Mobile Friendly là gì? Cách kiểm tra Mobile Friendly cho website
Mobile Friendly là một thuật toán của Google được ra mắt vào năm 2015 và từ đó trở đi đã khiến cuộc chơi trên công cụ tìm kiếm hoàn toàn thay đổi. Nếu bạn chưa biết về khái niệm Mobile Friendly cũng như vai trò của thuật toán này với thứ hạng tìm kiếm như thế nào, hãy cùng SEO PLUS tìm hiểu trong bài viết dưới đây nhé!
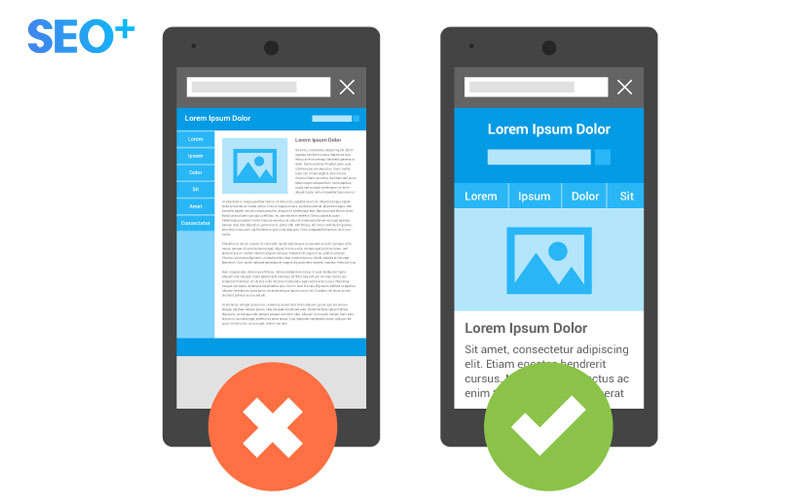
Ngày nay, điện thoại di động thông minh đã gắn liền với cuộc sống của nhiều người. Họ giao dịch, mua bán, đọc tin tức…ngay trên chính thiết bị đó. Nên với những website không thân thiện với thiết bị di động và thường phải phóng to màn hình để xem sẽ khiến cho người dùng cảm thấy khó chịu. Chính vì thế mà các bạn cần phải tối ưu website của mình theo thuật toán Mobile Friendly.
Nội dung chính
Vậy thuật toán Mobile Friendly là gì?
Mobile Friendly thực chất là một thuật ngữ được dùng để chỉ việc tối ưu hóa giao diện website thân thiện hơn với các thiết bị di động. Các website được tối ưu theo Mobile Friendly sẽ được xem một cách dễ dàng trên điện thoại di động như đang xem trên máy tính.
Hiện nay, Google đã dùng Mobile Friendly để đánh giá mức độ thân thiện của các website đã được sử dụng trên các công cụ tìm kiếm của điện thoại. Thông qua dữ liệu do Mobile Friendly cung cấp đã giúp đánh giá và xếp hạng các website tốt hơn. Do đó, nếu các bạn muốn mình có thể cạnh tranh được với các đối thủ thì cần tối ưu hóa website theo Mobile Friendly càng sớm càng tốt.

- Xem thêm: Google Sandbox là gì?
Tại sao cần tối ưu Mobile Friendly cho website?
Theo thống kê hiện nay có đến 79% và thường sử dụng điện thoại thông minh để lướt web. Một khảo sát mới đây cũng đã cho thấy nếu website không thân thiện với di động, người dùng rời đi gấp 5 lần website bình thường. Chính vì thế, việc tối ưu website thân thiện hơn với thiết bị di động sẽ giúp cho website của bạn tiếp cận được với số lượng người dùng di động tốt hơn.
Lợi ích đối với người dùng
Cung cấp cho người dùng nhiều trải nghiệm tốt hơn khi lướt web. Người dùng khi truy cập website từ điện thoại cũng sẽ đảm bảo giao diện website tương thích trên điện thoại để thao tác đăng ký, đặt hàng, xem sản phẩm và dịch vụ dễ dàng hơn.
Mobile Friendly sẽ giúp cho website của bạn có thể tạo được ấn tượng tốt với khách hàng. Người dùng sẽ ấn tượng hơn với sự tiện ích của bạn và truy cập vào website thường xuyên hơn.
Thời gian tải trang nhanh hơn trên mọi thiết bị di động, máy tính bảng giữ chân được khách hàng ở lại website lâu hơn.
Lợi ích đối với doanh nghiệp
Website của bạn sẽ được Google đánh giá cao và lên top trên trang tìm kiếm nhanh hơn. Từ đó sẽ giúp tăng lương truy cập vào website, tương tác cao hơn, khả năng bán hàng và quảng bá thương hiệu tốt hơn.
Tối ưu hóa website cho thiết bị di động tốt là xu thế của thời đại. Website của bạn sẽ đáp ứng được yêu cầu của khách hàng và tăng tương tác tốt hơn.

