Thẻ heading là gì? Hướng dẫn tối ưu thẻ heading trong SEO
Một trong những việc cần quan trọng cần làm khi SEO tổng thể đó là tối ưu thẻ heading trên từng trang. Vậy các bạn đã biết thẻ heading là gì? Cách sử dụng thẻ heading trong SEO như thế nào? Tham khảo ngay bài viết dưới đây, chúng tôi sẽ giúp các bạn giải đáp các thắc mắc này một cách chính xác nhất.
Thẻ Heading đóng một vai trò hết sức quan trọng đối với website. Trong quá trình SEO Onpage, tối ưu hóa các thẻ heading là việc làm hết sức cần thiết. Tham khảo chi tiết bài viết dưới đây của SEO PLUS để biết thẻ heading là gì và cách sử dụng như thế nào nhé!
Nội dung chính
Thẻ Heading là gì?
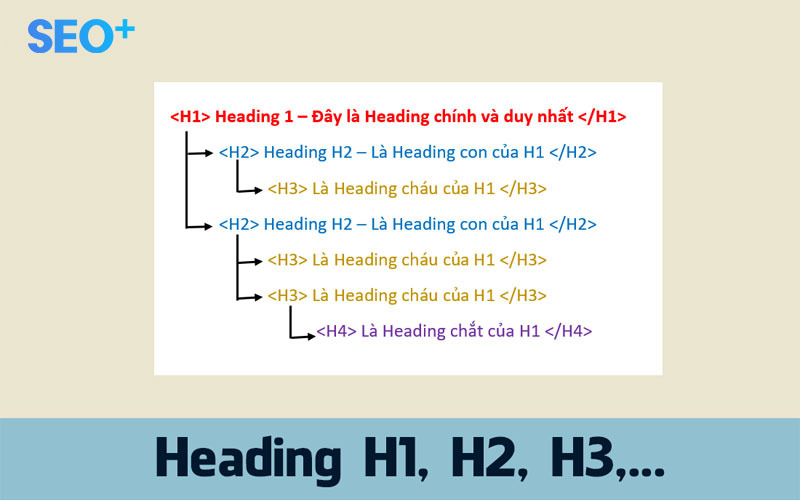
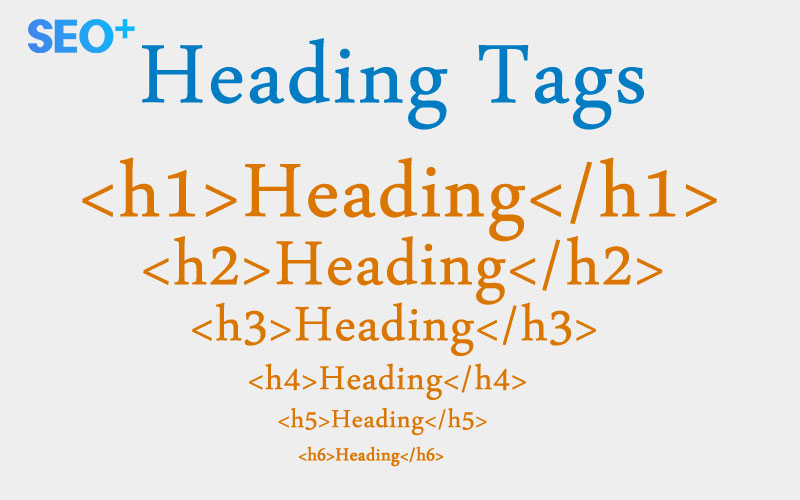
Thẻ Heading hay còn được gọi tắt là các thẻ H1, H2, H3, H4, H5, H6. Dựa trên việc đánh thứ tự thì sự ưu tiên cũng như tầm quan trọng của các thẻ sẽ giảm dần. Thông thường, các thẻ H1, H2, H3 là 3 thẻ được sử dụng nhiều nhất trong việc tối ưu SEO Onpage. Các thẻ heading này được dùng để nhấn mạnh nội dung chính của bài viết đang được đề cập đến.
