Breadcrumbs là gì? Nên sử dụng breadcrumbs thế nào?
Breadcrumbs là một loại công cụ hỗ trợ điều hướng cho người dùng biết họ đang ở đâu trên trang web của bạn. Cùng SEO PLUS tìm hiểu về khái niệm cũng như công dụng của breadcrumbs đối với website nhé!
Nội dung chính
Breadcrumb là gì?
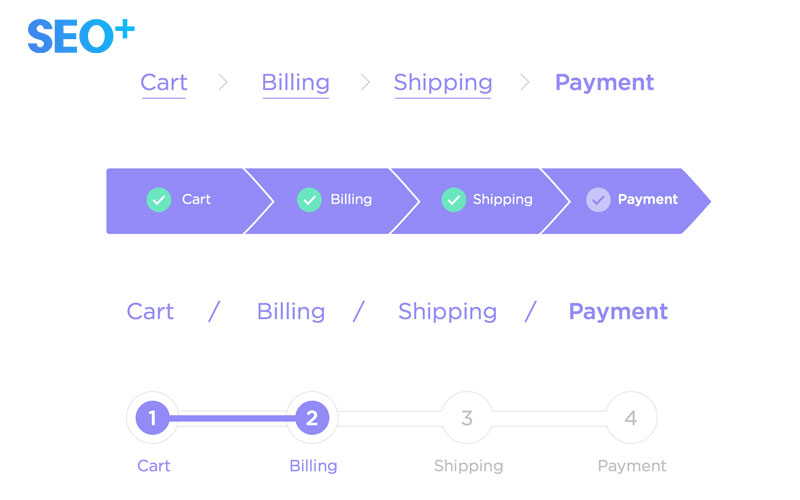
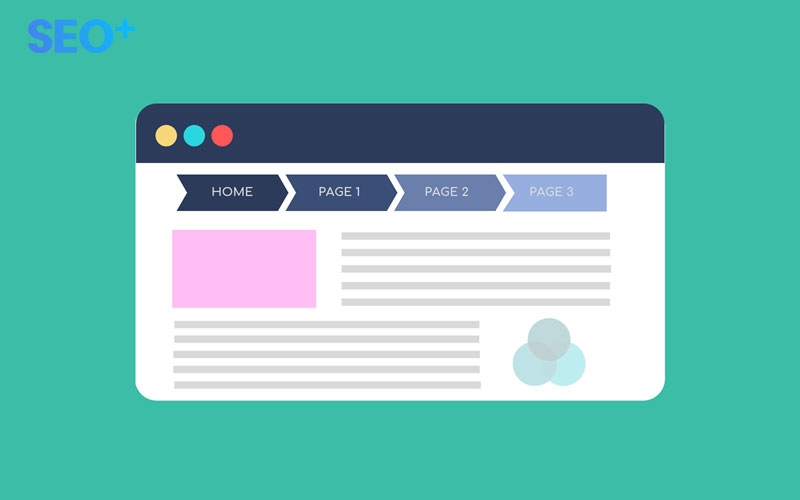
Breadcrumbs thường xuất hiện dưới dạng một phụ hướng thanh ở đầu trang web. Nó được sử dụng để xác định vị trí của người dùng và giúp họ của bạn trang web hướng dẫn. Cái tên liên quan đến câu chuyện cổ tích Hansel và Gretel, những kẻ trốn chạy để tìm lại dấu vết bánh mì để tìm đường về nhà. Tương tự, trang web đường dẫn là văn bản có thể giúp người dùng tìm đường trở lại chủ trang của bạn hoặc một mong muốn có vị trí khác trên trang web của bạn.
