Nên dùng dữ liệu có cấu trúc dạng JSON-LD hay Microdata?
Có nhiều cách khác nhau để truyền đạt dữ liệu có cấu trúc trên một trang web, nhưng đâu là cách thức được Google “ưu ái” hơn?
Google sử dụng dữ liệu có cấu trúc để hiểu rõ hơn nội dung của trang web bằng cách phân loại chủ đề, xác định các phần quan trọng của trang web như logo và hình ảnh, đồng thời hiển thị các trang web nổi bật ở đầu trang.
Có nhiều loại dữ liệu có cấu trúc, nhưng chỉ một số được Google ưu ái vì vậy nó cũng là một yếu tố quan trọng trong Technical SEO mà bạn cần lưu ý. Điều quan trọng nhất là bạn phải biết nên sử dụng định dạng nào cho các loại dữ liệu có cấu trúc trên trang của mình.
Nội dung chính
Google hỗ trợ những loại dữ liệu có cấu trúc nào?
Google hỗ trợ ba loại dữ liệu có cấu trúc:
- JSON-LD
- Vi dữ liệu (Microdata)
- RDFa
Mỗi tiêu chuẩn trên đây là một cách khác nhau để truyền đạt dữ liệu có cấu trúc và được chỉ định trên trang web chính thức của Schema.org.

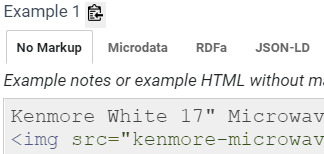
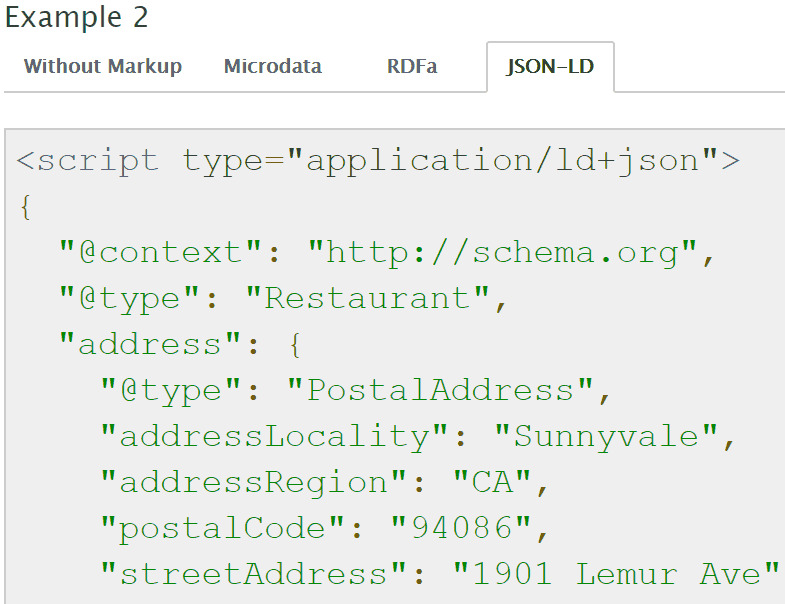
Có thể thấy, ví dụ dữ liệu có cấu trúc Schema.org cung cấp các ví dụ ở 3 tab. Mỗi tab tương ứng với một dạng dữ liệu có cấu trúc khác nhau: Microdata, RDFa và JSON-LD.

Dữ liệu có cấu trúc Microdata là gì?
Microdata là một cách để thêm siêu dữ liệu (metadata) trong code HTML và là một phần của đặc tả HTML, còn được gọi là tiêu chuẩn HTML WHATWG (Web Hypertext Application Technology Working Group).
Microdata là một đặc tả HTML để đánh dấu một webpage trong chính HTML. Về cơ bản, nó là metadata được đặt trong thẻ <body> của HTML và có thể được “đọc” được bởi Googlebot.
Schema.org, tổ chức phi lợi nhuận tạo ra các thông số kỹ thuật dữ liệu có cấu trúc, đã xuất bản một trình giải thích dữ liệu có cấu trúc có tên là Getting Started và sử dụng Microdata trong tất cả các ví dụ của họ.
Vì vậy, Microdata vẫn là một cách hợp lệ để truyền đạt dữ liệu có cấu trúc và hiện đang được cơ quan tạo tiêu chuẩn Schema.org cũng như Google hỗ trợ (ngoại trừ những trường hợp cụ thể không được hỗ trợ rõ ràng).