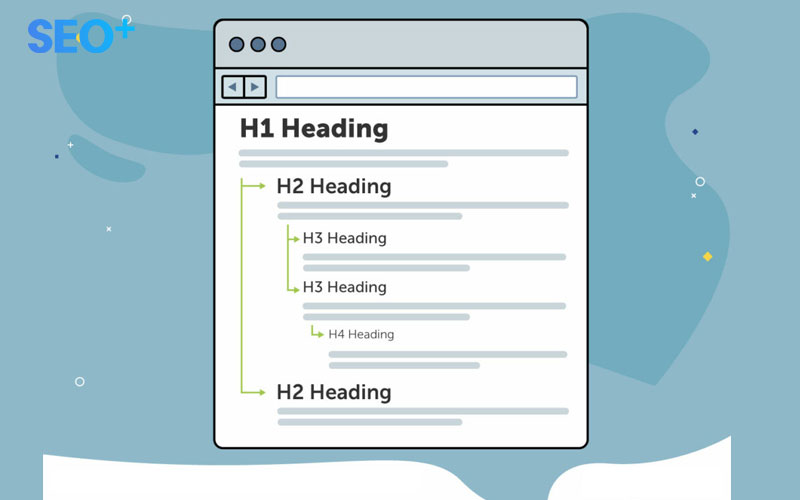
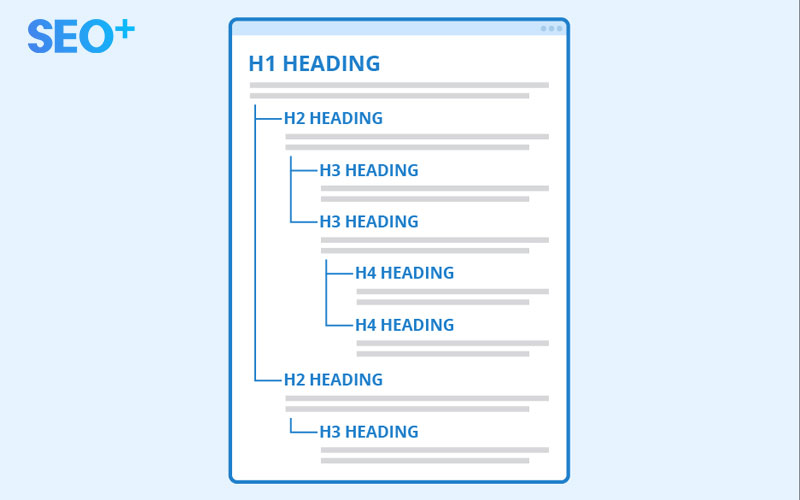
Để dễ hiểu hơn, bạn tưởng tượng thẻ heading là các tiêu đề trong nội dung của 1 bài viết. Nếu như H1 là tên của bài viết thì các thẻ H2 -> H6 là chính là những mục nhỏ trong bài viết đó. Những thẻ H này có liên quan tới nhau và cho người đọc biết nội dung bài viết đó đang nói đến là gì.

Thẻ heading có vai trò gì đối với SEO?
Như chúng tôi đã nói ở trên, thẻ Heading được xem là thẻ rất quan trọng trong SEO Onpage. Vì thẻ Heading sẽ giúp các công cụ tìm kiếm hiểu được đâu là nội dung chính của website đó là gì? Đồng thời, thẻ Heading cũng giúp người dùng hiểu được đâu là từ khóa mà bạn muốn nhấn mạnh. Nếu không có các thẻ heading thì website của bạn sẽ mất đi yếu tố SEO Onpage hiệu quả. Vai trò của thẻ heading đối với website như sau:
- Các thẻ tiêu đề sẽ giúp tạo thành bố cục chính cho trang web. Các trang tìm kiếm chỉ cần nhìn vào hệ thống thẻ tiêu đề là có thể hình dung được khái quát của trang web viết về chủ đề gì, có những nội dung gì.
