AMP là gì? Cách sử dụng AMP để SEO trên mobile hiệu quả
Ngày càng có nhiều công cụ nhằm cải thiện trải nghiệm web của người dùng di động, một trong số đó là AMP của Google. Nếu bạn muốn duy trì tính cạnh tranh trên thị trường di động, bạn nên biết về AMP. Trong bài viết này, SEO PLUS sẽ chia sẻ những kiến thức cơ bản về AMP và cách sử dụng AMP trong mobile SEO.
Nội dung chính
AMP là gì?
AMP (viết tắt của Accelerated Mobile Page) là một dự án mã nguồn mở được hỗ trợ bởi Google. Mục đích của nó là tăng tốc độ hiển thị nội dung trang web cho người dùng di động.
Để tận dụng những lợi thế của AMP, trang web của bạn cần đáp ứng các yêu cầu nhất định do Google đặt ra. Sau khi các yêu cầu được đáp ứng, người dùng của bạn sẽ tận hưởng một trang web tải gần như ngay lập tức trên điện thoại vì nội dung của nó được tối ưu hóa và phục vụ trực tiếp qua máy chủ của Google.
Theo nghiên cứu, các trang AMP tải nhanh hơn 4 lần và sử dụng dữ liệu ít hơn 8 lần so với các trang được tối ưu hóa cho thiết bị di động truyền thống.

AMP hiển thị trên SERPs thế nào?
Nếu bạn tìm kiếm từ thiết bị di động, các trang web có Google AMP sẽ xuất hiện trong kết quả tìm kiếm của Google với biểu tượng tia chớp và từ AMP bên cạnh liên kết.
Tiếp theo, khi bạn nhấp vào liên kết, nội dung AMP sẽ xuất hiện ở một trong 2 dạng:
- Trình xem AMP của Google: Đây là định dạng mặc định của Google để lưu trữ và phân phát nội dung AMP cho người dùng di động, giúp tạo ra trải nghiệm duyệt web tốt hơn.
- Signed exchange: Kỹ thuật này cho phép trình duyệt trả về một URL là liên kết ban đầu đến nội dung đã xuất bản.
Vì sao Google AMP quan trọng đối với SEO?
Tốc độ của AMP có thể cải thiện xếp hạng SEO trang web của bạn bởi thời gian tải trang là một yếu tố quan trọng đối với SEO. Ngoài ra, người dùng tìm kiếm thông tin qua Google có thể thấy rằng một trang cụ thể là Trang AMP (được biểu thị bằng biểu tượng tia chớp) sẽ có thể truy cập vào web nhanh hơn. Điều này giúp tăng trải nghiệm của người dùng, tăng time on site và giảm bounce rate.

Google AMP hoạt động dựa trên các kỹ thuật gì?
Lazy loading image
Đây là một kỹ thuật làm trì hoãn việc tải hình ảnh cho đến khi người dùng thực sự cần xem nó. Ví dụ: hình ảnh chỉ được tải khi người dùng cuộn trang đến vị trí chính xác nơi có hình ảnh. Điều này sẽ làm giảm lượng tài nguyên dư thừa được tải lên mạng. Từ đó tăng tốc độ tải trang.
Tải javascript bất đồng bộ async
Trang web có thể chạy mã và tải lên dữ liệu bên dưới. Mặc dù dữ liệu trên vẫn chưa được xử lý đầy đủ. Bằng cách này, người dùng sẽ giảm thời gian chờ khi tải trang.
CDN tăng tốc javascript
CDN (Mạng phân phối nội dung) là một hệ thống máy chủ đặt tại nhiều vị trí địa lý khác nhau trên thế giới. Chúng chịu trách nhiệm phân phối nội dung từ nguồn đến người dùng nhanh hơn do cơ chế lưu vào bộ nhớ đệm.

Ưu và nhược điểm của trang gia tốc cho thiết bị di động
Ưu điểm
AMP cung cấp cho người dùng một phiên bản rút gọn của nội dung web, mang lại một số lợi ích. Bao gồm các:
- Thời gian tải trang web tốt hơn: AMP giúp các trang web cung cấp nội dung nhanh hơn bằng cách loại bỏ các yếu tố không cần thiết.