Microdata được lồng trong HTML hiện có như sau:
<body itemscope itemtype="https://schema.org/WebPage"> <div itemprop="breadcrumb"> <a href="category/books.html">Books</a> <a href="category/books-literature.html">Literature & Fiction</a> > <a href="category/books-classics">Classics</a> </div></div>
Trong đoạn code trên, microdata được gọi là “itemprop” được chèn vào để chỉ định Thuộc tính dữ liệu có cấu trúc, trong trường hợp này là thuộc tính dữ liệu có cấu trúc breadcrumbs.
Đây là cách đoạn code đó hiển thị nếu không có dữ liệu có cấu trúc microdata:
<div>
<a href=”category/books.html”>Books</a>
<a href=”category/books-literature.html”>Literature & Tiểu thuyết</a>
<a href=”category/books-classics”>Classics</a>
</div>
Bạn có thể sử dụng kiểu dữ liệu có cấu trúc BreadcrumbList để thực hiện tương tự như trên.
Dữ liệu có cấu trúc RDFa là gì?
RDFa là từ viết tắt của Resource Description Framework trong các thuộc tính. Đây là một phần mở rộng của HTML.
Google mô tả RDFa là:
“Microformats specify both a syntax for including structured data into HTML documents and set of microformat classes each with its own specific vocabulary of allowed attributes.
RDFa, on the other hand, specifies only a syntax and allows you to use existing vocabularies of attributes or create your own.
It even lets you combine multiple vocabularies freely. If the existing vocabularies do not meet your needs, you can define your own standards and vocabularies by creating new fields.”
Tạm dịch:
“Các định dạng vi mô (Microformats) chỉ định cả cú pháp để đưa dữ liệu có cấu trúc vào tài liệu HTML và tập hợp các lớp định dạng vi mô, mỗi lớp có từ vựng cụ thể về các thuộc tính được phép của riêng nó.
RdFa, mặt khác, chỉ xác định một cú pháp và cho phép bạn sử dụng từ vựng hiện có của các thuộc tính hoặc tạo từ vựng của riêng bạn.
Nó thậm chí còn cho phép bạn kết hợp nhiều từ vựng một cách tự do. Nếu các từ vựng hiện có không đáp ứng nhu cầu của bạn, bạn có thể xác định các tiêu chuẩn và từ vựng của riêng bạn bằng cách tạo ra các trường mới.”
RDFa cung cấp một cách bổ sung để truyền đạt dữ liệu có cấu trúc cho Google, ít xâm phạm đến code hơn so với phương pháp microdata.
Giống như microdata, RDFa hiện được Schema.org chỉ định là dạng dữ liệu hợp lệ được hỗ trợ bởi Google (trừ khi không được chỉ định rõ ràng).
Dữ liệu có cấu trúc breadcrumb ở định dạng RDFa hiển thị như sau:
<body itemscope itemtype=”https://schema.org/WebPage”>
<div itemprop=”breadcrumb”>
<a href=”category/books.html”>Books</a> >
<a href=”category/books-literature.html”>Literature & Fiction</a> >
<a href=”category/books-classics”>Classics</a>
</div>
JSON-LD là gì?
JSON-LD là từ viết tắt của JavaScript Object Notation for Linked Data, là một ngôn ngữ cho phép các nhà xuất bản truyền đạt thông tin quan trọng cho các công cụ tìm kiếm.
Bởi vì JSON-LD là một tập lệnh nên cũng dễ sử dụng hơn so với Microdata và RDFa vì JSON-LD không được nhúng trong HTML dưới dạng metadata hoặc như một phần mở rộng của chính HTML.
JSON-LD có thể được đặt ở bất cứ đâu trên một trang web, ngay cả trong phần Head section của code trang web, vốn là nơi metadata thường đi qua. JSON-LD cũng có thể được đặt ở cuối đoạn code hoặc trong phần content của đoạn code (không hiển thị cho khách truy cập trang web).
Một tính năng khác của JSON-LD là bởi vì được tách ra khỏi HTML và tồn tại trong tập lệnh riêng của nó, bởi JSON-LD có thể dễ dàng chỉnh sửa và xem xét.
