflang cho các trang có nhiều phiên bản ngôn ngữ hoặc khu vực.
- Loại bỏ thẻ Hreflang khỏi các trang không cần thiết.
Thiếu Phiên Bản Mặc Định (X-Default)
Lỗi:
Không chỉ định phiên bản mặc định (x-default) cho người dùng không thuộc bất kỳ khu vực hoặc ngôn ngữ cụ thể nào.
Cách Khắc Phục:
Thêm thẻ x-default để chỉ định phiên bản mặc định. Ví dụ:
<link rel="alternate" hreflang="x-default" href="https://example.com/" />
Lỗi Khi Sử Dụng Hreflang trong Sitemap
Lỗi:
Thêm thẻ Hreflang vào sitemap nhưng không tuân thủ đúng cú pháp hoặc thiếu thông tin cần thiết.
Cách Khắc Phục:
Đảm bảo cú pháp thẻ Hreflang trong sitemap chính xác. Ví dụ:
<url>
<loc>https://example.com/en/</loc>
<xhtml:link rel="alternate" hreflang="en-us" href="https://example.com/en/" />
<xhtml:link rel="alternate" hreflang="vi-vn" href="https://example.com/vi/" />
</url>
Kiểm tra sitemap bằng công cụ Google Search Console để phát hiện lỗi.
Không Kiểm Tra và Cập Nhật Định Kỳ
Lỗi:
Không kiểm tra và cập nhật thẻ Hreflang sau khi thay đổi cấu trúc website hoặc thêm phiên bản ngôn ngữ mới.
Cách Khắc Phục:
- Thường xuyên kiểm tra thẻ Hreflang bằng các công cụ như Google Search Console, Screaming Frog, hoặc hreflang.ninja.
- Cập nhật thẻ Hreflang ngay khi có thay đổi trên website.
Thẻ Hreflang là công cụ mạnh mẽ giúp website của bạn tiếp cận đúng đối tượng người dùng trên toàn cầu. Việc triển khai thẻ Hreflang đúng cách không chỉ cải thiện trải nghiệm người dùng mà còn tối ưu hóa hiệu suất SEO, giúp website của bạn xuất hiện đúng vị trí trên các công cụ tìm kiếm.
Nếu bạn đang sở hữu một website đa ngôn ngữ, hãy áp dụng ngay các bước triển khai thẻ Hreflang để tận dụng tối đa lợi ích mà công cụ này mang lại. Đừng quên kiểm tra và cập nhật thường xuyên để đảm bảo hiệu quả lâu dài!
Trên đây là những kiến thức về thẻ Hreflang mà SEO PLUS đã chia sẻ cho các bạn. Hãy cùng SEOPLUS tìm hiểu ngay để có thể sử dụng hiệu quả thẻ hreflang này nhé. Ngoài ra nếu các bạn có nhu cầu sử dụng dịch vụ SEO của SEOPLUS chúng tôi, xin liên hệ ngay: 08288 22226 để được tư vấn chi tiết.