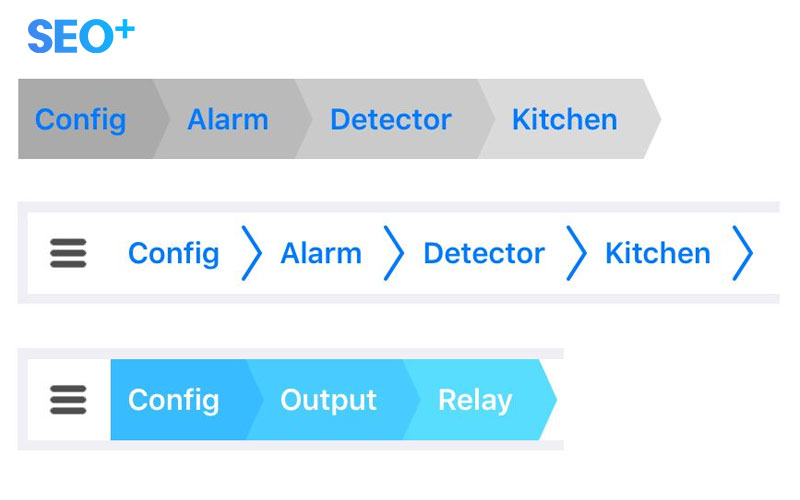
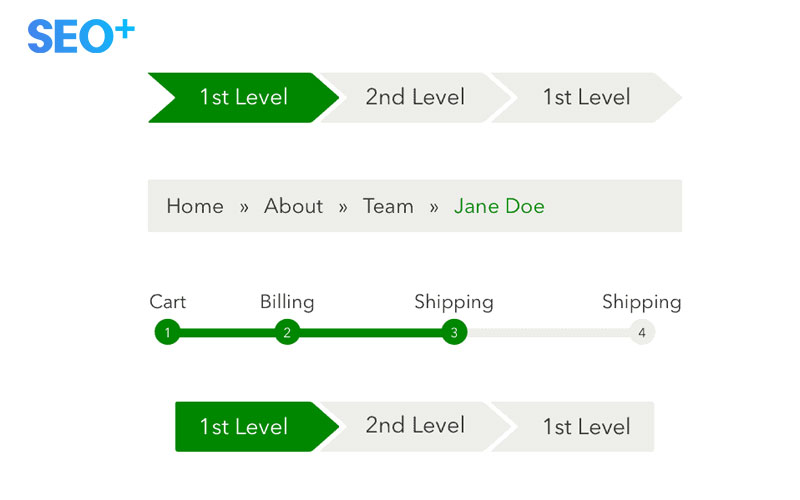
Đường nhỏ sử dụng ký hiệu “lớn hơn” (>) để tách từng điểm trong lịch sử chuỗi.

Vì sao không thể bỏ qua breadcrumbs khi xây dựng website?
Breadcrumbs đóng vai trò như một công cụ hỗ trợ trực quan hiệu quả, cho biết vị trí của người dùng trong hệ thống phân cấp của trang web.
Giúp người dùng xác định vị trí trên trang
Tôi đang ở đâu? Breadcrumbs thông báo cho khách truy cập về vị trí của họ liên quan đến toàn bộ hệ thống phân cấp trang web.
Di chuyển nhanh đến các thư mục trên trang
Tôi có thể đi đâu? Breadcrumbs cải thiện khả năng tìm thấy của các phần và trang của trang web. Cấu trúc của trang web dễ hiểu hơn khi nó được trình bày trong một breadcrumb hơn là khi nó được đưa vào một menu.

Giảm Bounce Rate
Điều hướng khó hiểu khiến khách truy cập khó chịu và nếu họ không thể tìm thấy những gì họ đang tìm kiếm, họ sẽ ngay lập tức rời khỏi trang web. Với điều hướng breadcrumb tại chỗ, bạn có thể giảm tỷ lệ thoát một cách hiệu quả vì nó giúp khách truy cập có trải nghiệm người dùng tốt hơn khi điều hướng trang web. Điều này mang lại cơ hội thứ hai cho một trang web để giữ chân khách truy cập.
