Code chuẩn SEO là gì? 8 yếu tố đánh giá Code chuẩn SEO?
Trong quá trình SEO, việc tối ưu code web được xem là rất quan trọng. Code chuẩn SEO sẽ giúp cho bộ máy tìm kiếm dễ dàng đọc, phân tích và crawl dữ liệu của website một cách hiệu quả nhất. Trong bài viết dưới đây, hãy cùng SEO PLUS tìm hiểu những tiêu chí đánh giá code web chuẩn SEO chi tiết cho các bạn tham khảo nhé!
Nội dung chính
Code chuẩn SEO là gì?
Trước khi tìm hiểu code chuẩn SEO là gì? Các bạn cần phải nắm được khái niệm về code như sau:
Code website được hiểu đơn giản là một chuỗi mã liên kết của những ngôn ngữ, mã nguồn có sẵn như: PHP, HTML, CSS để có thể tạo ra một trang web hoàn chỉnh. Mỗi một bộ code website sẽ được thể hiện một ý nghĩa, chức năng riêng với cách hiển thị khác nhau. Nên tùy theo mục đích sử dụng của website mà người ta sẽ chọn ra một đoạn mã phù hợp.
Việc tối ưu code chuẩn SEO được xem là quá trình tối ưu tệp trích xuất HTML và cấu trúc website để giúp website đó trở nên thân thiện với bộ máy tìm kiếm. Khi tối ưu code HTML chuẩn SEO, các bạn nên nhằm mục tiêu điều hướng bộ tìm kiếm một cách tốt nhất. Ngoài ra, nó còn giúp bộ máy tìm kiếm dễ dàng tải dữ liệu, đọc, phân tích và crawl dữ liệu của website bạn một cách thuận tiện, dễ dàng.
Một website được đánh giá là code chuẩn SEO sẽ phải đáp ứng 3 yếu tố cơ bản:
- Website đó cần phải thân thiện với người dùng. Thiết kế giao diện đẹp, nội dung chất lượng có thể điều hướng người dùng tốt. website đó phải giữ chân người dùng lâu hơn trên trang.
- Website sở hữu cấu trúc thân thiện đối với bộ máy tìm kiếm. Hỗ trợ các bot của bộ máy tìm kiếm dễ dàng thu thập thông tin từ website.
- Trong phần quản trị website có đầy đủ các cơ chế quản trị thân thiện dễ dàng tùy biến SEO đối với các Admin không có kỹ năng chuyên sâu vào code.

8 Tiêu chí được dùng để đánh giá code chuẩn SEO
Ở trên chúng tôi đã trình bày 3 yếu tố cơ bản của code webs chuẩn SEO. Dưới đây chúng tôi sẽ chia sẻ với các bạn 9 tiêu chí được dùng để đánh giá code chuẩn SEO:
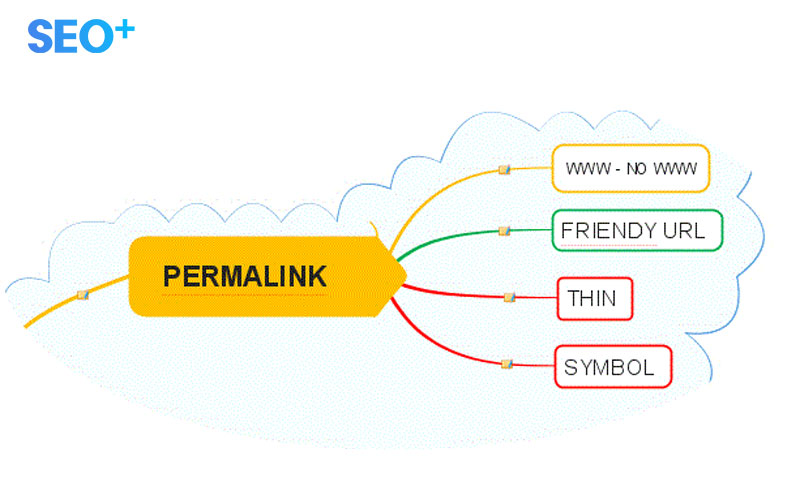
Đường dẫn tĩnh – Permalink
Một trong những tiêu chí đầu tiên cần đạt được trong quy trình tối ưu code chuẩn SEO đó chính là đường dẫn tĩnh – Permalink. Khi các bạn tối ưu Permalink cần lưu ý 4 vấn đề chính sau đây:
- Đường dẫn có WWW hoặc không có WWW.