- Khi chúng ta đặt các thẻ heading tốt sẽ giúp trang web thân thiện với người dùng, vì tính dễ đọc, dễ tìm kiếm nội dung. Điều này cũng rất có lợi cho trải nghiệm người dùng khi xem lướt các trang web.
- Cấu trúc của thẻ heading rõ ràng sẽ giúp công cụ tìm kiếm dễ xác định nội dung chính, nghĩa là có lợi cho SEO. Đặt thẻ heading cũng là một trong những tiêu chí quan trọng trong SEO On-Page.
Chính vì những công dụng quan trọng như vậy, các bạn cần biết cách làm sao để đạt hiệu quả nhất trong việc sử dụng các thẻ này.

Tầm quan trọng của thẻ heading đối với bài viết
Khi các bạn sử dụng các thẻ heading trong bài viết chuẩn SEO. Các công cụ tìm kiếm sẽ hiểu được đâu mới là nội dung chính mà bài viết đang đề cập. Trong bài viết, các bạn không nên lạm dụng dùng thẻ H1 quá nhiều trên 1 bài viết. Vì điều này không hề tốt chút nào cả.
Các bạn nên sử dụng CSS để có thể điều chỉnh kích cỡ chữ hiển thị trên website sao cho đẹp nhất. Bởi vì, các bạn sẽ sử dụng các thẻ này cỡ chữ cũng đã được thay đổi rồi. Các bạn nên kết hợp sử dụng thêm các anchor text khi sử dụng kèm theo các thẻ này. Điều này sẽ giúp cho chúng ta nhấn mạnh từ khóa một cách tốt hơn. Bạn cũng cần phải chú ý đặt anchor text một cách hợp lý nhất. Nhằm tránh việc nhồi nhét từ khóa quá nhiều vào nhé.

Làm sao để kiểm tra SEO header tag của website?
Để có thể tối ưu được các thẻ heading một cách hiệu quả, các bạn cần phải xác định xem trang web hiện có bao nhiêu thẻ heading mỗi loại, sắp xếp cụ thể ở những vị trí nào, với nội dung là gì…Muốn làm được việc đó, các bạn cần sử dụng một số công cụ SEO cho phù hợp. Thông thường, người ta hay sử dụng 2 cách: tìm trong mã nguồn, hoặc dùng công cụ SEO.
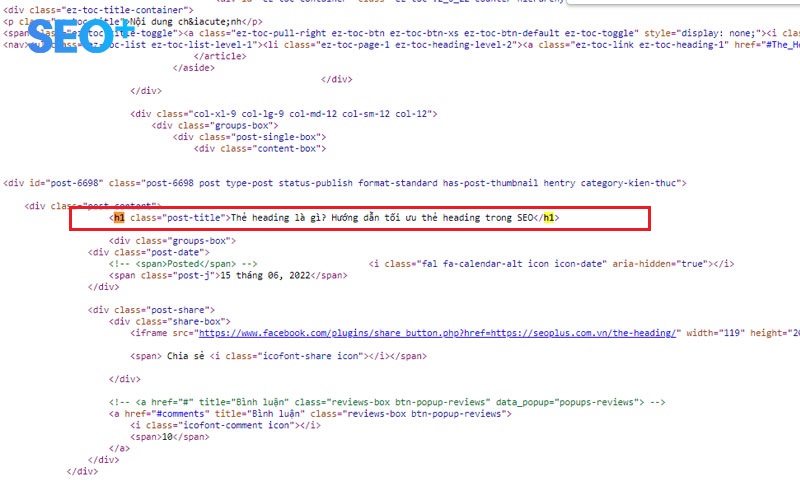
Cách 1: Tìm heading trong phần mã nguồn của trang
Cách này cũng khá đơn giản ngay cả với người không được học về lập trình web cũng có thể thực hiện được. Trên trang đang xem, các bạn nhấp chuột phải vào vị trí khoảng trống bất kỳ sau đó nhấn chọn View Page Source (với Chrome) sẽ mở phần Source Code.