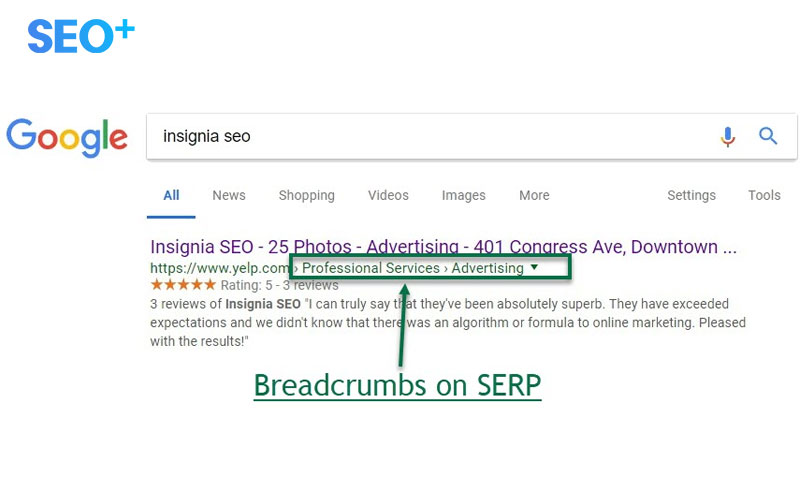
Giúp website được hiển thị dưới dạng Rich Snippet trên SERPs
Breadcrumbs cung cấp cho Google một cách khác để xác định cấu trúc của trang web. Google hiện đã thay thế URL bằng đường dẫn đường dẫn trên kết quả tìm kiếm để cung cấp cho người dùng kết quả tìm kiếm được cải thiện. Nếu bạn không sử dụng breadcrumbs,
Google sẽ tự quyết định breadcrumbs dựa trên các URL. Để đảm bảo Google hiển thị đường dẫn của bạn trong đoạn mã tìm kiếm, hãy thêm sitemap trên trang web. Bạn có thể thực hiện các bước về cách triển khai dữ liệu có cấu trúc theo yêu cầu của mình.

Các loại breadcrumbs
Breadcrumbs có 3 loại chính, dựa trên: vị trí, đường dẫn và thuộc tính.
Dựa trên địa điểm
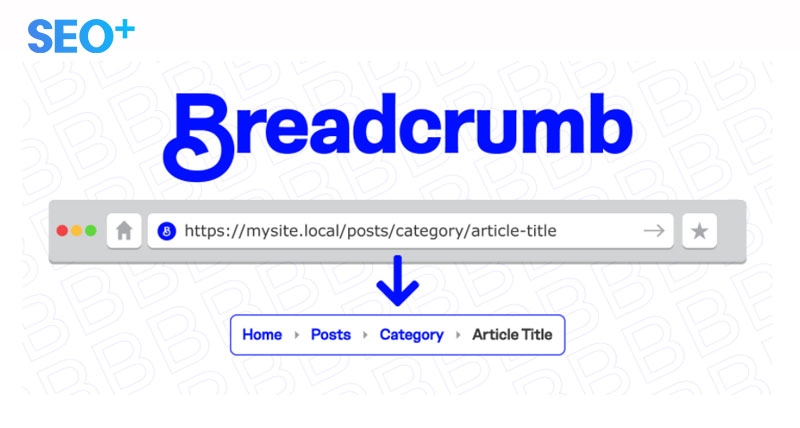
Breadcrumbs dựa trên vị trí là đại diện cho cấu trúc của một trang web. Chúng giúp khách truy cập hiểu và điều hướng hệ thống phân cấp trang web của bạn, có nhiều cấp (thường nhiều hơn hai cấp). Loại breadcrumb này hỗ trợ rất nhiều cho những khách truy cập vào trang web ở cấp độ sâu hơn từ một nguồn bên ngoài (ví dụ: kết quả của công cụ tìm kiếm).
Dựa trên đường dẫn
Breadcrumbs dựa trên đường dẫn hiển thị toàn bộ đường dẫn mà người dùng đã đi đến trên một trang cụ thể. Loại liên kết breadcrumb này thường được tạo động. Đôi khi các đường dẫn dựa trên đường dẫn có thể hữu ích, nhưng hầu hết chúng đều khiến họ khó hiểu, khách truy cập thường duyệt rất lung tung, nhảy từ trang này sang trang khác. Việc có một con đường ngoằn ngoèo như vậy không giúp ích nhiều cho người dùng và có thể dễ dàng bị thay thế bằng nút “ Quay lại ” trong trình duyệt. Cuối cùng, một Breadcrumbs là vô dụng đối với những khách truy cập trực tiếp vào một trang sâu bên trong trang web.
Dựa trên thuộc tính
Breadcrumbs dựa trên thuộc tính liệt kê các danh mục cho trang cụ thể hoặc thường là sản phẩm, vì loại đường dẫn này rất hữu ích cho các trang web thương mại điện tử. Loại đường dẫn này giúp khách truy cập hiểu mối quan hệ của các sản phẩm và đưa ra một cách tiếp cận khác.

Nên sử dụng breadcrumbs trong trường hợp nào?