- Đường dẫn cần thân thiện đối với bộ máy tìm kiếm.
- Đường dẫn tránh để ở dạng quá ngắn, chỉ dùng các ký tự viết tắt thông thường.
- Đường dẫn không để ở dạng Symbol có các ký tự đặc biệt.

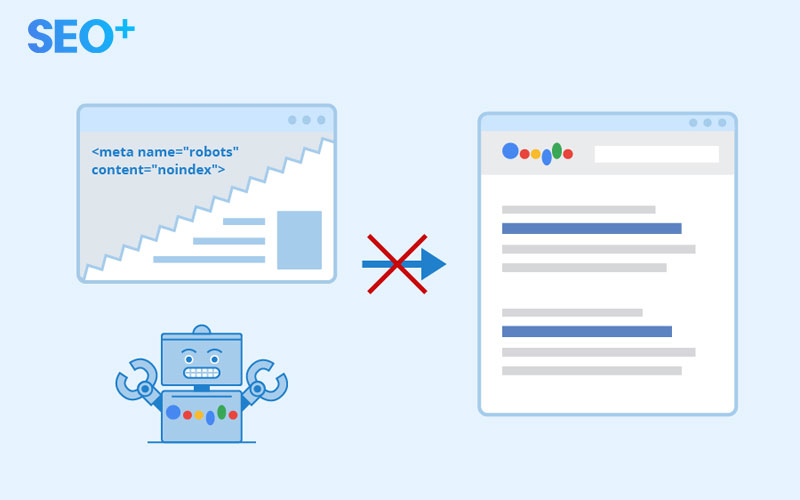
Điều hướng của website (Navigate Robots.txt)
Website cần điều hướng được các con bọ tìm kiếm thông qua File robots.txt. Phương pháp này nhằm tối ưu và kiểm soát các con bọ tìm kiếm trong quá trình index hoặc crawl dữ liệu của website trên công cụ tìm kiếm. Việc sử dụng Robots.txt còn có thể khiến bạn ngăn chặn được sự truy cập hoặc cho phép truy cập đối với các con bọ tìm kiếm trên Google mà các bạn muốn.
Khi tối ưu phần điều hướng của website, các bạn cần chú ý đến 2 yếu tố sau đây:
- Thuộc tính user-Agent: Việc khai báo này sẽ cho phép các con bọ tìm kiếm được phép thu thập thông tin của website.
- Thuộc tính Disallow: Cách ngăn chặn bọ tìm kiếm truy cập và thu thập dữ liệu trong các file, thư mục cụ thể.