Cách kiểm tra website có thân thiện với mobile friendly hay không?
Để có thể kiểm tra xem website của bạn thân thiện với thiết bị di động hay không. Các bạn có thể áp dụng 2 cách kiểm tra phổ biến đó là: phương pháp thủ công và phương pháp sử dụng công cụ.
Kiểm tra bằng phương pháp thủ công
Để kiểm tra độ thân thiện của một website với thiết bị di động, các bạn có thể kiểm tra bằng cách thủ công bằng cách tự đặt mình vào vị trí của người dùng và tự trải nghiệm, lướt web của chính mình.
Nếu trong quá trình lướt web mọi thao tác nhanh chóng, mượt mà, chữ và hình ảnh rõ ràng thì website của bạn đã được thống kê Mobile Friendly thành công. Nếu khi trang web bị xuất hiện lỗi, load chậm, hình ảnh và chữ trên trang không rõ ràng hoặc bị lỗi thì web của bạn chưa đạt cấp độ tương thích với Mobile Friendly.

Kiểm tra bằng các công cụ hỗ trợ check Mobile Friendly
Để có thể kiểm tra website có thân thiện với Mobile Friendly hay không, các bạn có thể sử dụng các phần mềm hỗ trợ check dưới đây:
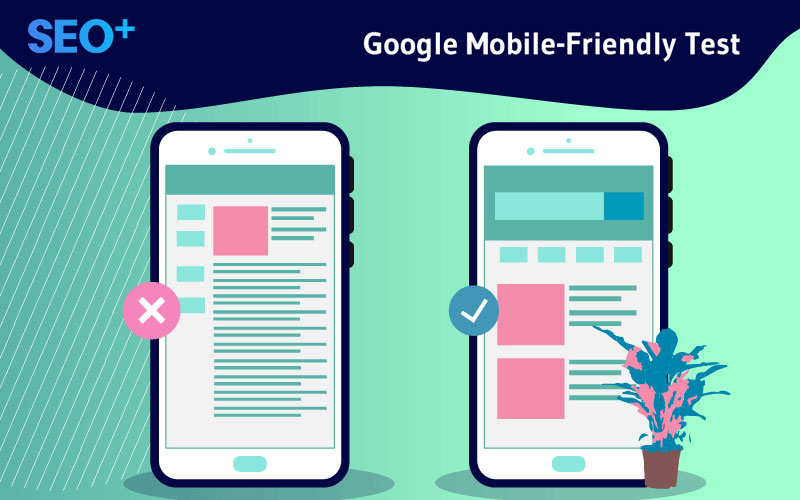
Công cụ Google Mobile Friendly Test
Google Mobile Friendly Test chính là công cụ có thể giúp các bạn kiểm tra độ thân thiện của trang web với các thiết bị di động. Công cụ hỗ trợ check Mobile Friendly này rất phổ biến được nhiều người sử dụng nhất hiện nay. Để thực hiện kiểm tra cho website của mình, các bạn hãy truy cập theo đường link: https://search.google.com/test/mobile-friendly.
Khi truy cập vào trang này, các bạn hãy dán URL hoặc mã của website cần check vào ô địa chỉ và ấn chọn “Kiểm tra URL” hay “Kiểm tra mã”. Phần mềm sẽ giúp các bạn phân tích website và trả kết quả lại sau đó. Dựa trên kết quả phân tích của test Mobile friendly, các bạn sẽ biết được những vấn đề cần cải thiện, và xử lý các vấn đề vướng mắc trên trang.