Với web thương mại điện tử
Bạn nên sử dụng breadcrumbs khi bạn có một lượng lớn nội dung được tổ chức theo cấu trúc tuyến tính chặt chẽ với các danh mục được xác định. Một kịch bản tuyệt vời là trang web thương mại điện tử , trong đó nhiều loại sản phẩm được nhóm thành các danh mục hợp lý.
Sử dụng để làm giảm mật độ thông tin
Breadcrumbs kết hợp với mức độ liên kết sâu thấp nhất sẽ rất hiệu quả trong việc giảm khối lượng thu thập thông tin, tạo ra một cấu trúc trang web dày đặc hơn.
Breadcrumb và Rich Snippets
Như đã đề cập ở trên, các công cụ tìm kiếm có thể hiển thị các liên kết trong kết quả tìm kiếm nếu chúng có thể nhận dạng được trên trang web. Tuy nhiên, số lần hiển thị cho các đoạn mã tìm kiếm bị hạn chế. Do đó, nếu đường dẫn quá dài, công cụ tìm kiếm phải rút ngắn chúng trong kết quả tìm kiếm.
Thông thường, phần tử đầu tiên của tiêu đề trong trang mẹ bị loại bỏ và chỉ hai phần tử cuối cùng được hiển thị. Giữ hai mục cuối cùng phù hợp với người dùng là điều quan trọng để tăng tỷ lệ nhấp vào kết quả tìm kiếm.
Tôi khuyên bạn nên sử dụng sắp xếp dựa trên thuộc tính cho hai mục cuối cùng có thể cạo được trong breadcrumbs.
Breadcrumb và Pagination
Pagination cũng phải có trong breadcrumbs. Nếu bạn có nội dung được phân trang, bạn nên thêm phần tử đầu tiên và phần tử hiện tại của nội dung được phân trang trong đường dẫn.
Việc thêm Pagination vào breadcrumbs của bạn cũng tạo ra các liên kết nội bộ liên quan đến tài liệu bắt đầu của nội dung được phân trang. Điều này giúp làm cho nó phù hợp hơn với các công cụ tìm kiếm.

Cách tạo breadcrumbs cho website
Việc sử dụng hiệu quả nhất breadcrumbs thường phụ thuộc vào thiết kế trang web của bạn. Chúng hữu ích nhất trên các trang web có nhiều nội dung và danh mục, đồng thời chúng hiệu quả nhất khi được kết hợp với bố cục thân thiện với người dùng. Dưới đây là một số mẹo giúp bạn triển khai điều hướng breadcrumb trên trang web của mình:
- Giữ nó nhỏ: Khi tạo breadcrumbs, hãy đảm bảo nó nhỏ hơn thanh công cụ điều hướng chính của bạn để người dùng xem thanh công cụ là tính năng nổi trội.
- Bao gồm đường dẫn điều hướng đầy đủ: Mặc dù một số người dùng có thể bắt đầu trên một trang khác với trang chủ của bạn, nhưng tốt nhất nên bao gồm đường dẫn điều hướng đầy đủ trên trang web của bạn để giúp họ hiểu thứ bậc của các cấp.
- Sử dụng thiết kế từ trái sang phải: Bởi vì hầu hết người dùng đọc từ trái sang phải, breadcrumbs tổ chức các đường dẫn bắt đầu từ trang chủ của bạn ở bên trái theo dõi đến trang hiện tại của người xem ở bên phải.
- In đậm mục cuối cùng: Đối chiếu mục cuối cùng trong đường dẫn đường dẫn với các đường dẫn khác để giúp người dùng của bạn hiểu vị trí hiện tại của họ.
- Liên kết các phần trước: Vì người dùng của bạn đã ở trên trang, nên việc thêm một liên kết cho trang hiện tại vào điều hướng breadcrumb là điều vô nghĩa. Chỉ thêm liên kết đến các phần trước để làm công cụ tham khảo cho người dùng.
Không thêm breadcrumbs vào một trang đơn lẻ: Nếu trang web của bạn chỉ chứa một trang thì bạn không cần thêm công cụ điều hướng breadcrumbs.
Đây là cách bạn có thể thêm breadcrumbs vào điều hướng trang web của mình:
- Plugin WordPress: Một số chủ đề WordPress hỗ trợ điều hướng Breadcrumbs được cài đặt sẵn. Đối với các chủ đề như vậy, bạn chỉ cần bật breadcrumbs trên trang tổng quan của mình là xong.