Trên trang mã nguồn này, các bạn tìm các thẻ <h1>, <h2>… Nếu không quen các bạn chỉ cần nhấn Ctrl+F và gõ tên để tìm từng thẻ là được. Cách này sẽ giúp các bạn quan sát được chi tiết phần mã nguồn.
Tuy nhiên, do các thẻ heading nằm xen vào với các thẻ và yếu tố khác. Nên các bạn cũng khó nhận biết được cấu trúc tổng thể của riêng các thẻ heading. Để khắc phục được tình trạng này bạn có thể kết hợp với cách tiếp theo…

Cách 2: Kiểm tra trực tiếp trên trang bằng công cụ SEO
Dưới đây chúng tôi sẽ giới thiệu một số công cụ SEO để phục vụ kiểm tra thẻ Heading đó là:
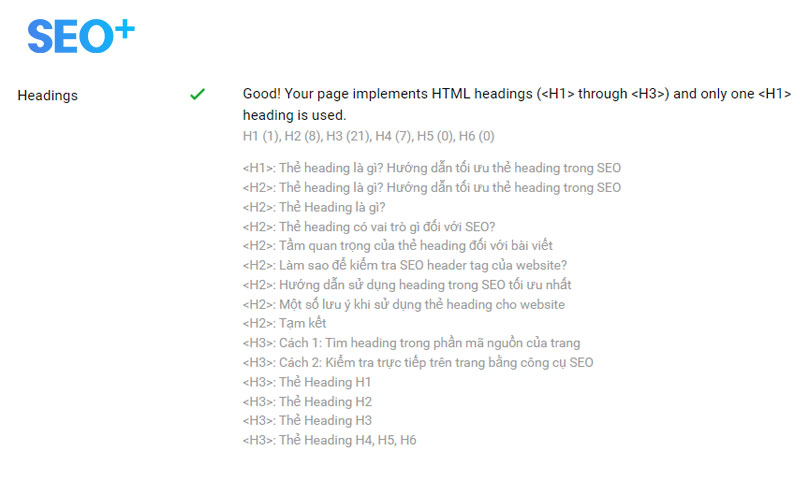
Kiểm tra bằng SEOQuake
Các bạn có thể cài đặt công cụ SEOquake trên các trình duyệt Firefox hoặc Chrome để sử dụng như sau: SEOquake => DIAGNOSIS => Headings => View others
Ở trang kết quả hiển thị mở riêng, các bạn sẽ thấy được danh sách toàn bộ các thẻ heading có trong trang. SEOquake sẽ báo lỗi (Error) hoặc cảnh báo (Warning) nếu việc bố trí các thẻ tiêu đề này không đúng.
Ví dụ: Một số website không đủ các thẻ chính h1, h2, h3, hoặc có đủ nhưng sắp xếp không đúng trật tự… Dựa vào cảnh báo đó để bổ sung chỉnh sửa nội dung thẻ heading cho phù hợp nhất.

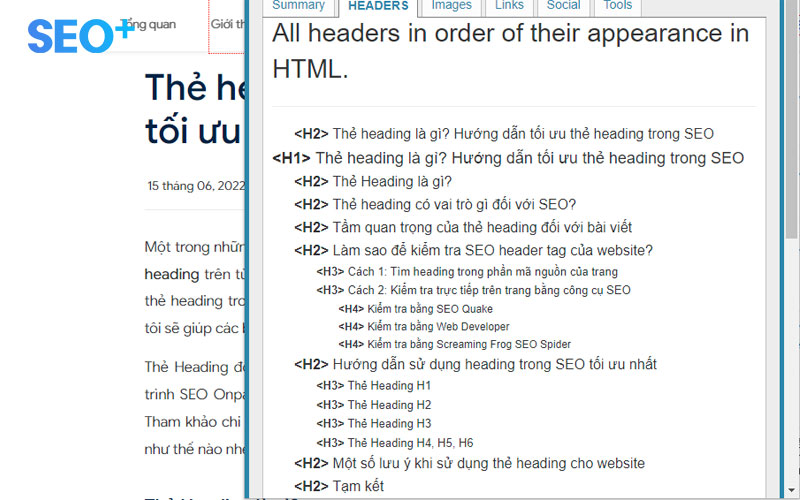
Kiểm tra bằng Web Developer
Web Developer là công cụ dành cho nhà phát triển, cũng là dạng addon cài trên trình duyệt Chrome. Các bạn có thể tải về và cài đặt để sử dụng đơn giản như sau:
Web Developer => Tab Outline => Outline Headings
Các bạn có thể nhìn ngay trên trang web mà không mở trang mới như SEOquake. Và nó sẽ xuất hiện các thẻ heading đúng vị trí dòng nội dung của thẻ.