Công cụ Pagespeed Insights
Pagespeed Insights là công cụ kiểm tra tốc độ website do Google phát triển. Công cụ này được rất nhiều chuyên gia SEO, cũng như web designer lựa chọn trong việc tối ưu hiệu suất và cũng đánh giá chất lượng cho trang web của mình, dựa trên bộ tiêu chuẩn đánh giá của Google đưa ra.
Khi sử dụng công cụ Pagespeed Insight, bạn có thể nhận báo cáo về hiệu suất của Website trên cả máy tính và di động. Ngoài ra, công cụ này cũng cung cấp những đề xuất những lỗi về Technical Website nhằm tối ưu trang web thông qua báo cáo UX của Chrome. Truy cập đường link của công cụ: https://pagespeed.web.dev/
Phần mềm Thinkwith Google
Các bạn có thể sư dụng Thinkwith Google đây là một trong những sản phẩm kiểm tra độ thân thiện của website rất phổ biến được dùng nhiều nhất hiện nay. Khác với Mobile Friendly Test thì phần mềm này sẽ giúp hiển thị cho người dùng biết được kết quả độ thân thiện với di động 3G hoặc 4G dựa trên tốc độ tải trang. Công cụ này cũng đưa ra cho mọi người những lời khuyên cải thiện website. Đường link truy cập công cụ: https://www.thinkwithgoogle.com/feature/testmysite/.

Xem ngay: Các công cụ hỗ trợ SEO
5 điều cần lưu ý khi xây dựng website để tối ưu với di động
Tối ưu hóa website theo tiêu chuẩn Mobile Friendly, các bạn cần phải thực hiện được 5 điều sau đây:
Tối ưu hóa tốc độ tải trang của website
Việc tối ưu hóa tốc độ tải trang của website dù ở thiết bị nào cũng rất quan trọng. Nhất là đối với những người dùng điện thoại thông minh thì tốc độ tải trang lại càng cần nhanh hơn. Theo tiêu chuẩn thì tốc độ tải trang của website nên rơi vào từ 1 giây đến 3 giây sau khi khách hàng truy cập vào website. Nếu như website có tốc độ tải trang chậm sẽ khiến cho người dùng có thói quen bỏ qua trang web đó và tìm trang mới.
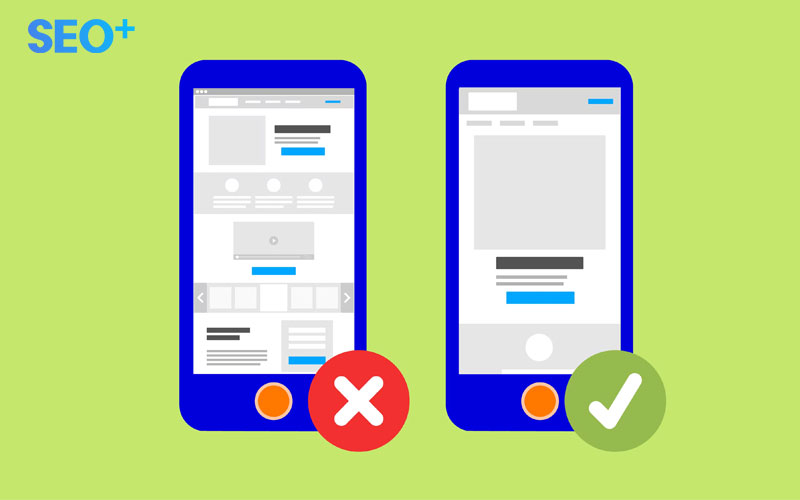
Tối ưu hóa được nội dung hiển thị phù hợp với kích thước của mobile
Kích thước màn hình mobile khá nhỏ, nếu như giao diện của website chỉ được fix theo kích thước của máy tính sẽ gây khó khăn cho người dùng trong quá trình thao tác trên trang. Khi thiết kế web các bạn cần phải fix kích thước của web tương thích với nhiều thiết bị. Dù kích thước màn hình của thiết bị đó ở mức nào thì website cũng tự động thay đổi phù hợp. Giao diện sẽ trở nên thân thiện hơn mang đến cho người dùng sự trải nghiệm tuyệt vời hơn.

Tối ưu hóa quảng cáo trên trang
Rất nhiều các quảng cáo khi vừa xuất hiện trên trang đã chiếm full màn hình di động. Điều này sẽ khiến cho người dùng cảm thấy khó chịu với website đó. Mobile Friendly có thể giúp các bạn tối ưu được 20% quảng cáo trên website từ các thiết bị di động. Điều này sẽ giúp cho người dùng cảm thấy thoải mái hơn khi tìm kiếm thông tin hay mua sắm trên website.
Tối ưu Google My Business của website
Trên thực tế, một bài viết được gắn với một địa điểm trên Google Maps. Lúc này, người dùng sẽ có thói quen không bấm vào xem địa chỉ. Mà họ chỉ bấm vào Google Map để theo chỉ dẫn đến với cửa hàng hay địa chỉ nào đó. Vì thế mà các bạn cần tối ưu Google My Business cho website của mình.