- Sử dụng Trình chỉnh sửa khối với WordPress: Bạn có thể thêm đường dẫn vào các trang cụ thể mà không cần mã hóa. Nhấp vào “+” và đi tới “Thêm khối”. Tìm kiếm “breadcrumbs” và kích hoạt nó.
- Sử dụng Google Structured Data: để tìm hiểu cách sử dụng dữ liệu có cấu trúc để thêm đường dẫn cho công cụ tìm kiếm.

Hướng dẫn tối ưu breadcrumbs chuẩn SEO và cải thiện UX
Thân thiện với thiết bị di động
Sau khi được thêm vào, breadcrumbs sẽ giúp người dùng điều hướng trên trang web dễ dàng nhất có thể. Để đạt được điều này, bạn sẽ phải đảm bảo rằng breadcrumbs ở định dạng có thể sử dụng được trên màn hình di động. Nếu cỡ chữ quá nhỏ, bạn sẽ khó bấm vào tên trang riêng lẻ. Nếu các vụn bánh mì được bọc thành từng dòng, sẽ rất khó để xác định vị trí của chúng. Một số nhà thiết kế chọn đặt breadcrumbs làm nút. Mặc dù điều này có thể đơn giản hóa việc điều hướng, nhưng bạn phải A / B kiểm tra tác động của thiết kế như vậy từ quan điểm SEO .
Nên để hiển thị
Đường dẫn phải được hiển thị cho cả người dùng của bạn và các công cụ tìm kiếm. Một số nhà thiết kế cho rằng breadcrumbs không phù hợp với chủ đề. Tuy nhiên, bạn phải đảm bảo chúng được tích hợp tốt vào các yếu tố trên trang. Khi trang web của bạn mở rộng và bạn tiếp tục thêm nhiều danh mục, danh mục phụ và các trang cụ thể – người dùng của bạn sẽ cần các công cụ điều hướng.
Điều này cũng sẽ ảnh hưởng nghiêm trọng đến kết quả SEO. Đảm bảo đánh dấu lược đồ breadcrumb được bật cho trang web của bạn. Đây là một cơ chế để làm nổi bật các phần cụ thể của trang web của bạn khi trình thu thập thông tin phân tích nó. Bạn có thể sử dụng dữ liệu có cấu trúc như được đề xuất trong tài liệu của Google để đảm bảo đường dẫn hiển thị, cùng với việc sử dụng lược đồ đánh dấu.

Các lỗi thường gặp khi sử dụng điều hướng breadcrumbs
Khi thiết kế điều hướng breadcrumb, nhiều người thường mắc phải những lỗi sau:
Sử dụng khi không cần thiết
Breadcrumbs không bắt buộc trong các trang web không có số lượng trang lớn hoặc hệ thống phân cấp phức tạp. Sử dụng chúng trên các trang web đơn giản có thể phản tác dụng và có thể khiến khách truy cập choáng ngợp bằng cách cung cấp quá nhiều tùy chọn điều hướng.
Sử dụng làm điều hướng chính
Như đã nêu trong phần trên, điều hướng breadcrumb là một công cụ hỗ trợ điều hướng phụ và không nên được sử dụng như một phương pháp chính. Điều này sẽ khiến người dùng khó chịu vì họ sẽ phải nhấn nút “Quay lại” để quay lại trang chính.
Sử dụng khi các trang có nhiều danh mục
Breadcrumbs có cấu trúc tuyến tính. Vì vậy, nếu một trang cấp thấp hơn xuất hiện trong nhiều tab mẹ, đường dẫn đường dẫn trở nên thừa, không chính xác và gây khó chịu cho khách truy cập.

Kết luận:
Breadcrumbs rất hữu ích để nâng cao trải nghiệm người dùng, đặc biệt là với trang web có cấu trúc phức tạp. Chúng có thể giúp người dùng điều hướng đến các trang cấp cao hơn một cách dễ dàng. Breadcrumbs giúp công cụ tìm kiếm hiểu cấu trúc bên trong trang web của bạn và điều này có thể có tác động tích cực đến SEO.
Để làm giúp trang web của bạn chuẩn SEO hơn, hãy tìm đến các đơn vị cung cấp giải pháp digital marketing hàng đầu để đạt được kết quả mong muốn. Liên hệ ngay với SEO PLUS qua hotline 0868 913 668 để được tư vấn miễn phí.