- Điều này rất quan trọng vì ngày càng có nhiều người trên thế giới dựa vào thiết bị di động để truy cập internet.
- Xếp hạng tìm kiếm cao hơn: Mặc dù AMP chưa bao giờ là một yếu tố xếp hạng, nhưng tốc độ thì có. Điều này có nghĩa là để các trang của bạn tải nhanh hơn có thể cải thiện thứ hạng của Google.
- Dễ triển khai trên WordPress: Ngoài thời gian tải nhanh hơn và xếp hạng tìm kiếm cao hơn một chút, AMP không khó triển khai, ít nhất là đối với các trang web WordPress. Sử dụng một trình cắm đơn giản để có thêm lưu lượng truy cập dường như là một việc tốt đối với nhiều chủ sở hữu trang web.
Nhược điểm
AMP không hoàn hảo và có những mặt trái của nó:
- Khó triển khai nếu bạn không có WordPress: Để tạo một trang AMP, bạn sẽ cần kinh nghiệm viết mã và trợ giúp từ nhà phát triển.
- Giảm doanh thu quảng cáo: Ít quảng cáo hiển thị hơn trên các trang AMP, điều này là tốt cho tốc độ nhưng không quá tuyệt nếu đó là nguồn thu nhập chính của bạn.
- Số phân tích hạn chế: Bạn không thể sử dụng các thẻ phân tích chuẩn trên các trang AMP, vì trang này thực sự nằm trên máy chủ của Google. Điều này khiến bạn khó thấy được những thay đổi ảnh hưởng đến lưu lượng truy cập và làm giảm lưu lượng truy cập vào trang web của bạn như thế nào.
- Kiểm soát ít hơn đối với nội dung và thiết kế: AMP loại bỏ rất nhiều yếu tố không cần thiết, nhưng điều đó có thể bao gồm các tính năng để xây dựng thương hiệu và hướng lưu lượng truy cập đến các trang khác.
- Giới hạn thu hút khách hàng tiềm năng: AMP cũng loại bỏ các biểu mẫu thu thập khách hàng tiềm năng và nội dung có thể tải xuống, điều này làm giảm khả năng thu thập khách hàng tiềm năng của các trang web.
- Giới hạn chia sẻ xã hội: Các nút chia sẻ xã hội của bạn thậm chí có thể không hiển thị đúng cách vì phần lớn chúng được phát triển bằng JavaScript.

Cần lưu ý gì khi sử dụng Google AMP WordPress plugin?
Đối với người mới bắt đầu, nếu không có chuyên môn phù hợp, việc triển khai và thử nghiệm AMP có thể khá khó khăn. Mặc dù các plugin AMP WordPress đơn giản hóa quy trình một cách đáng kể, bạn vẫn nên có một nhà phát triển WordPress có kinh nghiệm trong nhóm của mình giúp một tay.
Cách kiểm tra trang AMP cho website của bạn
Để kiểm tra xem trang AMP của bạn có đang hoạt động hay không, bạn có thể truy cập liên kết sau: https://search.google.com/test/amp. Tiếp theo, hãy dán URL cần kiểm tra. Nếu trang AMP của bạn hợp lệ, hệ thống sẽ trả về thông báo “AMP hợp lệ” màu xanh lá.
Dưới đây là một số công cụ hữu ích giúp bạn kiểm tra AMP của mình:
- Google PageSpeed Insights: Công cụ này cung cấp phân tích toàn diện về tốc độ tải trang trên thiết bị di động và máy tính để bàn. Các đề xuất phù hợp cũng được cung cấp để cải thiện thời gian tải.
- Think with Google (Test my site): Nhập URL và miền của trang web bạn muốn kiểm tra vào các hộp. Sau đó nhấn Enter, đợi một lúc Google sẽ quét để xem các thông số liên quan. Kết quả trả về sẽ có thời gian tải trang web 3G và 4G.