Một danh sách dữ liệu có cấu trúc breadcrumb đánh dấu có thể trông như thế này:
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “BreadcrumbList”,
“itemListElement”: [{
“@type”: “ListItem”,
“position”: 1,
“name”: “Widgets”,
“item”: “https://example.com/widgets”
},{
“@type”: “ListItem”,
“position”: 2,
“name”: “Blue Widgets”,
“item”: “https://example.com/widgets/blue-widgets”
},{
“@type”: “ListItem”,
“position”: 3,
“name”: “Reviews”
}]
}
</script>
Khắc phục sự cố một tập lệnh hoàn toàn tách biệt với HTML dễ dàng hơn nhiều so với việc cố gắng mã hóa dữ liệu có cấu trúc trong HTML, đó là cách Microdata và RDFa được thực hiện.
Theo trang web chính thức của JSON-LD:
“Data is messy and disconnected. JSON-LD organizes and connects it, creating a better Web. It is a way to create a network of standards-based, machine-readable data across Web sites.”
Tạm dịch:
“Khi dữ liệu lộn xộn và bị ngắt kết nối, JSON-LD có thể tổ chức và kết nối, tạo ra một trang Web tốt hơn. Đó là một cách để tạo ra một mạng lưới dữ liệu dựa trên tiêu chuẩn & có thể đọc được bằng máy móc trên các trang web.”
Các tập lệnh JSON-LD có thể được thêm vào một trang web theo khuôn mẫu trong chính trang web, giúp bạn dễ dàng thêm vào, cập nhật và xóa bỏ. Đặc tả dữ liệu có cấu trúc Schema.org chính thức có thể được tìm thấy tại Schema.org.
Google ưu ái loại dữ liệu có cấu trúc nào hơn?
Mặc dù Microdata tiếp tục được hỗ trợ bởi tổ chức tạo ra các tiêu chuẩn Schema.org, nhưng điều quan trọng nhất vẫn là phiên bản mà Google hỗ trợ.
Trong một tập hangout trên Google Office-hours từ tháng 3 năm 2019 năm, một người tham gia đã hỏi rằng:
“What type of Schema markup is preferable for Google? Should I use Jason or… microformats? Which format is preferable?”
Tạm dịch:
“Loại Schema markup nào thích hợp hơn cho Google? Tôi nên sử dụng Jason hay… định dạng vi dữ liệu ? Định dạng nào thích hợp hơn?”
Và John Mueller đã trả lời rằng:
“We currently prefer JSON-LD markup. I think most of the new structured data that are kind of come out for JSON-LD first. So that’s what we prefer.”
Tạm dịch:
“Google hiện ưu ái hơn cho markup JSON-LD. Tôi nghĩ rằng hầu hết các dữ liệu có cấu trúc mới sẽ xuất hiện ở định dạng JSON-LD trước tiên. JSON-LD chính là câu trả lời”
Google ưu tiên dữ liệu có cấu trúc JSON-LD
John Mueller của Google đã nói rõ rằng Google ưu tiên dữ liệu có cấu trúc JSON-LD.
Ích lợi của dữ liệu có cấu trúc JSON-LD là tính không xâm phạm vì nó giữ dữ liệu có cấu trúc tách biệt với code HTML. Điều đó làm cho việc đọc, khắc phục sự cố và cập nhật dữ liệu có cấu trúc dễ dàng hơn rất nhiều bởi việc triển khai và duy trì cũng đơn giản hơn.
Ngoài ra, ngôn ngữ JSON-LD còn tuân theo một tập hợp các quy tắc dễ học và có thể dễ dàng được thêm hoặc xóa khỏi một trang web.
Cách triển khai dữ liệu có cấu trúc JSON-LD
Trang web chính thức của Schema.org với dữ liệu có cấu trúc JSON-LD có rất nhiều ví dụ về cách viết code dữ liệu có cấu trúc. Bạn có thể sử dụng các ví dụ này như mẫu tham khảo.
Dưới đây là một ví dụ không có dữ liệu có cấu trúc:

Còn đây là ví dụ về cùng một nội dung như trên nhưng được thể hiện dưới dạng JSON-LD Schema.org dữ liệu có cấu trúc:

Vì ưu tiên hay không là vấn đề tùy chọn của Google, vậy bạn cần đảm bảo rằng tất cả dữ liệu có cấu trúc được sử dụng trong một trang web đang sử dụng JSON-LD thay vì các loại dữ liệu có cấu trúc khác.