Tối ưu thẻ Canonical
Thông thường đối với các phiên bản website trên thiết bị di động thì URL sẽ hiển thị chữ M ở phía trước. Tuy nhiên, các bạn cũng nên gắn thẻ canonical để cảnh báo với Google về sự giống nhau giữa các nội dung trên website giống nhau ở 2 phiên bản máy tính và điện thoại.
3 giải pháp cải thiện Mobile Friendly cho website.
Muốn tối ưu hóa website thân thiện với Mobile Friendly, các bạn có thể tham khảo 3 giải pháp dưới đây:
Responsive Design
Đối với một website có URL sử dụng được cả cho thiết bị di động lẫn máy tính, Google sẽ khuyên các bạn dung Responsive Design. Với hình thức này, Code web sẽ được tiến hành tối ưu hóa độ phân giải của web đa dạng trên nhiều thiết bị khác nhau. Dù bạn sử dụng bằng thiết bị nào thì cũng sẽ được trả về giao diện phù hợp với thiết bị đó.
Ưu điểm lớn nhất của công cụ này đó là dễ bảo trì và dễ thực hiện. Công cụ này sẽ giúp cho website có thể tương thích với nhiều thiết bị di động, máy tính đều có thể truy cập và thao tác một cách dễ dàng.
Nhược điểm lớn nhất của Responsive Design đó chính là phải thiết kế bộ cục đạt chuẩn. Và công ty phải có đội ngũ code web giỏi để có thể thiết kế được website tương thích với mọi giao diện lớn nhỏ khác nhau của điện thoại.

Sử dụng Dynamic Serving
Trên cùng một URL nhưng máy chủ cũng sẽ căn cứ vào việc người dùng đang dùng thiết bị nào để phản hồi các HTML tương ứng.
Việc sử dụng Dynamic Serving sẽ mang đến nhiều lợi ích cho website. Ưu điểm lớn nhất của hình thức này là tối ưu hóa dung lượng website. Nên ngay cả với các thiết bị di động nhỏ gọn có thể truy cập web mượt mà hơn.
Nhược điểm của công cụ này đó chính là gây tốn kém tài nguyên vì phải phản hồi HTML phù hợ với từng thiết bị. Và khi các bạn truy cập vào máy tính để bàn, điện thoại android, điện thoại iPhone. Website có thể trả về đến ba kết quả tương ứng với những thiết bị này đó là: “Hello PC”, “Hello Android” hoặc “Hello iPhone”.

Sử dụng Separate Arate Mobile (Phiên bản di động riêng biệt)
Sử dụng Separate Arate Mobile được xem là cách tối ưu website mobile friendly hiệu quả nhất hiện nay. Nó thực hiện bằng cách chuyển hướng người dùng di động đến một URL khác. URL này sẽ được thiết kế dành riêng cho thiết bị di động và có đặc điểm là ít nội dung hơn giao diện gốc dùng trên máy tính. Nên nó có thể phù hợp với kích thước của nhiều điện thoại hơn.
Ưu điểm của của Separate Arate Mobile đó chính là giúp cho website uyển chuyển, tối ưu hóa được với nhiều thiết bị di động. Các bạn có thể thực hiện điều chỉnh: Google Maps, giờ hoạt động, chỉ đường…một cách dễ dàng hơn. Các nhà cung cấp cũng có thể giúp cho nhà quản trị phân tích lưu lượng truy cập dễ dàng hơn với giải pháp Mobile Friendly.
Nhược điểm của công cụ này đó chính là không thể bao phủ hết các cơ sở. Các bạn cũng không thể điều khiển giao diện phù hợp với tất cả mọi di động. Những người sử dụng iphone sẽ cảm thấy tiện dụng hơn Android. Việc duy trì và bảo dưỡng website cũng gặp nhiều phiền phức.

- Tham khảo thêm: Thuật toán Hummingbird
Tạm kết:
Bài viết trên đây của chúng tôi đã chia sẻ cho bạn những kiến thức cơ bản liên quan đến thuật toán Mobile Friendly. Hy vọng sẽ giúp các bạn nắm được lý do vì sao phải tối ưu hóa website theo Mobile Friendly. Nếu các bạn có thắc mắc hoặc cần tư vấn thêm về Mobile Friendly và liên quan tới Digital Marketing vui lòng liên hệ website của SEO PLUS để nhận được hỗ trợ sớm nhất nhé!