- Dotcom Monitor: Nó giúp bạn phân tích website một cách toàn diện chẳng hạn như: thời gian tải trang, số lượng yêu cầu HTTP… Ngoài ra, nó cho phép bạn kiểm tra tốc độ tải trang trên các trình duyệt khác nhau như Chrome, Firefox, Safari, v.v. Bạn không chỉ kiểm tra, bạn có thể kiểm tra tốc độ tải trang web mà còn kiểm tra máy chủ web. Kiểm tra xem máy chủ web của bạn có nằm trong danh sách đen spam hay không.
Hướng dẫn cài đặt Google AMP
Nguyên tắc của Google đối với các trang web thân thiện với Google cũng áp dụng cho AMP. Dưới đây là các bước để cài đặt AMP cho trang web của bạn:
Cấu trúc html mẫu
Để tải các trang AMP, bạn cần sử dụng giao thức HTTPS và đáp ứng các điều kiện tiên quyết sau:
- <! doctype html>: HTML chuẩn
- Chứa <html ⚡> hoặc <html amp>: Xác định nội dung ở định dạng AMP.
- Chứa thẻ <head> và <body>
- Chứa thẻ <meta charset = “utf-8”>, là thẻ con đầu tiên của <head>
- Bao gồm các thẻ <script async src = “https://cdn.ampproject.org/v0.js”> </script>. Đây là thẻ phụ thứ hai của <head>
- Bao gồm thẻ <link rel = “canonical” href = “$ SOME_URL” /> trong thẻ <head>
- Thẻ <head> chứa các thẻ <meta name = “viewport” content = “width = device-width,minimum-scale = 1”>: chỉ định chế độ xem trên thiết bị di động tương ứng
- Bao gồm boilerplate AMP trong thẻ <head>

Lưu trữ AMP trên URL
Lý tưởng nhất là bạn lưu trữ các trang sử dụng Google AMP của mình tại các URL thân thiện với người dùng.
Ví dụ: sử dụng trang chuẩn https://example.com/subfolder/this-is-an-example.html
Bạn nên lưu trữ một trang AMP với URL:
amp.example.com/subfolder/this-is-an-example.html
example.com/subfolder/this-is-an-example-amp.html
Đảm bảo rằng khi người dùng nhấp vào, URL được hiển thị có liên quan đến trang web chính của bạn.
Tối ưu và kiểm tra xem trang AMP đã hợp lệ chưa
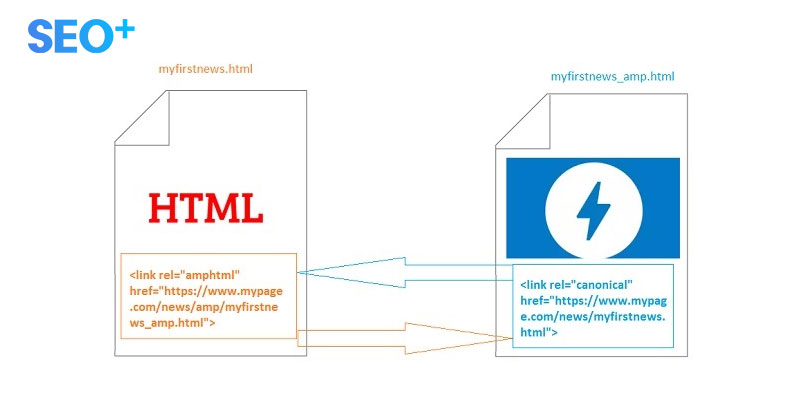
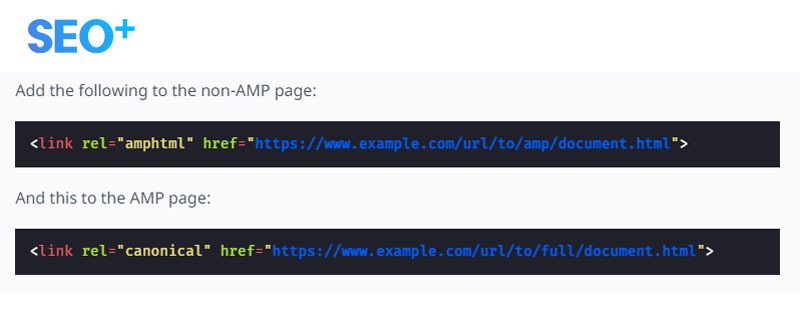
Nếu trang của bạn có cả phiên bản AMP và không phải AMP, hãy thêm các thẻ html sau:
- <link rel = “amphtml” href = “https://example.com/this-is-an-example-amp.html” />
- Trên các trang AMP, hãy thêm văn bản sau để tham chiếu phiên bản Chuẩn không phải AMP của nó:
- <link rel = “canonical” href = “https://example.com/this-is-an-example.html” />
Đối với các trang AMP độc lập (các trang không có phiên bản không phải AMP), trang AMP phải để canonical tự tham chiếu:
<link rel = “canonical” href = “https://example.com/this-is-an-example-amp.html” />
Nếu các trang AMP riêng lẻ có thể được tìm thấy, chúng cũng sẽ được index. Đảm bảo các trang AMP độc lập liên kết đến các trang chỉ mục khác hoặc được liệt kê trong sitemap.xml.