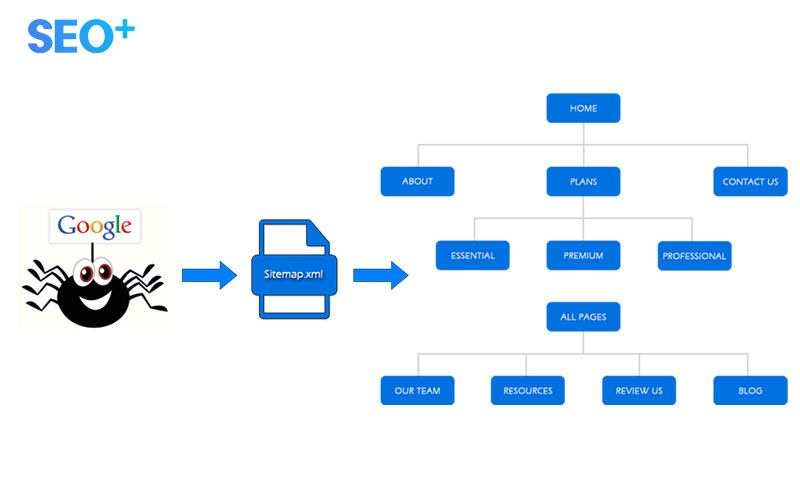
Sitemap.xml
Sitemap.xml chính là file hệ thống sơ đồ của website. Nó là một trong những yếu tố không thể thiếu trong quá trình tối ưu Onpage đối với website chuẩn SEO. Với sitemap, các bạn có thể đẩy nhanh quá trình tìm kiếm của Google Spider. Và nó giúp bạn tăng cường khả năng index và lập chỉ mục cho hệ thống nội dung trên website của cập nhật nhanh hơn.
Phần Layout của sitemap nên phân chia một cách rõ ràng bao gồm các file riêng biệt phục vụ lưu trữ dữ liệu theo các bố cục nội dung khác nhau như: Post, Page, SEO meta Tag html hay Category. Hoặc các bạn có thể phân chia theo từng nhóm sản phẩm riêng biệt giúp bọ tìm kiếm có thể dễ dàng thu thập và hiểu được nội dung website của bạn.
Prio – độ ưu tiên với loại bố cục này, các bạn sẽ phân chia thành 2 loại cơ bản đó là landing page (trang đích) và những trang nội dung vệ tinh cấp 1. Đối với những bài viết ở cấp độ quan trọng thì các bạn nên thiết lập chế độ ưu tiên PRIO khác nhau để giúp làm tăng hiệu suất crawl dữ liệu của Google Spider.
Calendar Sitemap – đặt lịch build tự động sẽ giúp đảm bảo quy trình index dữ liệu được diễn ra liên tục. Bạn nên thiết cấu hình cho sitemap luôn trong tình trạng đặt lịch update thêm các bài viết mới và các thay đổi mới vào sơ đồ website.

Loading… (tốc độ tải của trang web)
Loading chính là tốc độ truy cập vào website của người dùng. Theo các chuyên gia thì nếu tốc độ tải trang trên 10s sẽ khiến cho người dùng mất kiên nhẫn và rời trang ngay lập tức. Điều này sẽ ảnh hưởng xấu đến website của bạn sau này. Vì tỉ lệ Bounce Rate hay Time On Site sẽ quyết định trực tiếp đến việc website của bạn có khả năng cạnh tranh và duy trì TOP với đối thủ được hay không.
Muốn tối ưu hóa tốc độ tải trang, các bạn cần phải đảm bảo một số yếu tố sau đây:
- DNS: Các bạn phải đảm bảo rằng bên cung cấp dịch vụ Hosting Server mà bạn đang thuê đảm bảo được tốc độ đường truyền lẫn khả năng xử lý!.
- Code: Các bạn nên tinh lọc các loại code thừa để đảm bảo bộ source gọn nhẹ và không gây cản trở trong quá trình index dữ liệu của bọ tìm kiếm. Và bạn cũng nên lưu ý nên sử dụng hợp lý các phương pháp tối ưu như CSS nội tuyến và CSS ngoại tuyến.
- JQUERY: Bạn nên sử dụng JQuery để đảm bảo website trở nên đẹp mắt và sinh động hơn trong mắt độc giả. Tuy nhiên, các bạn cũng không nên lạm dụng nó quá nhiều, bởi Jquery cũng là 1 yếu tố gây ảnh hưởng đến tốc độ tải trang.
- Flash: Hạn chế sử dụng Flash dạng đuôi .sfw bởi vì bot của Google không thể đọc được nội dung trong file này. Ngoài ra, Flash cũng có dạng nén file tương đối nặng nên cũng không hề tốt cho tốc độ tải trang của website.