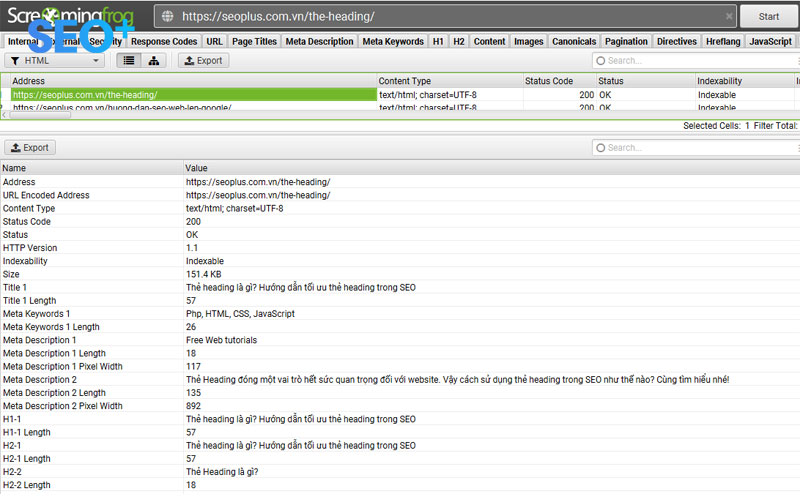
Kiểm tra bằng Screaming Frog SEO Spider
Bạn hãy truy cập vào trang Screaming Frog sau đó tải phần mềm bản miễn phí về sử dụng. Công cụ này sẽ giúp các bạn kiểm tra thẻ H1, H2 và nhiều yếu tố khác như Page Title, Meta Description, Meta Keywords, Images…
Tuy nhiên, với phiên bản miễn phí Screaming Frog chỉ cho check tối đa 500 URL. Bạn phải trả phí để kiểm tra nhiều hơn. Với các website nhỏ, ít trang hoàn toàn có thể sử dụng công cụ này một cách miễn phí.

Hướng dẫn sử dụng heading trong SEO tối ưu nhất:
Khi các bạn tối ưu Onpage cho từng trang hoặc từng trang bài viết, từng sản phẩm cần phải nắm rõ cách tối ưu từng thẻ Heading như sau:
Thẻ Heading H1
H1 đây là thẻ heading duy nhất của từng trang web. Nó có nghĩa là mỗi trang chỉ được phép có duy nhất một thẻ heading H1. Nếu có từ 2 thẻ trở lên là trang web đó lỗi rồi mà đã lỗi rồi thì chắc chắn kết quả SEO sẽ không đạt lên top như mong muốn.
Cách tối ưu thẻ Heading H1:
- Thẻ H1 cần có từ khóa chính
- Nội dung của thẻ H1 có thể được đặt trùng hoặc khác với thẻ title.
- Mỗi 1 trang chỉ nên có 1 thẻ H1.
- Nội dung của thẻ H1 cần tương ứng và bổ trợ cho nội dung thẻ title và thẻ meta description.
- Nội dung thẻ H1 phải đề cập đến nội dung chính của toàn bài viết đang đề cập hoặc liên quan đến nội dung của trang chứa H1.