Cuối cùng, để kiểm tra AMP, hãy truy cập Google Search Console để đảm bảo tính tương thích của các trang AMP. Đừng quên theo dõi các trang AMP của bạn thường xuyên để đảm bảo chúng không bị sai.

Cách cài đặt AMP cho WordPress
Trên WordPress, bạn có thể cài đặt AMP plugin miễn phí bằng cách:
- Truy cập trang chủ WordPress. Chọn plugin và thêm mới.
- Nhập “AMP for WordPress” vào thanh tìm kiếm
- Bấm chọn “Settings”
- Sau khi cài đặt, hãy chuyển đến tab Giao diện, sau đó đến AMP.
Có nhiều tab ở đây để bạn có thể tùy chỉnh các trang AMP theo ý thích của mình, ví dụ:
- Tab thiết kế: Điều chỉnh văn bản trang web của bạn, liên kết đến nền và hơn thế nữa.
- Tab Chung: Chọn các trang, bài đăng, để sử dụng AMP.
Làm sao để mở phiên bản AMP của website trên Chrome?
Để giúp người dùng truy cập trang web nhanh hơn trên thiết bị di động, nhiều trang web hỗ trợ giao diện AMP. Giao diện sẽ được tối ưu hoàn toàn để giúp người dùng tải bài nhanh hơn khi truy cập. Ngay cả trên các thiết bị di động hoặc khi kết nối mạng không ổn định.
Khi cài đặt tiện ích mở rộng trình duyệt AMP, bạn có thể mở các trang web AMP trên Chrome. Đối với các trang web trên trình duyệt, mặc định trình duyệt luôn hiển thị đầy đủ giao diện là Chrome. Nếu bạn muốn sử dụng trang web của mình trong giao diện Google AMP, hãy làm theo các bước sau:
- Bước 1: Đầu tiên, mở trình duyệt Chrome và tải xuống tiện ích mở rộng trình duyệt AMP.
- Bước 2: Sau khi cài đặt xong, bạn có thể tìm kiếm thông tin như bình thường. Các trang web hỗ trợ AMP sẽ có biểu tượng tia chớp màu xanh lam bên cạnh.
- Bước 3: Khi bạn truy cập trang web này, nó sẽ được hiển thị trong giao diện AMP thay vì giao diện Chrome mặc định. Do đó, nội dung của trang web sẽ được tải đầu tiên, sau đó là hình ảnh và quảng cáo (nếu có).
- Bước 4: Nếu bạn muốn quay lại giao diện mặc định, hãy đóng giao diện AMP. Tất cả những gì bạn phải làm là nhấp vào biểu tượng tiện ích mở rộng trình duyệt AMP ở cuối thanh địa chỉ của trình duyệt. Biểu tượng cho tiện ích mở rộng trình duyệt AMP giờ sẽ chuyển sang màu xám.