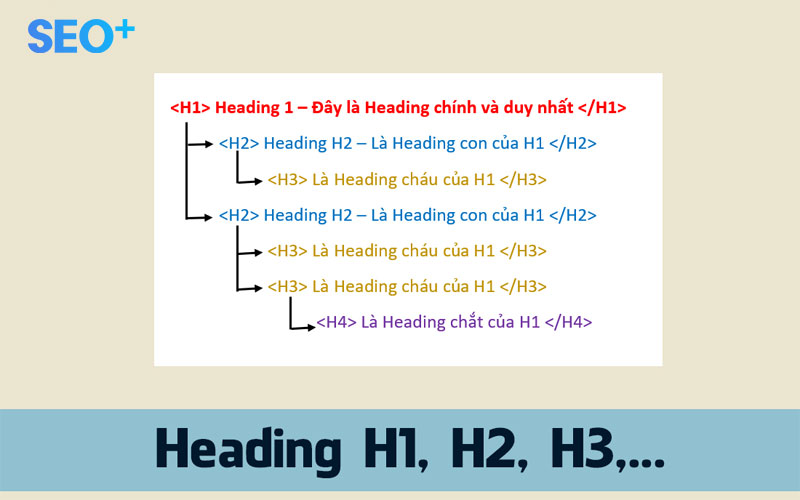
Tối ưu hóa các Heading cứng trong trang
Trong sơ đồ hệ thống bố cục nội dung của website sẽ được chia làm 2 phần chính là phần tĩnh và phần động. Phần động là các phần nội dung liên tục thay đổi. Còn phần tĩnh là phần nội dung cố định dùng chung cho toàn bộ các webpage trong trang: Header, Navbar, Sidebar, Footer…
Khi tối ưu các Heading (html head SEO) này, các bạn phải cố gắng làm chuẩn theo Form ngay từ đầu để tránh việc chất lượng website bị giảm thiểu. Điều này sẽ giúp bọ tìm kiếm dễ dàng kiểm soát nội dung trong trang của bạn và không gây trở ngại trong quá trình index dữ liệu.
- Mỗi trang nội dung chỉ nên có 1 Heading 1 duy nhất bó gọn được tiêu đề trang.
- Mỗi trang nên có ít nhất từ 2 Heading 2 trở lên bổ trợ cho H1
- Mỗi trang nên có thêm các thẻ H3, H4 và H5 bổ nghĩa cho các Heading lớp trên.

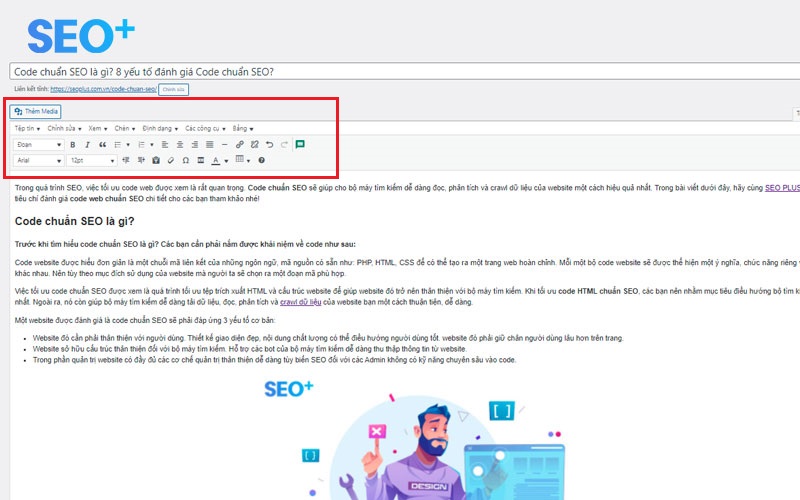
Phần khung soạn thảo văn bản cho admin – Frame Editer
Một bộ code chuẩn SEO được tối ưu tốt sẽ phụ thuộc vào phần khung soạn thảo văn bản khá nhiều. Với bộ khung này, các admin hay các cộng tác viên viết bài sẽ dễ dàng tối ưu nội dung trong trang chuẩn SEO theo ý thích.