Thẻ Heading H2
Các bạn nên hình dung H2 chính là các con của Heading H1. Trong một trang hoặc bài viết, các bạn có thể đặt nhiều Heading H2 tùy theo độ dài của nội dung mà bạn phân bổ Heading H2 cho phù hợp.
Cách tối ưu thẻ Heading H2:
- Thẻ H2 cũng cần có từ khóa chính kèm các từ khóa phụ
- Nội dung của thẻ H2 có thể đặt trùng một phần với thẻ H1 và bổ sung thêm các từ khóa dài LSI vào cho đa dạng
- Mỗi trang nên đặt tối thiểu 2 thẻ H2 trở lên
- Nội dung thẻ H2 không nên quá dài. Nếu dài quá có thể chia thêm thẻ H3 cho từng đoạn.
- Nội dung thẻ H2 cần phải tóm lược được nội dung cơ bản của thẻ.

Thẻ Heading H3
Thẻ H3 trong một bài viết nếu xét về cấu trúc phả hệ thì có thể coi đây là cháu của H1 và là con của H2. Như vậy, các bạn có thể tạo ra nhiều thẻ H3 nằm trong thẻ H2.
Cách tối ưu thẻ Heading H3:
- Các thẻ H3 trong bài viết có thể gấp đôi hoặc gấp ba tổng số H2 tùy theo nội dung của bài viết
- Nội dung của thẻ H3 có thể đặt trùng một phần với thẻ H1, H2 và bổ sung thêm các từ khóa LSI vào cho đa dạng.
- Các thẻ H3 có mục đích là để cho dễ đọc và Google dễ hiểu nội dung.
- Mỗi một đoạn thẻ H2 nếu cần chia H3 thì nên có từ 2 thẻ H3 trở lên.
Thẻ Heading H4, H5, H6
Các thẻ H4,H5,H6 giúp chia nhỏ hơn nữa nội dung và chỉ cần sử dụng các thẻ ở cấp độ này khi cần. Thông thường các thẻ này chỉ dùng với bài viết lớn, có nội dung cần chia thành nhiều tầng. Với bài viết dưới 1000 từ không cần thiết phải dùng những thẻ này. Và nếu các trang web không ảnh hưởng đến bố cục rõ ràng của bài viết. Đối với các công cụ như SEOquake, nếu không có thẻ h4-h6 thì phần mềm này cũng không coi đó là thiếu sót. Nhưng nếu không có các thẻ từ H1-H3 thì không được.
Trên thực tế, khi kiểm tra bằng công cụ SEO như SEOquake. Thì khi thẻ h4-h6 thì phần mềm này cũng không coi đó là thiếu sót. Nhưng nếu không đầy đủ từ h1-h3, là bạn sẽ thấy có cảnh báo ngay.

Một số lưu ý khi sử dụng thẻ heading cho website
Trong quá trình tối ưu hóa thẻ heading, các bạn cần chú ý đến những vấn đề sau đây:
- Chỉ nên sử dụng CSS để đặt kích thước độ lớn font chữ cho mỗi thẻ.
- Mỗi trang chỉ nên sử dụng 1 thẻ H1 và cần được để phông chữ lớn nhất.
- Các thẻ heading phải chứa từ khóa chính và từ khóa phụ phục vụ quá trình SEO website.
- Các bạn không nên nhồi nhét từ khóa trong thẻ heading.
- Không nên đặt tiêu đề các thẻ heading trùng lặp trên cùng 1 website.
- Khi tối ưu thẻ heading không nên sử dụng các kiểu chữ hay font chữ nghệ thuật để làm nổi bật thẻ.
Tạm kết:
Hy vọng với những thông tin bài viết trên đây đã giúp cho các bạn hiểu rõ thẻ heading là gì, có tác dụng gì? Sau đó, các bạn sẽ biết cần phải làm gì để tối ưu hóa các thẻ tiêu đề, vừa để thân thiện với công cụ tìm kiếm, vừa để lôi cuốn người dùng nhất.