- Bước 5: Ngoài ra, bạn có thể mở giao diện cài đặt bằng cách nhấp chuột phải vào biểu tượng tiện ích và nhấp vào Tùy chọn. Trong giao diện này, nếu bạn bỏ chọn ở phần Tự động tải trang AMP hoặc MIP thì trang sẽ trở về giao diện mặc định, hoặc bạn có thể chọn trang không muốn sử dụng giao diện AMP.

Hướng dẫn vô hiệu hóa AMP trong Google Search trên mobile
AMP có thể phù hợp để sử dụng khi thiết bị của bạn có kết nối internet chậm hoặc không ổn định. Tuy nhiên, nếu bạn có kết nối Internet tốc độ cao và không muốn xem phiên bản bình thường của trang web, bạn có thể tắt nó bằng một số cách dưới đây:
Phương pháp 1: Sử dụng các tìm kiếm được mã hóa trên Google
Bạn có thể sử dụng một tìm kiếm được mã hóa của Google để buộc nó hiển thị phiên bản thông thường của trang web của bạn. Thay vì tìm kiếm từ thanh tìm kiếm của trình duyệt, hãy mở Encrypted.google.com. Sau đó tìm kiếm trên thanh tìm kiếm Google như bình thường.
Tuy nhiên, nó không phải lúc nào cũng điều hướng đến các trang web được mã hóa. Vì vậy, bạn có thể đặt nó làm trang chủ mặc định trên thiết bị Android, iPhone hoặc iPad của mình.
Phương pháp 2: Xóa các liên kết AMP của Google với DeAMPify cho Android
DeAMPify là một ứng dụng Android giúp bạn bỏ qua các liên kết AMP (không hoạt động khi tìm kiếm trên Chrome). Do đó, bạn phải tìm kiếm trên ứng dụng Google Tìm kiếm dành cho Android.
Khi bạn tìm kiếm trong Google Tìm kiếm, hãy nhấp vào liên kết có nhãn AMP. Sau đó, bạn chọn DeAMPify và nhấn Always để ứng dụng có thể mở liên kết gốc trong Chrome.
Ngoài ra, bạn có thể sử dụng phiên bản chuyên nghiệp để loại bỏ các quảng cáo gây phiền nhiễu. Không chỉ vậy, nó còn mở khóa một số tính năng nâng cao khác.
Phương pháp 3: Sử dụng tính năng Bang của DuckDuckGo
DuckDuckGo là một công cụ tìm kiếm tập trung và bảo mật cao vì nó không theo dõi bạn. Googling với DuckDuckGo này, nó hiển thị liên kết ban đầu, với tôi thì có vẻ như vậy.
Bạn có thể sử dụng công cụ này trên thiết bị di động Android hoặc iOS của mình. Nếu bạn đang sử dụng Chrome trên điện thoại của mình, hãy làm theo các bước sau để thiết lập DuckDuckGo:
- Đầu tiên, mở DuckDuckGo.com trên trình duyệt Chrome của bạn và nhấp vào Thêm DuckDuckGo vào Chrome.
- Tiếp theo, mở Cài đặt Chrome, chọn Công cụ tìm kiếm và chọn DuckDuckGo.
- Nếu bạn đang sử dụng Safari trên iPhone của mình, hãy làm theo các bước sau để thiết lập:
- Trên iPhone, mở Cài đặt và chọn Safari.
- Tiếp theo, chọn một công cụ tìm kiếm và chọn DuckDuckGo.
Với DuckDuckGo được đặt làm công cụ tìm kiếm mặc định của bạn, bạn có thể tìm kiếm bằng Chrome. Nếu bạn muốn DuckDuckGo hiển thị kết quả từ Google, hãy thêm từ “!g” vào trước cụm từ tìm kiếm.

Kết luận:
Trên đây là tổng hợp những thông tin bạn cần biết về trang AMP cho mobile SEO để tối ưu hóa tối đa trải nghiệm cho người dùng trên di động. Nếu bạn đang gặp những vấn đề khi phát triển website, hãy liên hệ ngay với SEO PLUS qua hotline 0868 913 668 để được tư vấn chi tiết.