- HTML: Các bạn phải định dạng khung văn bản trù phú và để tiện cho các SEOer để dễ dàng tối ưu nội dung với khả năng can thiệp cao nhất thì bạn sẽ có thêm phần edit HTML cho bài viết.
- Format (định dạng): Các bạn cần tối ưu phần định dạng này nếu muốn muốn trình bày một nội dung hoàn hảo và đẹp mắt.
- Insert Media: Các bạn hãy cố gắng tối ưu các chức năng này để các copy writer dễ dàng chèn các tệp tin về hình ảnh, video (media).
- Insert form: Các bạn nên chèn link vào nội dung để điều hướng Google Spider.

Thuộc tính link
Trong quá trình SEO website, người ta rất chú trọng đến việc xây dựng internal link và external link. Các bạn cần tối phần này triệt để giúp cho người dùng dễ dàng nhận biết đâu là văn bản thường, đâu là văn bản có chứa liên kết trong nội dung của bạn.
- CSS định dạng liên kết: Các bạn nên sử dụng thuộc tính này để định dạng các thông số như màu liên kết khác màu của văn bản. Và một số thuộc tính khác như hiệu ứng Hover, thuộc tính Under-line cho văn bản liên kết trong trang.
- ATTRIBUTES (thuộc tính liên kết): Đây là thuộc tính điều hướng dofollow và nofollow trong toàn bộ hệ thống liên kết ở phần tĩnh của website giúp tập trung sức mạnh cho các landing page cần SEO.
Bố cục và giao diện của website
Các bạn nên tối ưu bố cục giao diện điều hướng người dùng với khả năng logic tốt nhất trong quá trình gia công tối ưu Onpage code chuẩn SEO. Phần này sẽ rất quan trọng đối với các công đoạn tối ưu website sau này. Nếu các bạn làm chuẩn thì các công đoạn sau này sẽ nhàn hạ hơn rất nhiều.
Lưu ý: Không nên nhồi nhét quá nhiều từ khóa, hạn chế việc dùng flash hoặc tốt hơn là không nên dùng nội dung flash vì các công cụ tìm kiếm không thể đọc được phần nội dung này.

Làm thế nào để bạn có thể tối ưu code chuẩn SEO (SEO Onpage website)?
Nếu bạn là web coder thì hãy lập trình web dựa vào các tiêu chí đánh giá HTML chuẩn SEO như: URL, Title, Headings, Meta description, Images,…
Nếu bạn không hề biết về code thì hãy nắm vững các tiêu chí đánh giá trên đây để phối hợp với bộ phận thiết kế website một cách hiệu quả nhé!
Tạm kết
Việc hiểu về code chuẩn SEO cũng như thiết kế website chuẩn SEO được xem là giúp hỗ trợ cho quá trình SEO website hiệu quả hơn. Việc hiểu được bản chất cũng như biết đến các công nghệ hữu ích để tối ưu website sẽ giúp việc hoàn thiện website để đưa vào sử dụng trở nên dễ dàng, hiệu quả hơn. Điều này sẽ giúp các bạn sử dụng website chuẩn SEO giúp việc tiếp cận khách hàng, tăng doanh thu, cải thiện được lợi nhuận cho doanh nghiệp.
Nếu bạn đang tìm kiếm một đơn vị thiết kế đảm bảo code web chuẩn SEO, cũng như được tư vấn chi tiết để lên kế hoạch SEO phù hợp với mục tiêu của mình, hãy liên hệ SEO PLUS qua hotline 0868 913 668 nhé!
Các dịch vụ tại SEO PLUS: